css如何達到漸層效果? css背景色漸層與文字漸層效果的實作(程式碼實例)
在前端網頁開發的時候,往往會用到一些漸層色的效果,這樣可以讓前端頁面更加美觀。那麼這些漸層效果是如何用css程式碼實現出來的呢?本章就帶給大家css如何達到漸層效果? css背景色漸層與文字漸層效果的實作(程式碼實例),介紹css 漸層樣式和如何實作css漸層。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、css 背景色漸層樣式
#1. css 線性背景漸層樣式
語法:
background-image: linear-gradient(<point> || <angle>, <stop>, <stop> , <stop>)
第一個參數是漸變起始點或角。第二個參數是一種顏色停止點(color stops)。至少需要兩種顏色(起點和終點),你可以加入任意種顏色來增加顏色漸層的豐富程度。顏色停止點的定義可以是一種顏色,或一種顏色加一個百分比。
程式碼(考慮瀏覽器相容性):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css背景渐变--线性渐变</title>
<style>
.demo{
width:500 ;
height: 300;
margin: 50px auto;
}
.demo *{
width: 200px;
height: 200px;
margin: 20px;
text-align: center;
line-height: 200px;
color: #fff;
font-size: 16px;
float: left;
}
.demo1{
/* 底色 */
background-color: #fd0d0d;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, left top, color-stop(0.32, #fd0d0d), color-stop(0.66, #d89e3c), color-stop(0.83, #97bb51));
/* chrome 10+, safari 5.1+ */
background-image: -webkit-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* firefox; multiple color stops */
background-image: -moz-linear-gradient(top,#fd0d0d, #d89e3c, #97bb51);
/* ie 6+ */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d', endColorstr='#d89e3c');
/* ie8 + */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d', endColorstr='#d89e3c')";
/* ie10 */
background-image: -ms-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* opera 11.1 */
background-image: -o-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* 标准写法 */
background-image: linear-gradient(#fd0d0d, #d89e3c, #97bb51);
}
.demo2{
/* 底色 */
background-color:#d41a1a;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, right top, color-stop(0.32, #d41a1a), color-stop(0.66, #d9e60c), color-stop(0.83, #5c7c99));
/* chrome 10+, safari 5.1+ */
background-image:-webkit-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* firefox; multiple color stops */
background-image:-moz-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* ie10 */
background-image: -ms-linear-gradient(45deg, #d41a1a 0%, #d9e60c 100%);
/* opera 11.1 */
background-image: -o-linear-gradient(45deg, #d41a1a, #d9e60c);
/* 标准写法 */
background-image: linear-gradient(45deg, #d41a1a, #d9e60c);
}
</style>
</head>
<body>
<div class="demo">
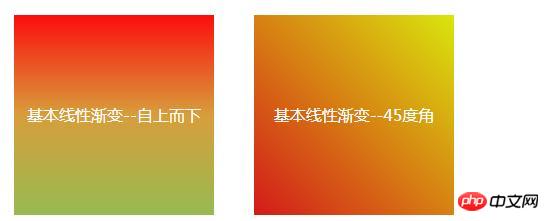
<div class="demo1">基本线性渐变--自上而下</div>
<div class="demo2">基本线性渐变--45度角</div>
</div>
</body>
</html>效果圖:

可以看出兩個線性漸變的差異就在於background-image: linear-gradient();裡的三個顏色值的第一個顏色值(#fd0d0d)變成了角度值:45deg。
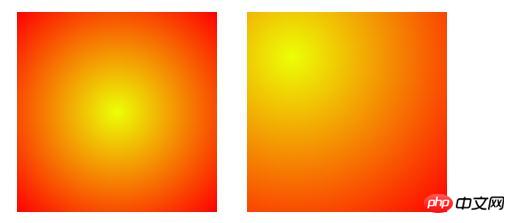
2. css 徑向背景漸層樣式
css徑向顏色漸層(Radial Gradients)跟線性漸層(linear gradients)不一樣,它不是沿著一個方向漸變,而是以一個點為中心,向四周輻射漸變,360度的。目前除了IE外的所有瀏覽器都支援css徑向顏色漸層(Radial Gradients),但它們也都有各自不同的語法
語法:
background-image: radial-gradient([<position> || <angle>],[<shape> || <size>],<stop>,<stop>,<stop>)
程式碼實例(考慮瀏覽器相容性):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css背景渐变--径向渐变</title>
<style>
.demo{
width:500px ;
height:200px;
margin: 50px auto;
}
.demo *{
width:200px ;
height:200px;
margin: 50px 15px;
float: left;
}
.demo1{
background-image: -moz-radial-gradient(#ecff05, red);
background-image: -webkit-gradient(radial, center center, 0, center center, 220, from(#ecff05), to(red)); /* old */
background-image: -webkit-radial-gradient(#ecff05, red); /* new syntax */
background-image: radial-gradient(#ecff05, red);
}
.demo2{
background-image: -moz-radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%);
background-image: -webkit-radial-gradient(45px 45px, circle cover, #ecff05, red);
background-image: radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1"></div>
<div class="demo2"></div>
</div>
</body>
</html>效果圖:

二、css 字型文字漸層樣式
程式碼實例(考慮瀏覽器相容性):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css字体文字渐变</title>
<style>
.demo{
width:500px ;
height:200px;
margin: 50px auto;
font-size: 20px;
background-image: -webkit-gradient(linear, left 0, right 0, from(rgb(166, 4, 249)), to(rgb(251, 223, 11)));
/*必需加前缀 -webkit- 才支持这个text值 */
-webkit-background-clip: text;
/*text-fill-color会覆盖color所定义的字体颜色: */
-webkit-text-fill-color: transparent;
}
</style>
</head>
<body>
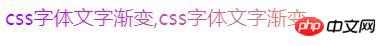
<div class="demo">css字体文字渐变,css字体文字渐变</div>
</body>
</html>效果圖:

核心程式碼:
background-image:定義用到的漸層顏色範圍;
-webkit-background-clip: text----以區塊內的文字作為裁剪區域向外裁剪,文字的背景即為區塊的背景,文字以外的區域都將被裁剪掉;
-webkit-text-fill-color: transparent---檢索或設定物件中的文字填滿顏色。
註:
由於目前text-fill-color屬性貌似就webkit核心的瀏覽器支持,所以兩個demo頁面只能在Chrome瀏覽器或是Safari瀏覽器下才能看到漸層效果。 Firefox瀏覽器下純色,IE下就更不用說了。
以上是css如何達到漸層效果? css背景色漸層與文字漸層效果的實作(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






