如何創建一個物件的方法及原型物件了解一下
很多朋友在學習前端的時候會遇到物件創建的難題,讓我來教大家一些方法,希望大家耐心學習哦。
一、建立一個物件的方法
1.工廠模式
在函數中建立對象,並給予這個物件新增屬性,然後在這個函數中傳回這個物件。在函數外部呼叫這個函數來建立物件的實例。
function createPerson(name,age,job){
var o=new Object();//在函数内部创建一个对象
o.name=name;
o.age=age;
o.job=job;
o.sayName=function(){
alert(this.name);
};
return o;//在函数内部返回这个对象
}
var person1=createPerson("xiaowang","22","workers");//在函数外部创建对象的实例,不用new
var person1=createPerson("xiaoliu","22","workers");問題:沒有解決物件的辨識問題(不能知道一個物件的類型)
2.建構函數模式(可以用來建立特定類型的物件)
function Person(name,age,job){//注意构造函数开头的字母应该大写
//构造函数中使用this
this.name=name;
this.age=age;
this.job=job;
this.sayName=function(){
alert(this.name);
}
}
var person1=new Person("xiao",22,"tech");//使用new创建实例
var person2=new Person("li",32,"sin");與工廠模式的不同之處:
(1)沒有顯示的創建物件
(2)直接將屬性和方法賦值為this指向的物件
(3)沒有return 語句
這兩個實例都有一個constructor屬性,指向Person。
建構子可以辨識其實例是什麼類型的對象,使用instanceof運算子更可靠一些。
問:建構子和普通函數有什麼不同?
答:用new運算子來呼叫的就是建構函數,不用new來呼叫的是普通函數。
建構函式的問題:每個方法都要在每個實例上重新建立一遍。
3.原型模式
將物件實例所共享的屬性和方法不放在建構函式中,而是全部放在原型物件之中。
function Person(){ };//构造函数什么也不设置
Person.prototype.name="xiao";//全部都放在原型对象上
Person.prototype.age=22;
Person.prototype.job="stu"'
Person.prototype.sayName=function(){
alert(this.name);
}
var person1=new Person();
var person2=new Person();
console.log(person1.sayName==person2.sayName);//true原型模式的問題:對於包含應用類型值的屬性來說,由於原型模式的共享性,改變一個實例的該引用類型值改變,則其他的實例的該屬性值也被改變了。
function Person={}
Person.prototype={
constructor:Person,
name:"Nick",
age:29,
friends:['a','b'];//引用类型的值
sayName:function(){
alert(this.name);
}
}
var person1=new Person();
var person2=new Person();
//想要改变person1实例的friends属性
person1.friends.push("c);
alert(person1.friends);//["a","b","c"]
alert(person2.friends);//["a","b","c"];
alert(person1.friends==person2.friends);//true;4.組合模式(建構子和原型)
建構子定義實例的屬性,原型定義方法和共享的屬性。
function Person(name,age,job){
this.name=name;
this.age=age;
this.job=job;
}
Person.prototype={
constructor:Person,
sayname:function(){
alert(this.name)
}
}二.原型對象的理解
1.理解
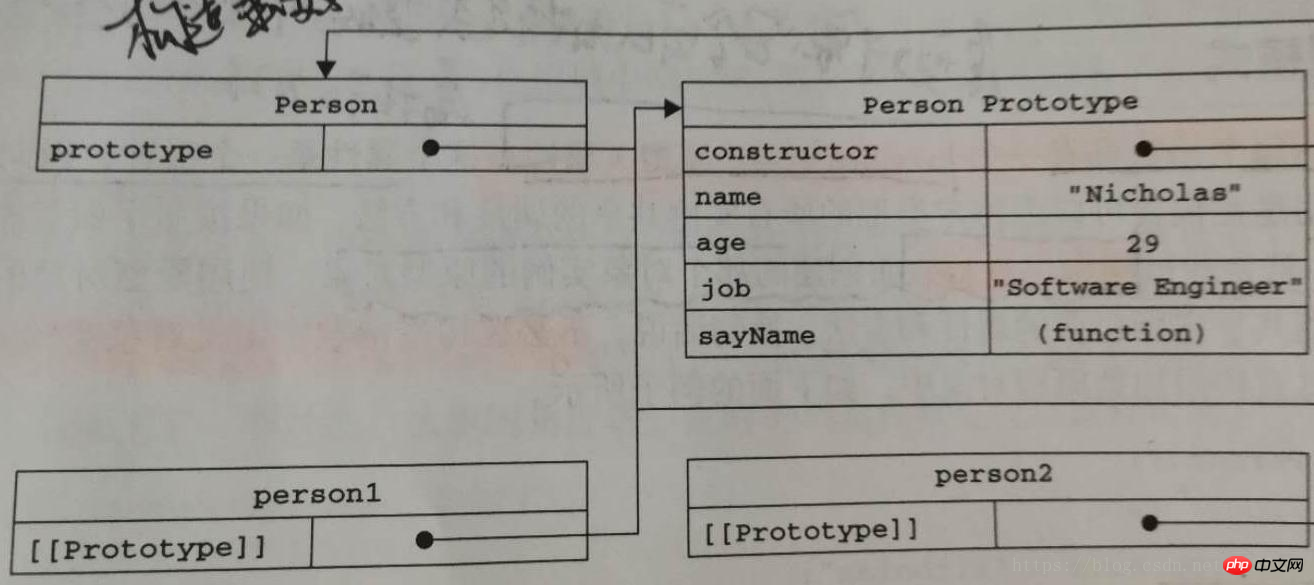
每個建構子Person都有一個prototype屬性指向它的原型對象,既原型對象為Person. prototype;而每個原型物件中有一個constructor方法,用來指回建構函式Person。另外,呼叫建構函式所建立的實例person1,有一個[[Prototype]]屬性(_proto_),也指向建構函式的原型物件。 注意,連接發生在實例和建構函數的原型物件之間!而實例和建構函數沒有任何關係。

isPrototypeOf()方法:偵測原型物件和實例是否有原型連接的關係
Person.prototype.isPrototypeOf(person1);//true
Object.getPrototypeOf()方法:此方法傳回[[ prototype]]的值,既傳回一個實例的原型物件。
Object.getPrototypeOf(person1);// Person.prototype
注意:一定要先設定建構函數的原型對象,再new實例。 (原型的動態性)
實例:
function Person(){ }
var friend=new Person();
Person.prototype={
constructor:Person,
name:'Nick',
age:29,
job:'student',
sayName:function () {
alert(this.name);
}
};
friend.sayName();//error這樣的話,Person的原型被重寫了:p.157
# 2.屬性的存取
問:原型([[Prototype]])引用有什麼作用?
答:當引用物件的屬性的時候,會觸發底層的[[Get]]操作。對於預設的[[Get]]操作來說,第一步是檢查物件本身是否有這個屬性,如果有的話就使用它,如果沒有的話,這時候[[Prototype]]鏈就派上用場了。如果物件本身沒有要的屬性的時候,就繼續沿著整個原型鏈查找,找到的話就回傳該屬性的值,找不到的話就回傳undefined。
for...in... 遍歷物件的原理和尋找[[Prototype]]鏈類似。使用in操作符來檢查屬性在物件中是否存在時,也會檢查物件的整個原型鏈(不論屬性是否被列舉)。
[[Prototype]]原型鏈的最頂端設定為Object.prototype物件。
3.屬性的設定與屏蔽
myObject.foo="bar";//设置属性foo
step1:當myObject物件中有foo這個屬性的時候,則直接將foo修改為「bar」;
# step2 :當foo屬性既存在於myObject,又存在於原型鏈上,則myObject上foo屬性會屏蔽原型鏈上所有的foo屬性;
step3:當myObject物件中沒有foo這個屬性的時候,則會往上尋找而存在於myObject的原型鏈;
3.1如果[[Prototype]]鏈上層存在foo屬性,且其沒有標記為唯讀(writable:false),那麼在myObject上直接加入一個foo屬性,它是屏蔽屬性;
var myObject={ };
myObject.prototype={
foo:"c"
};
myObject.foo="b";
console.log(myObject.foo);//b3.2如果foo屬性被標記為唯讀,那麼無法在myObject上修改已有屬性或建立屏蔽屬性。如果在嚴格模式下會拋出錯誤。
var myObject={
};
myObject.prototype={
foo:"c"
};
Object.defineProperty(myObject,"foo",{
writable:false
})
myObject.foo="b";
console.log(myObject.foo);//undefined3.3如果在[[Prototype]]上存在foo且是一個setter,則一定會呼叫這個setter。 foo不會被加入到myObject,也不會重新定義setter這個屬性。
var myObject={ };
myObject.prototype={
//foo是一个setter
set foo(val){
alert(this.val);
}
}
myObject.foo="f";
console.log(myObject.foo)//f foo还是原来的setter函数,没有被修改如果在3.2和3.3这两种情况下,则不能使用=操作符在赋值,而是使用Object.defineProperty(...)方法来添加,
step4:如果myObject对象和原型链上都没有foo属性的时候,直接添加到myObject上。
var myObject={ };
myObject.prototype={
foo:"c"
};
myObject.foo="b";
console.log(myObject.foo);//b4.属性的修改
对象实例可以修改对象原型的属性值吗?
答:分两种情况:一:当原型里的属性是值类型的话,不会被修改;
function ClassA(){};
ClassA.prototype.num=4;//num为值类型
const a=new ClassA();
a.num=3;
const b=new ClassA();
console.log(b.num);二:当原型里的属性是引用类型的话,则会被修改。
function ClassA(){};
ClassA.prototype.obj={
num:4//num在object中,是引用类型
};
const a=new ClassA();
a.obj.num=3;
const b=new ClassA();
console.log(b.obj.num);相关推荐:
JavaScript 基于原型的对象(创建、调用)_js面向对象
以上是如何創建一個物件的方法及原型物件了解一下的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖股票蠟燭圖是股票市場中常見的技術分析圖形,透過繪製股票的開盤價、收盤價、最高價和最低價等數據,幫助投資者更直觀地了解股票的價格波動情形。本文將教你如何使用PHP和JS創建股票蠟燭圖,並附上具體的程式碼範例。一、準備工作在開始之前,我們需要準備以下環境:1.一台運行PHP的伺服器2.一個支援HTML5和Canvas的瀏覽器3
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 如何將 MySQL 查詢結果陣列轉換為物件?
Apr 29, 2024 pm 01:09 PM
如何將 MySQL 查詢結果陣列轉換為物件?
Apr 29, 2024 pm 01:09 PM
將MySQL查詢結果陣列轉換為物件的方法如下:建立一個空物件陣列。循環結果數組並為每一行建立一個新的物件。使用foreach迴圈將每一行的鍵值對賦給新物件的對應屬性。將新物件加入到物件數組中。關閉資料庫連線。
 數組和物件在 PHP 中的差異是什麼?
Apr 29, 2024 pm 02:39 PM
數組和物件在 PHP 中的差異是什麼?
Apr 29, 2024 pm 02:39 PM
PHP中,數組是有序序列,以索引存取元素;物件是具有屬性和方法的實體,透過new關鍵字建立。數組存取透過索引,物件存取通過屬性/方法。數組值傳遞,物件參考傳遞。
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。
 PHP中的Request物件是什麼?
Feb 27, 2024 pm 09:06 PM
PHP中的Request物件是什麼?
Feb 27, 2024 pm 09:06 PM
PHP中的Request物件是用來處理客戶端傳送到伺服器的HTTP請求的物件。透過Request對象,我們可以取得客戶端的請求訊息,例如請求方法、請求頭資訊、請求參數等,從而實現對請求的處理和回應。在PHP中,可以使用$_REQUEST、$_GET、$_POST等全域變數來取得要求的信息,但是這些變數並不是對象,而是陣列。為了更靈活和方便地處理請求訊息,可






