什麼是浮動以及浮動的清除方法
本章要跟大家介紹什麼是浮動以及浮動的清除方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、浮動
說浮動就必須提及文件流,HTML當中的元素依照從左到右,從上到下的順序進行排列稱為文檔流,也就是正常排列。
而浮動是什麼呢?浮動會讓元素脫離文檔流,假如A元素浮動了,原本排在該元素之後的元素發現A元素不在這個文檔流了,就會無視它往上接到A元素前面的元素之後(PS:但是文字並不會無視它,還會環繞A元素,也就是A元素沒有脫離文字流。

#而如果使用position的絕對定位會連文字流也脫離文檔流。

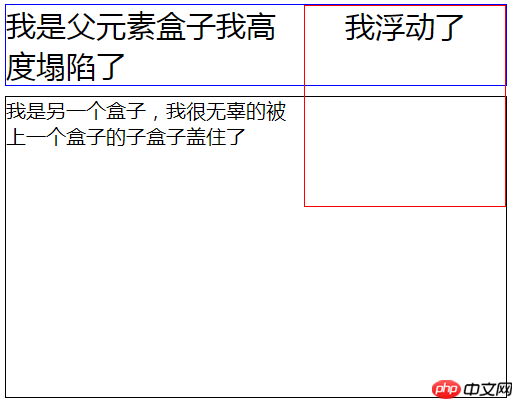
浮動的好處當然是佈局了,例如透過浮動來形成三列佈局,文字環繞等等。但是浮動也有一個問題,那就是會導致高度的塌陷,就像上面的圖片顯示,父元素的高度塌陷了,並沒有將浮動的子元素包裹進去,這樣子就會造成佈局上的錯誤。
##二、BFC
什麼是BFC?BFC是Block Formatting Context的縮寫,也就是區塊層級格式化上下文,建立BFC有以下情況:float的值不為none。overflow的值不為visible。display的值為table-cell, table-caption, inline-block中的任何一個。position的值不為relative和static。BFC的特性就是包裹浮動的元素。按照我的理解,當你創建BFC之後元素就會把裡面的東西視為自己的東西,包括浮動元素,然後創建一個私有領域給包裹進來。此外BFC還有還有以下特性。1.讓原本會疊加的上下外邊距疊加無效。將想要邊距失效的兩個盒子分別放入一個父盒子,然後為父盒子創建BFC。


# 三、清除浮動的方法
##清除浮動方法大致有兩類,一類是clear:both | left | right ,另一類則是創建BFC,細分又可以分為多種。#####1.透過在浮動元素末尾添加空的標籤例如並設定樣式為clear:both | left | right ,其他標籤br等亦可。###
<div class="parent">
<div class="child"></div>
<div style="clear: both;"></div>
</div><div class="parent">
<div class="child"></div>
<br clear='all'>
</div>.clearfix:after {
content:"";
display:block;
height:0;
visibility:hidden;//这一条可以省略,证明请看原文精益求精部分
clear:both;
}.clearfix {
zoom:1;
}// 用display:table 是为了避免外边距margin重叠导致的margin塌陷, 内部元素默认会成为 table-cell 单元格的形式
.clearfix:before, .clearfix:after { content:""; display:table;}
.clearfix:after{ clear:both; overflow:hidden;}
.clearfix{ zoom:1; }3.父元素设置 overflow:hidden,(PS:在IE6中还需要触发 hasLayout ,例如 zoom:1)
优点:不存在结构和语义化问题,代码量极少。
缺点:由于hidden的原因,当内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素,还会导致中键失效(鼠标中键)。
4.父元素设置 overflow:auto 属性
优点:同上
缺点:多个嵌套后,会有bug,详情看原文。
5.父元素也浮动
优点:代码少
缺点:总不能一直浮动到body吧。
6.父元素设置display:table
优点:结构语义化完全正确,代码量极少。
缺点:会造成盒模型的改变。
以上是什麼是浮動以及浮動的清除方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






