css相對定位和絕對定位有什麼不同? css相對定位與絕對定位比較分析
css定位中有相對定位和絕對定位,那麼css相對定位和絕對定位之間有什麼不同呢?接下來的這篇文章將為大家分別介紹關於css相對定位和絕對定位的內容以及css相對定位和絕對定位的區別。
一、首先我們來看css相對定位
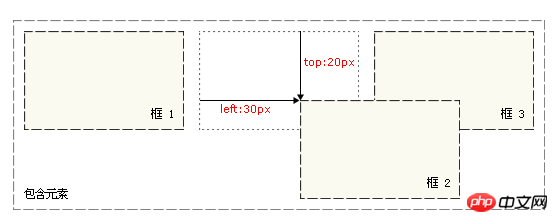
position: relative(相對定位):相對定位是相對於元素在文件中的初始位置。
首先它出現在它所在的位置(即不設定position時的位置,然後透過設定垂直或水平位置,讓這個元素「相對於」它的原始起點進行移動。
需要注意的是:在使用相對定位時,無論是否進行移動,元素仍然佔據原來的空間。因此,移動元素會導致它覆蓋其它框。
#box_relative {
position: relative;
left: 30px;
top: 20px;
}
二、再來看一下css絕對定位:
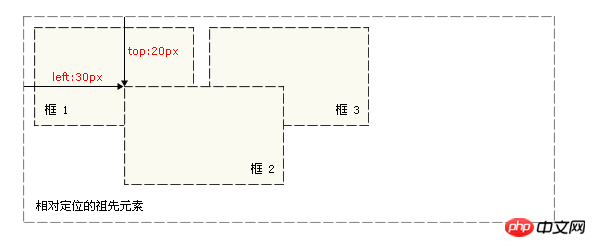
position: absolute(絕對定位):絕對定位是相對於元素最近的已定位的祖先元素(即是設定了絕對定位或相對定位的祖先元素)。如果元素沒有已定位的祖先元素,那麼它的位置則是相對於最初的包含塊(body)。
#box_relative {
position: absolute;
left: 30px;
top: 20px;
}說明:絕對定位本身與文檔流無關,因此不佔空間,普通文檔流中的元素的佈局就當絕對定位的元素不存時一樣,所以它們可以覆蓋頁面上其他的元素,並且可以通過z-index屬性來控制這些層的對方順序。

三、最後我們總結一下css相對定位和絕對定位的區別
position:absolute (絕對定位)float會隱式地改變display的類型(display:none除外)。
#即是當元素設定position:absolute、float:left、float:right中任一個時,都會讓元素以display:inline-block的方式顯示(特點是:可以設定長寬,預設寬度不佔滿父元素)。這時,即使故意設定display:inline;
display:block都是無效的。
但是float在IE6下的雙邊距bug就是用display:inline; 來解決的。
position:relative(相對定位)不會隱含地改變display的類型。
在預設情況下,相對定位是相對於元素本身的位置去定位;絕對定位是相對於左上角座標原點去定位。
這篇文章到這裡就結束了,想了解更多關於定位的知識請參考css手冊。
相關推薦:
以上是css相對定位和絕對定位有什麼不同? css相對定位與絕對定位比較分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






