node中的cookie是什麼?怎麼用?
本篇文章帶給大家的內容是關於node中的cookie是什麼?怎麼用?有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
為什麼需要cookie
我們知道http是無狀態的協議,無狀態是什麼意思呢?
我來舉一個小例子來說明:比如小明在網上購物,他瀏覽了多個頁面,購買了一些物品,這些請求在多次連接中完成,如果不借助額外的手段,那麼服務器是不知道他到底購買了什麼的,因為伺服器壓根就不知道每次請求的到底是不是小明,除非小明有一個標識來證明他是小明。
所以,網站為了辨別用戶身份,進行 session 跟踪,cookie出現了。
cookie是什麼
簡單來說,cookie就是標識。
嚴格來說,cookie是一些儲存在客戶端的訊息,每次連線的時候由瀏覽器向伺服器遞交,伺服器也向瀏覽器發起儲存Cookie 的請求,依靠這樣的手段,伺服器可以識別客戶端。
具體來說,瀏覽器第一次向伺服器發起請求時,伺服器會產生一個唯一識別碼並傳送給用戶端瀏覽器,瀏覽器將這個唯一識別碼儲存在 Cookie 中,之後每次發起的請求中,客戶端瀏覽器都會向伺服器傳送這個唯一標識符,伺服器透過這個唯一標識符來識別使用者。
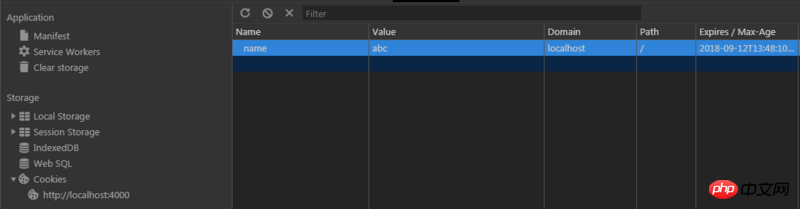
說了這麼多,打開瀏覽器,我們先來看看這貨吧。

上圖中,就是瀏覽器中存的一個cookie,他的名字叫name,值為abc。
常規cookie
光看不過癮,接下來,用node動手來做一個常規cookie吧。
首先,安裝express框架和cookieParser中間件
npm i express --save npm install cookie-parser --save
cookieParser中間件的主要用途如下:
解析來自瀏覽器的cookie,放到req. Cookies中;
針對簽章cookie,對cookie簽章和解簽
程式碼如下:
var express = require('express');
var cookieParser = require('cookie-parser');
var app = express();
app.use(cookieParser());
app.use(function (req, res) {
if (req.url === '/favicon.ico') {
return
}
// 设置常规cookie, 有效期为20s, 客户端脚本不能访问它的值
res.cookie('name', 'abc', { signed: false, maxAge: 20 * 1000, httpOnly: true });
console.log(req.cookies, req.url, req.signedCookies);
res.end('hello cookie');
})
app.listen(4000)運行後,在瀏覽器中開啟http://localhost:4000/
以chrome為例,f12開啟瀏覽器偵錯工具,在application中的cookies中都能發現你定義的cookie。
req.cookies和req.signedCookies屬性是隨http請求傳送過來的請求頭中的Cookie的解析結果。
其中,req.cookies對應的是普通cookie,req.signedCookies對應的是簽名cookie。
如果請求中沒有cookie,這兩個物件都是空的。
簽名cookie
簽名cookie更適合敏感數據,因為用它可以驗證cookie數據的完整性,有助於防止中間人攻擊。
有效的簽章cookie放在req.signedCookies物件中。
程式碼如下:
var express = require('express');
var cookieParser = require('cookie-parser');
var app = express();
// 设置密钥,用来对cookie签名和解签, Express可以由此确定cookie的内容是否被篡改过
app.use(cookieParser('a cool secret'));
app.use(function (req, res) {
if (req.url === '/favicon.ico') {
return
}
// 设置签名cookie, 并且有效期为1min
res.cookie('name', 'efg', { signed: true, maxAge: 60 * 1000, httpOnly: true });
console.log(req.cookies, req.url, req.signedCookies);
res.end('signed cookie');
})
app.listen(4000)執行後,在瀏覽器中開啟http://localhost:4000/
以chrome為例,f12開啟瀏覽器偵錯工具,在application中的cookies中便能發現你定義的簽章cookie,格式如下:s:efg.7FJDuO2E9LMyby6+o1fGQ3wkIHGB9v1CDVWod8NQVAo
.編號左邊是cookie的值,右邊是伺服器上用SHA-1 HMAC產生的加密雜湊值。
如果這個簽章cookie的值被竄改,那麼伺服器上對cookie的解簽會失敗,在node中輸出的req.signedCookies將為false。如下:

而如果cookie完好無損地傳來,那麼將會被正確解析:

總結
你可以在cookie中存放任意類型的文字數據,但通常是在客戶端存放一個會話cookie,這樣你就能在伺服器端保留完整的使用者狀態。
相關推薦:
jQuery、Angular、node中的Promise詳解
以上是node中的cookie是什麼?怎麼用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 cookie存在哪裡
Dec 20, 2023 pm 03:07 PM
cookie存在哪裡
Dec 20, 2023 pm 03:07 PM
Cookie通常儲存在瀏覽器的Cookie資料夾中的,瀏覽器中的Cookie檔案通常以二進位或SQLite格式存儲,如果直接開啟Cookie文件,可能會看到一些亂碼或無法讀取的內容,因此最好使用瀏覽器提供的Cookie管理介面來檢視和管理Cookie。
 電腦上的cookie在哪裡
Dec 22, 2023 pm 03:46 PM
電腦上的cookie在哪裡
Dec 22, 2023 pm 03:46 PM
電腦上的Cookie儲存在瀏覽器的特定位置,具體位置取決於使用的瀏覽器和作業系統:1、Google Chrome, 儲存在C:\Users\YourUsername\AppData\Local\Google\Chrome\User Data\Default \Cookies中等等。
 手機cookie在哪裡
Dec 22, 2023 pm 03:40 PM
手機cookie在哪裡
Dec 22, 2023 pm 03:40 PM
手機上的Cookie儲存在行動裝置的瀏覽器應用程式中:1、在iOS裝置上,Cookie儲存在Safari瀏覽器的Settings -> Safari -> Advanced -> Website Data中;2、在Android裝置上,Cookie儲存在Chrome瀏覽器的Settings -> Site settings -> Cookies中等等。
 瀏覽器cookie的儲存位置詳解
Jan 19, 2024 am 09:15 AM
瀏覽器cookie的儲存位置詳解
Jan 19, 2024 am 09:15 AM
隨著網路的普及,我們使用瀏覽器進行上網已經成為一種生活方式。在日常使用瀏覽器過程中,我們常會遇到需要輸入帳號密碼的情況,如網購、社交、郵件等。這些資訊需要瀏覽器記錄下來,以便下次造訪時不需要再次輸入,這時候Cookie就派上了用場。什麼是Cookie? Cookie是指由伺服器端發送到使用者瀏覽器上並儲存在本地的一種小型資料文件,它包含了一些網站的使用者行為
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 深入比較Express和Laravel:如何選擇最佳框架?
Mar 09, 2024 pm 01:33 PM
深入比較Express和Laravel:如何選擇最佳框架?
Mar 09, 2024 pm 01:33 PM
深入比較Express和Laravel:如何選擇最佳框架?在選擇一個適合自己專案的後端框架時,Express和Laravel無疑是兩個備受開發者歡迎的選擇。 Express是基於Node.js的輕量級框架,而Laravel則是基於PHP的流行框架。本文將深入比較這兩個框架的優缺點,並提供具體的程式碼範例,以幫助開發者選擇最適合自己需求的框架。效能和擴展性Expr
 Cookie設定的常見問題及解決方案
Jan 19, 2024 am 09:08 AM
Cookie設定的常見問題及解決方案
Jan 19, 2024 am 09:08 AM
Cookie設定的常見問題及解決方案,需要具體程式碼範例隨著網路的發展,Cookie作為一種最常見的常規技術,已廣泛應用於網站和應用程式中。 Cookie,簡單來說,是一種儲存在使用者電腦上的資料文件,可用於儲存使用者在網站上的信息,包括登入名稱、購物車內容、網站首選項等等。 Cookie對於開發人員來說是必不可少的工具,但同時,Cookie設定常常會遇到
 Express和Laravel的比較分析:選擇更適合你的框架
Mar 10, 2024 pm 10:15 PM
Express和Laravel的比較分析:選擇更適合你的框架
Mar 10, 2024 pm 10:15 PM
Express和Laravel是兩個非常受歡迎的Web框架,分別代表了JavaScript和PHP兩大開發語言的優秀框架。本文將針對這兩個架構進行比較分析,幫助開發者選擇更適合自己專案需求的框架。一、框架簡介Express是一個基於Node.js平台的Web應用程式框架,它提供了一系列強大的功能和工具,使開發者可以快速建立高效能的網路應用程式。 Express






