本章跟大家介紹如何css實現二級選單效果?水平、垂直選單的實作(程式碼實例)。透過html css程式碼製作兩種不同的二級選單效果,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、css實現水平的二級選單樣式
#css實現水平的二級選單程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>二级菜单--水平</title>
<style>
*{margin: 0;padding: 0;}
.demo{background: red;width: 100%;height: 35px;}
nav{height: 35px;width: 1000px;margin: 0 auto;}
nav ul li{list-style-type:none;float: left}
nav ul li a{ text-decoration: none;display: block;width: 130px;line-height: 35px;text-align: center;color:white;font-fimily:微软雅黑;}
nav ul li ul li{float: none}
nav ul li ul li a{color:black}
nav ul li ul{display: none;}
nav ul li:hover ul{display: block;}
</style>
</head>
<body>
<div class="demo">
<nav>
<ul>
<li><a href="#">菜单1</a>
<ul>
<li><a href="#">菜单1</a></li>
<li><a href="#">菜单1</a></li>
<li><a href="#">菜单1</a></li>
<li><a href="#">菜单1</a></li>
</ul>
</li>
<li><a href="#">菜单2</a>
<ul>
<li><a href="#">菜单2</a></li>
<li><a href="#">菜单2</a></li>
<li><a href="#">菜单2</a></li>
</ul>
</li>
<li><a href="#">菜单3</a>
<ul>
<li><a href="#">菜单3</a></li>
<li><a href="#">菜单3</a></li>
<li><a href="#">菜单3</a></li>
<li><a href="#">菜单3</a></li>
</ul>
</li>
<li><a href="#">菜单4</a>
<ul>
<li><a href="#">菜单4</a></li>
<li><a href="#">菜单4</a></li>
<li><a href="#">菜单4</a></li>
</ul>
</li>
<li><a href="#">菜单5</a>
<ul>
<li><a href="#">菜单5</a></li>
<li><a href="#">菜单5</a></li>
<li><a href="#">菜单5</a></li>
<li><a href="#">菜单5</a></li>
<li><a href="#">菜单5</a></li>
</ul>
</li>
<li><a href="#">菜单6</a>
<ul>
<li><a href="#">菜单6</a></li>
<li><a href="#">菜单6</a></li>
<li><a href="#">菜单6</a></li>
<li><a href="#">菜单6</a></li>
</ul>
</li>
</ul>
</nav>
</div>
</body>
</html>效果圖:
滑鼠沒有移到上面:

#滑鼠移到選單1上面:
)
由上面的實例可以看出,使用css的display屬性控制二級下拉式選單的顯示與否。當滑鼠移到一級選單的li標籤時,顯示二級選單的ul標籤。
核心程式碼:
list-style-type:none - 刪除圓點。
float:left-向左浮動,保證一級選單等級顯示。
:hover-用來選擇滑鼠指標浮動在上面的元素。
display:none-隱藏二級的選單。
display:block - 把連結顯示為區塊元素可讓整個連結區域可點選(而不僅僅是文字),同時也允許我們規定寬度。
先隱藏二級的選單,當滑鼠移到一級選單的li標籤時,在顯示二級選單的ul標籤。
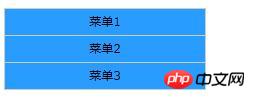
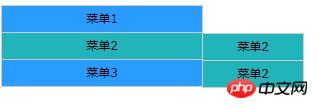
二、css實作垂直的二級選單樣式
#css實作垂直的二級選單程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>二级菜单--垂直</title>
<style type="text/css">
body { font-family: Verdana; font-size: 12px; line-height: 1.5; }
img { border-style: none; }
a { color: #000; text-decoration: none; }
a:hover { color: #F00; }
#menu { width: 200px; border: 1px solid #CCC; border-bottom:none;margin:50px auto;text-align: center;}
#menu ul { list-style: none; margin: 0px; padding: 0px; }
#menu ul li { background: #289CFF;color: #fff; padding: 0px 10px; height: 26px; line-height: 26px; border-bottom: 1px solid #CCC; position:relative; }
#menu ul li ul { display:none; position: absolute; left: 200px; top: 0px; width:100px; border:1px solid #ccc; border-bottom:none; }
#menu ul li ul li{background-color: #21B4BB}
#menu ul li:hover{background-color: #21B4BB}
#menu ul li:hover ul { display:block;}
</style>
</head>
<body>
<div id="menu">
<ul>
<li>
<a href="">菜单1</a>
<ul>
<li>
<a href="#">菜单1</a>
</li>
</ul>
</li>
<li>
<a href="#">菜单2</a>
<ul>
<li>
<a href="#">菜单2</a>
</li>
<li>
<a href="#">菜单2</a>
</li>
</ul>
</li>
<li>
<a href="#">菜单3</a>
<ul>
<li>
<a href="#">菜单3</a>
</li>
<li>
<a href="#">菜单3</a>
</li>
<li>
<a href="#">菜单3</a>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>效果圖:
滑鼠沒有移到上面:

滑鼠移到選單2上面:

##由上面的實例可以看出,同樣也是使用css的display屬性控制二級下拉選單的顯示與否。當滑鼠移到一級選單的li標籤時,顯示二級選單的ul標籤。
核心程式碼:
list-style-type:none - 刪除圓點。
:hover-用來選擇滑鼠指標浮動在上面的元素。
display:none-隱藏二級的選單。
display:block - 把連結顯示為區塊元素可讓整個連結區域可點選(而不僅僅是文字),同時也允許我們規定寬度。
position :relative/ absolute--定位,讓二級選單在一級選單的旁邊顯示。
###先隱藏二級的選單,當滑鼠移到一級選單的li標籤時,在顯示二級選單的ul標籤。 ###以上是css如何達到二級選單效果?水平、垂直選單的實作(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



