CSS透明度之rgba和opacity的區別(實例解析)
我們在進行頁面佈局時,為了給使用者呈現不同的效果,常常需要設定透明度,提到透明度很多人第一反應就是CSS中的opacity這個屬性,沒錯,它確實是調節透明度的一種方式。但是,因為opacity這個屬性有繼承性,有時將不要設為透明的部分變成了透明,所以,我們用另一種樣式,即RGBA,接下來就詳細講講rgba和opacity分別怎麼使用,以及rgba和opacity的區別。
一、怎麼使用rgba和opacity
#1、opacity
取值在0到1之間,0表示完全透明,1表示完全不透明。
.aa{opacity: 0.5;}2、rgba
rgba中的R表示紅色,G表示綠色,B表示藍色,三種顏色的值都可以是正整數或百分數。 A表示Alpha透明度。取值0~1之間,類似opacity。
.aa{background: rgba(255,0,0,0.5);}二、rgba和opacity的區別
rgba()和opacity都能實現透明效果,但最大的不同是opacity作用於元素,以及元素內的所有內容的透明度,而rgba()只作用於元素的顏色或其背景色。 (設定rgba透明的元素的子元素不會繼承透明效果!)例如,我們寫透明的黑色部分都是用opcity(0.5),但這帶出來一個問題就是如果你在這一div上寫字的話,然後那個字體也會變成透明色。所以我們採取rgba的樣式寫,前面三個數字分別對應r,g,b,的三種顏色,第四位的數字對應的是透明的係數。
舉例:給外面一個div紅色背景,並設定它的透明度為0,5,給裡面的div顏色為綠色,加上文字。程式碼如下:
!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{width: 200px;height: 200px;background: red;opacity: 0.5;}
.a2{width: 200px;height: 50px;background: #008000;font-size: 30px;}
</style>
</head>
<body>
<div class="a1">
<div class="a2">今天心情不好</div>
</div>
</body>
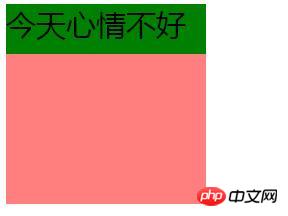
</html>效果如圖:

看圖顯而易見,給外面的div設定了opacity為0.5後,裡面的div和文字的透明度都隨之改變了。這不是我們想要看到的,那我們用rgba設定透明度,看看效果如何。其他程式碼不變,只將外面div的opacity換成rgba。
.a1{width: 200px;height: 200px;background: rgba(255,0,0,0.5);}效果如圖:

看看,這個是不是正常了。
總結:opacity會繼承父元素的 opacity 屬性,而RGBA設定的元素的後代元素不會繼承不透明屬性。看了這個應該應該要清楚rgba和opacity的差別了吧,至於什麼場景該用什麼,還要看狀況。希望這個簡單的教學可以幫助你!
以上是CSS透明度之rgba和opacity的區別(實例解析)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 教你win10工作列設定透明度的方法
Jul 10, 2023 pm 12:37 PM
教你win10工作列設定透明度的方法
Jul 10, 2023 pm 12:37 PM
win10系統有許多比較新穎的功能,有小夥伴想要讓自己的win10系統更有個人化,因此想設定工作列透明度看起來更酷炫。那麼win10工作列如何設定透明度呢?下面小編就教大家win10工作列設定透明度的方法。具體的方法如下:1、開啟電腦,滑鼠移動到任務欄,然後滑鼠右鍵任務欄,在視窗找到「任務欄設定」並且點開。 2.點開「工作列設定」視窗後,找到「顏色」選項,點開,在「顏色」設定介面可以設定大家所喜歡的得任務列顏色,大家可以選擇Windows顏色也可以自訂顏色,選好顏色後找到下面的「透明效
 CSS屬性實現透明度漸層效果的方法
Nov 18, 2023 pm 05:28 PM
CSS屬性實現透明度漸層效果的方法
Nov 18, 2023 pm 05:28 PM
CSS屬性實現透明度漸變效果的方法,需要具體程式碼範例在網頁設計中,透明度漸層效果可以為頁面增添一種柔和而美觀的過渡效果。透過CSS屬性的設置,我們可以輕鬆實現不同元素在透明度上的過渡效果。今天我們就來介紹一些常見的方法和具體的程式碼範例。使用opacity屬性Opacity屬性可以設定元素的透明度,取值範圍從0到1,0表示完全透明,1表示完全不透明。我們可以通
 醒圖透明度在哪
Mar 20, 2023 am 11:47 AM
醒圖透明度在哪
Mar 20, 2023 am 11:47 AM
醒圖透明度在“特效->調節參數”中,其設定圖片透明度的具體方法是:1、打開醒圖app;2、點擊“導入”,選擇“喜歡的圖片”打開;3、在頁面底部找到並點擊“特效”,然後點擊“調整參數”,點擊“透明度”,滑動刻度線即可設定透明度。
 PPT怎麼設定圖片透明度
Mar 20, 2024 pm 11:10 PM
PPT怎麼設定圖片透明度
Mar 20, 2024 pm 11:10 PM
我們平常在製作ppt的時候可以給圖片穿插到裡邊,但是PPT怎麼設定圖片透明度這個問題對於一些剛學的小伙伴們還是不知道怎麼實現,那麼今天我就來教大家具體的操作步驟,具體步驟如下圖。 1.首先,在電腦上開啟並且新建一個PPT文檔,(如下圖所示)。 2.接下來,在上方工具列中選擇【插入】-【形狀】,選擇矩形並在空白畫布上畫出,(如下圖紅色圈出部分和紅色箭頭指向所示)。 3.然後,在上方工具列中選擇【填滿】,(如下圖紅色圈出部分和紅色箭頭指向所示)。 4.接下來,在【填滿】對話框中選擇【更多設定】,(如下圖紅色
 如何使用CSS實現元素的透明度漸變效果
Nov 21, 2023 pm 01:38 PM
如何使用CSS實現元素的透明度漸變效果
Nov 21, 2023 pm 01:38 PM
如何使用CSS實現元素的透明漸變效果在Web開發中,為網頁元素添加過渡效果是提升使用者體驗的重要手段之一。透明度的漸層效果不僅可以使頁面變得更加平滑,還可以突出元素的重點內容。本文將介紹如何使用CSS實現元素的透明度漸變效果,並提供具體的程式碼範例。使用CSS的transition屬性要實現元素的透明度漸變效果,我們需要使用CSS的transition屬性。 t
 調節Win10系統工作列的透明度方法說明
Jan 13, 2024 pm 11:06 PM
調節Win10系統工作列的透明度方法說明
Jan 13, 2024 pm 11:06 PM
電腦升級到win10了,微軟在Windows10中保留了工作列透明效果,但卻沒有設定調整透明度的選項。那麼Win10系統工作列如何調節透明度呢?下面,小編就來跟大家說說Win10系統工作列如何調節透明度的操作吧。 Win10系統的工作列大家都非常的熟悉,就在螢幕的下方位置。一般來說,這個工作列的介面是Win10系統預設設定的,不管是顏色還是透明度都是預設的,如果想要調整一下工作列的透明度,那麼如何才能在Win10系統中調整工作列的透明度呢?來看看小編的操作便知。 Win10系統工作列如何調節透
 Vue和Canvas:如何實現圖片的透明度和混合模式調整
Jul 17, 2023 am 08:54 AM
Vue和Canvas:如何實現圖片的透明度和混合模式調整
Jul 17, 2023 am 08:54 AM
Vue和Canvas:如何實現圖片的透明度和混合模式調整在網路開發中,我們經常需要對圖片進行處理,其中包括調整圖片的透明度和混合模式。 Vue和Canvas是兩種常用的技術,它們可以很好地結合起來實現這些功能。本文將介紹如何使用Vue和Canvas來實現圖片的透明度和混合模式調整,並提供相應的程式碼範例。透明度調整是指改變圖片的可見度。在Vue中,可以透過綁定
 CSS 透明度屬性最佳化技巧:opacity 和 rgba
Oct 24, 2023 pm 12:48 PM
CSS 透明度屬性最佳化技巧:opacity 和 rgba
Oct 24, 2023 pm 12:48 PM
CSS透明度屬性最佳化技巧:opacity和rgba簡介:在前端開發中,為了實現頁面元素的透明效果,我們通常會使用CSS的透明度屬性。不過,opacity屬性和rgba顏色模式可以達到相同的效果,它們的使用上卻有些差異。本文將介紹如何靈活運用這兩種方法,並給出具體的程式碼範例。一、opacity屬性opacity屬性表示元素的不透明度,取






