深入理解CSS盒子模型意義與原理
很多前端人員認為CSS太簡單了,沒必要花那麼長的時間學習,其實不然,一個前端開發人員把CSS用好以後,效率和用戶體驗都會提升不少,最近打算深入的學習一下CSS ,以便遇到問題時,才知道如何下手,從而迅速的對症下藥。接下來主要介紹CSS的盒子模型。
什麼是盒子模型
說起盒子模型,作為前端開發的我們,相信大家都有了解過的 。這裡套用mdn官網的解釋:
在一個文件中,每個元素都被表示為一個矩形的盒子。確定這些盒子的尺寸, 屬性 --- 像它的顏色,背景,邊框方面 --- 和位置是渲染引擎的目標。
在CSS中,使用標準盒模型描述這些矩形盒子中的每一個。這個模型描述了元素所佔空間的內容。每個盒子有四個邊:外邊距邊, 邊框邊, 內填充邊與內容邊。
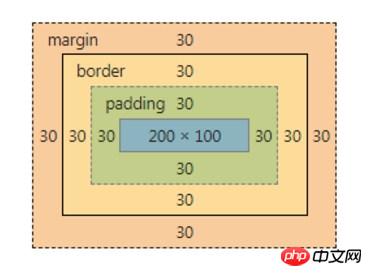
官方語言總是那麼的晦澀難懂,那我接用chrome的控制台的截圖來說明吧:

最外面橙色的就是外邊距區域(margin area ),往裡黃色的是邊框區域(border area),再往裡的綠色的是內邊距區域(padding area ),最裡面綠色的就是內容區域(content area)了。
盒子模型的作用
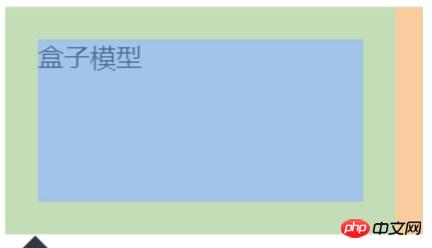
好吧,盒子模型的概念好像沒有什麼好說的,就上面那張圖片罷了。下面一起來看看盒子模型對我們佈局有什麼影響。舉個栗子,假如想設定一個元素的大小為200px,如果寫瞭如下的程式碼:
<style>
.box {
width: 200px;
height: 100px;
padding: 20px;
}
</style>
<div class="box">
盒子模型
</div>結果,你在審查元素時,發現這個元素的大小變成了240px,而不是200px了。

這是為什麼?因為預設情況下,設定width 、height 等作用物件是內容區域,所以設定的width: 200px只是內容區域的寬度,加上左右內邊距大小,導致了元素的整體尺寸變大了。這和我們對現實世界的中盒子的認知有差異的。例如,你我們說房子的面積,並不單單指可用面積,還要包括牆壁厚度、陽台、電梯之類的空間的。
盒子模型和box-sizing
為了把CSS和現實世界對應起來,這時候box-sizing就要用上場了。 box-sizing是用來設定width、height的作用對象的。有三個值,分別是content-box 、 paading-box 、 border-box, 預設值是content-box。可能有人會問,為什麼沒有margin-box啊?具體原因就不知道了,可以參考張鑫旭老師在《CSS世界》一書中提到了兩個原因:
margin-box 本身沒有多大的價值
和margin 的規範會衝突。因為margin規範寫著“ margin的背景永遠是透明的 ”,如果來個margin-box,那background怎麼辦?
至於為什麼沒有margin-box就簡單的提一下,有興趣的朋友可以自己去查一下。
最佳實踐
為了佈局上的方便,一些專家建議我們將所有的元素都設定為box-sizing: border-box
如果不考慮低版本瀏覽器的話,可以用下面的程式碼:
*,
*:before,
*:after {
box-sizing: border-box;
}後來,又有專家建議用的繼承的方法,如下:
html {
box-sizing: border-box;
}
*,
*::before,
*::after {
box-sizing: inherit;
}這種方法被稱為最佳實踐,具體原因就不說了,既然是專家推薦,那我們以後可以把第二種方法的段程式碼放到reset.css裡面的。
以上是深入理解CSS盒子模型意義與原理的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






