css3新特性有哪些? css3新特性的總結
本篇文章帶給大家的內容是css3新功能有哪些? css3新特性的總結 ,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
什麼是CSS?
層疊樣式表(CSS)是一種將樣式新增至Web文件(例如,字體,顏色,間距)的簡單機制。
什麼是CSS3?
CSS3是CSS語言的最新發展,旨在擴展CSS2.1。它帶來了許多新功能和附加功能,如圓角,陰影,漸變,過渡或動畫,以及多列,靈活的框或網格佈局等新佈局。
現在讓我們看看有哪些新東西?
CSS3選擇器
選擇器是CSS的核心。最初,CSS允許按類型,類別和/或ID匹配元素。 CSS2.1加入了偽元素,偽類和組合子。使用CSS3,我們可以使用各種選擇器來定位頁面上的幾乎任何元素。
CSS2引進了幾個屬性選擇器。這些允許基於其屬性來匹配元素。 CSS3擴充了那些屬性選擇器。在CSS3中新增了三個屬性選擇器;它們允許子字串選擇。
匹配屬性attr以值val開頭的任何元素E.換句話說,val匹配屬性值的開頭。
E[attr^=val]
eg. a[href^='http://sales.']{color: teal;}匹配屬性attr以val結尾的任何元素E.換句話說,val匹配屬性值的結尾。
E[attr$=val]
eg. a[href$='.jsp']{color: purple;}匹配屬性attr在屬性中的任何位置匹配val的任何元素E.它類似於E [attr~ = val],在這裡val可以是單字也可以是單字的一部分。
E[attr*=val]
eg. img[src*='artwork']{
border-color: #C3B087 #FFF #FFF #C3B087;
}偽類元素
您可能已經熟悉了一些使用者互動偽類,即:link,:visited,:hover,:active和:focus。
在CSS3中加入了一些偽類選擇器。一個是:根選擇器,它允許設計者指向文件的根元素。在HTML中,它將是。因為:root是通用的,它允許設計者選擇XML文件的根元素,而不必知道它的名稱。要在文件中需要時允許捲軸,此規則將起作用。
:root{overflow:auto;}作為:first-child選擇器的補充,新增了:last-child。有了它,可以選擇父元素命名的最後一個元素。
p.article > p:last-child{font-style: italic;}新增了一個新的使用者互動偽類別選擇器:target目標選擇器。為了在用戶點擊同一頁面連結時將用戶的注意力吸引到一段文本,像下面第一行這樣的規則可以很好地工作;連結看起來像第二行,突出顯示的跨度就像第三行。
span.notice:target{font-size: 2em; font-style: bold;}
<a>Section 2</a>
<p>...</p>已建立用於選擇未通過測試的指定元素的功能表示法。否定偽類選擇器:不能與幾乎任何已實現的其他選擇器耦合。例如,若要在沒有指定邊框的影像周圍放置邊框,請使用這樣的規則。
img:not([border]){border: 1;}CSS3顏色
CSS3帶來了對一些描述顏色的新方法的支援。在CSS3之前,我們幾乎總是使用十六進位格式(#FFF或#FFFFFF for white)宣告顏色。也可以使用rgb()表示法聲明顏色,提供整數(0-255)或百分比。
顏色關鍵字清單已在CSS3顏色模組中進行了擴展,包括147種額外的關鍵字顏色(通常得到很好的支援),CSS3還為我們提供了許多其他選項:HSL,HSLA和RGBA。這些新顏色類型最顯著的變化是能夠聲明半透明顏色。
RGBA
RGBA的工作方式與RGB類似,只是它增加了第四個值:alpha,不透明度等級或alpha透明度等級。前三個值仍然代表紅色,綠色和藍色。對於alpha值,1表示完全不透明,0表示完全透明,0.5表示50%不透明。您可以使用介於0和1之間的任意數字。
background: rgba(0,0,0,.5) //在这里0.5的0可以省略
HSL和HSLA
HSL代表色調,飽和度和亮度。與RGB不同,您需要一致地更改所有三個顏色值來操縱顏色的飽和度或亮度,使用HSL,您可以調整飽和度或亮度,同時保持相同的基底色調。 HSL的語法包括色調的整數值,以及飽和度和亮度的百分比值。
hsl()宣告接受三個值:
0到359度的色調。一些例子是:0 =紅色,60 =黃色,120 =綠色,180 =青色,240 =藍色,300 =洋紅色。
飽和度為百分比,100%為常態。 100%的飽和度將是完整的色調,飽和度0將給你一個灰色陰影。
基本上導致色調值被忽略。
飽和度為百分比,100%為常態。 100%的飽和度將是完整的色調,飽和度0將給你一個灰色陰影》
基本上導致色調值被忽略。
-
輕度的百分比,50%是常態。亮度為100%為白色,50%為實際色調,0%為黑色。
hsla()中的a也與rgba()中的函數相同
Opacity
除了使用HSLA和RGBA顏色指定透明度(以及很快,八位十六進制值)之外,CSS3還為我們提供了不透明度屬性。 opacity設定聲明它的元素的不透明度,類似於alpha。
我们来看一个例子:
div.halfopaque {
background-color: rgb(0, 0, 0);
opacity: 0.5;
color: #000000;
}
div.halfalpha {
background-color: rgba(0, 0, 0, 0.5);
color: #000000;
}尽管alpha和不透明度符号的使用看似相似,但是当你看它时,它们的功能有一个关键的区别。
虽然不透明度为元素及其所有子元素设置不透明度值,但半透明RGBA或HSLA颜色对元素的其他CSS属性或后代没有影响。
圆角:边界半径
border-radius属性允许您创建圆角而无需图像或其他标记。要在我们的框中添加圆角,我们只需添加即可
border-radius: 25px;
border-radius属性实际上是一种速记。对于我们的“a”元素,角落大小相同且对称。如果我们想要不同大小的角落,我们可以声明最多四个唯一值
border-radius: 5px 10px 15px 20px;
阴影
CSS3提供了使用box-shadow属性向元素添加阴影的功能。此属性允许您指定元素上一个或多个内部和/或外部阴影的颜色,高度,宽度,模糊和偏移。
box-shadow: 2px 5px 0 0 rgba(72,72,72,1);
文字阴影
text-shadow为文本节点中的单个字符添加阴影。在CSS 3之前,可以通过使用图像或复制文本元素然后定位它来完成。
text-shadow: topOffset leftOffset blurRadius color;
线性渐变
W3C添加了使用CSS3生成线性渐变的语法。
Syntax: background: linear-gradient(direction, color-stop1, color-stop2, ...);
e.g. #grad {
background: linear-gradient(to right, red , yellow);
}
你甚至可以用度数指定方向,例如在上面的例子中,60deg而不是右边。
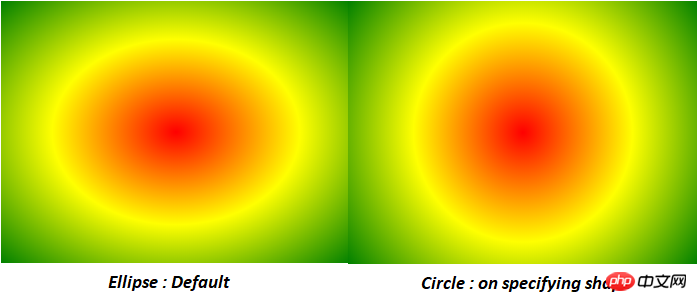
径向渐变
径向渐变是圆形或椭圆形渐变。颜色不是沿着直线前进,而是从所有方向的起点混合出来。
Syntax : background: radial-gradient(shape size at position, start-color, ..., last-color);
e.g. #grad {
background: radial-gradient(red, yellow, green);
}//Default
#grad {
background: radial-gradient(circle, red, yellow, green);
}//Circle
背景
在CSS3中,不需要为每个背景图像包含一个元素;它使我们能够向任何元素添加多个背景图像,甚至伪元素。
background-image: url(firstImage.jpg), url(secondImage.gif), url(thirdImage.png);
这些是新实现的CSS3功能,还有其他未实现的功能可以参考css3学习手册。
相关推荐:
总结CSS3新特性(Transform篇)_html/css_WEB-ITnose
以上是css3新特性有哪些? css3新特性的總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







