css3如何設定邊框顏色漸層? css3邊框顏色漸層的兩種實作方法
很多時候在開發網頁的時候,可能因為某些原因需要為邊框設定顏色漸變,那麼該如何設定顏色邊框漸層?本篇文章將為大家介紹使用css3設定邊框顏色漸層的方法。
我們設定邊框顏色漸層時可以用到css3中的屬性是border-image或border-colorcss3邊框顏色漸變,那麼兩個屬性如何設定邊框顏色漸層。
我們先來看border-image屬性實作的簡單css3邊框顏色漸層的例子:
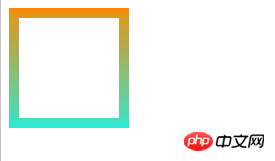
第一種:border-image設定邊框顏色漸層範例
#<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>border</title>
<style type="text/css">
.box{
width: 100px;
height: 100px;
border:10px solid #ddd;
border-image: -webkit-linear-gradient(#F80, #2ED) 20 20;
border-image: -moz-linear-gradient(#F80, #2ED) 20 20;
border-image: -o-linear-gradient(#F80, #2ED) 20 20;
border-image: linear-gradient(#F80, #2ED) 20 20;
}
</style>
</head>
<body>
<div></div>
</body>
</html>css3邊框顏色漸變效果如下:

說明:上述程式碼中你會發現為border-image加了linear-gradient ,這是為什麼呢?因為若是你不加linear-gradient就不會有線性漸層的效果。 (關於border-image有很多的用法,你可以參考css手冊。)
#看完了border-image屬性實現的邊框顏色漸變的例子,我們來看看border-color屬性實作邊框顏色漸層的範例。
第二種:border-color設定邊框顏色漸層範例
border-color屬性為我們提供了同一條邊框設定多種顏色,但目前為止只有Firefox 3.0 的瀏覽支援這個屬性。所以在運用或測試時我們需要加上-moz-前綴。
我們來看看用法:
.box{
border:5px solid transparent;
-moz-border-top-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-right-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-bottom-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-left-colors:<color1> <color2> <color3> <color4> <color5>;
}我們這時給每一條邊框都設定了5種顏色,而且都佔據著5px的寬度。這時候每種顏色的border-width為1px。事實上,如果我們邊框設定了x個像素的寬度,並且為每條邊框設定了y種顏色,若x>y,則前y-1種顏色每種佔據了1px,最後一種顏色佔據x-y 1個像素。
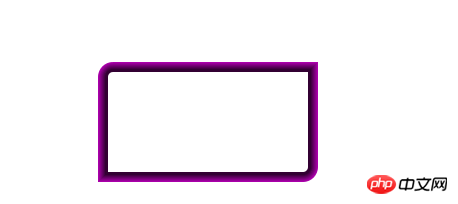
我們來看一個css3邊框顏色漸層的實例:立體漸層效果
.box {
width: 200px;
height: 100px;
border: 10px solid transparent;
border-radius: 15px 0 15px 0;
-moz-border-top-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-right-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-bottom-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-left-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
}效果如下:

相關推薦:
分享CSS3裡box-shadow屬性的使用方法,包含內陰影box-shadow:inset
以上是css3如何設定邊框顏色漸層? css3邊框顏色漸層的兩種實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 Golang圖片處理:如何進行圖片的顏色漸層和灰階映射
Aug 19, 2023 am 08:53 AM
Golang圖片處理:如何進行圖片的顏色漸層和灰階映射
Aug 19, 2023 am 08:53 AM
Golang圖片處理:如何進行圖片的顏色漸層和灰階映射導語:隨著數位媒體的發展,圖片處理已成為我們日常生活中不可或缺的一部分。在Go語言中,我們可以利用一些函式庫來進行圖片處理,如github.com/disintegration/imaging。本文將介紹如何利用這個函式庫進行圖片的顏色漸層和灰階映射。一、引入庫首先,我們需要在Go專案中引入github.com/
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。







