css如何隱藏頁面元素? css 隱藏元素的四種實作方法以及之間的差異(程式碼實例)
在CSS中,讓元素隱藏(指螢幕範圍內肉眼不可見)的方法很多,有的佔據空間,有的不佔據空間;有的可以回應點擊,有的不能回應點擊。那麼這些css方式是怎麼實現隱藏元素的,之間又有什麼差別。本章跟大家介紹css如何隱藏頁面元素? css隱藏元素的四種實作方法以及之間的差異(程式碼實例)。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、css隱藏元素的四個實作
1. visibility: hidden,設定元素隱藏
程式碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--visibility: hidden</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
visibility: hidden;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隐藏1--visibility: hidden,元素隐藏2--visibility: hidden,元素隐藏3--visibility: hidden</p>
<p>元素隐藏1--visibility: hidden,<span>元素隐藏2--visibility: hidden</span>,元素隐藏3--visibility: hidden</p>
</div>
</body>
</html>效果圖:

visibility屬性規定元素是否可見。將它的值設為 hidden 只能從視覺上隱藏元素,而被隱藏的元素本身依然佔據它自己的位置並對我們的網頁佈局起作用。
2. opacity: 0,設定元素隱藏
#程式碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--opacity: 0</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
opacity: 0;
}
</style>
</head>
<body>
<div class="demo">
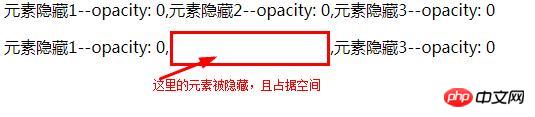
<p>元素隐藏1--opacity: 0,元素隐藏2--opacity: 0,元素隐藏3--opacity: 0</p>
<p>元素隐藏1--opacity: 0,<span>元素隐藏2--opacity: 0</span>,元素隐藏3--opacity: 0</p>
</div>
</body>
</html>效果圖:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--display:none</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
opacity: 0;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隐藏--display:none,元素隐藏--display:none,元素隐藏--display:none</p>
<p>元素隐藏--display:none,<span>元素隐藏--display:none</span>,元素隐藏--display:none</p>
</div>
</body>
</html> ##display屬性依照詞義真正隱藏元素。將 display 屬性設為 none 確保元素不可見且連盒模型也不產生。使用這個屬性,被隱藏的元素不佔據任何空間。不僅如此,一旦 display 設為 none 任何對該元素直接打使用者互動操作都不可能生效。
##display屬性依照詞義真正隱藏元素。將 display 屬性設為 none 確保元素不可見且連盒模型也不產生。使用這個屬性,被隱藏的元素不佔據任何空間。不僅如此,一旦 display 設為 none 任何對該元素直接打使用者互動操作都不可能生效。
4. position: absolute,設定元素隱藏
程式碼實作:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--position: absolute</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
position: absolute;
top: -9999px;
left: -9999px;
}
</style>
</head>
<body>
<div class="demo">
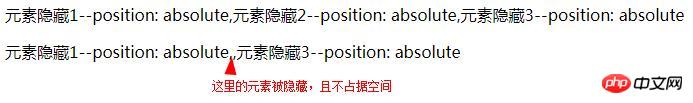
<p>元素隐藏1--position: absolute,元素隐藏2--position: absolute,元素隐藏3--position: absolute</p>
<p>元素隐藏1--position: absolute,<span>元素隐藏2--position: absolute</span>,元素隐藏3--position: absolute</p>
</div>
</body>
</html>效果圖:
 position : absolute,設定元素隱藏的
position : absolute,設定元素隱藏的
。
二、區別1、visibility:hidden
元素會被隱藏,但是不會消失,依然佔據空間,隱藏後不會改變html原有樣式; 會被子孫繼承,子孫也可以透過顯示的設定visibility: visible;來反隱藏;
不會觸發該元素已經綁定的事件, 動態修改此屬性會造成重繪。
2、opacity:0
會被子元素繼承,且子元素並不能透過opacity=1,進行反隱藏;
opacity:0的元素仍能觸發已綁定的事件。
3、display:none
不會被子孫繼承,但是其子孫是不會顯示的,畢竟都一起被隱藏了。
4、position: absolute
position: absolute,透過將元素的 top 和 left 設定成足夠大的負數,使它在螢幕上不可見, 具有動態互動效果。
以上是css如何隱藏頁面元素? css 隱藏元素的四種實作方法以及之間的差異(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。






