在前端架構方面,我們需要學習用vue-cli element-ui建構項目,文章內容緊湊,希望大家耐心學習。
一、前言
vue2.0的到來,憑藉這其簡單易學、完善的API中文文件、豐富的生態系統,成為國內目前十分受歡迎的前端MVVM框架,
element-ui是基於vue2.0的ui框架,由餓了麼團隊開發維護的,目前是vue的ui庫中最受歡迎的一個框架
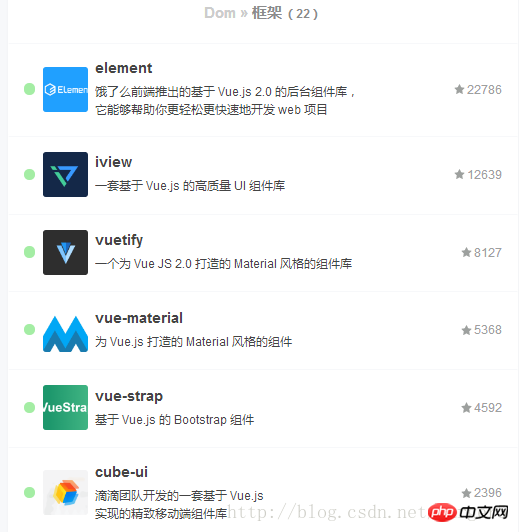
##element-ui官網在vue專題中可以看到各個vue專題網站
ui框架的受歡迎程度

有兩種方式
①先用方案二:vue-cli
如果專案還沒開始編寫,就不要使用方案一了,如果專案已經啟動了一陣子了,那就得按以上要點每一步都要處理好,稍有不慎,就報錯了,這裡介紹一下方案二,就是使用element-ui 提供的一個模板
搭建好項目,②再使用npm install
對應的模組、插件,③再去webpack.conf.js
中進行設定各種檔案的載入器,④再去.babelrc
中配置插件
① 使用 git 指令vue-cligit clone https://github.com/ElementUI/element-starter.git
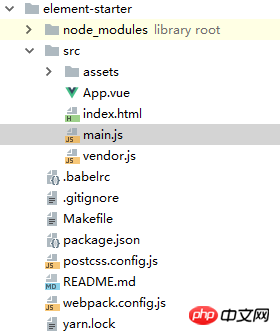
#模板的基本架構如下-和使用
下載官方提供的範本(本機沒有安裝 git 的可以進入 https://github.com/ElementUI/element-starter ,點選綠色的 Clone or download 按鈕,點選 Download ZIP 下載範本)② 在專案根目錄下使用
cnpm intsall
下載依賴的模組(沒有淘寶鏡像 cnpm 可以使用npm install)③ 在專案根目錄下使用npm run dev
跑專案
鷹架搭建的專案基本沒有差別,十分乾淨
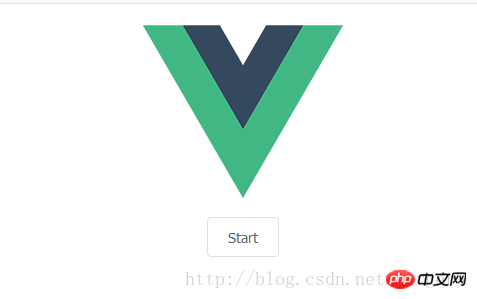
 專案跑起來後可以看到一個簡單的頁面-就比使用
專案跑起來後可以看到一個簡單的頁面-就比使用
建置的專案的頁面多了一個element-ui按鈕元件
 接下來就可以使用
接下來就可以使用
庫了~ElementUI 的簡單應用,可以如下的文章,點擊連結進入
使用vue2.0 快速建立一個後台增刪改查管理介面
三、其他
npm install module_name -S
npm install module_name --save
npm install module_name -D
npm install module_name --save-dev
npm install module_name -g
以上是使用 vue-cli + element-ui 快速建立專案了解一下的詳細內容。更多資訊請關注PHP中文網其他相關文章!


