node中session是什麼?如何用?
這篇文章帶給大家的內容是關於node中session是什麼?如何用?有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
前言
在上一篇中node中的cookie,對cookie進行了相關介紹,本篇將繼續前行,對session進行說明。
session是什麼
session不就是會話嘛,那什麼是會話呢?
會話是一個比連接粒度更大的概念,一次會話可能包含多次連接#,每次連接都被視為會話的一次操作。
當使用者在Web頁面之間跳轉時,儲存在 Session 物件中的變數將不會遺失,而是在整個使用者會話中一直存在下去。
當使用者要求來自應用程式的 Web 頁面時,如果該使用者還沒有會話,則 Web 伺服器將自動建立一個 Session 物件。當會話過期或被放棄後,伺服器將終止該會話。
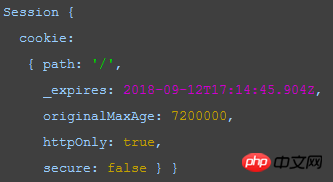
說了這麼多,我們先來看看這貨吧。

原來session中間件產生的session是一個對象,裡麵包含了cookie資訊。
node中的session
首先,安裝express框架,cookieParser中間件,express-session中間件
npm i express --save npm i cookie-parser --save npm i express-session --save
預設情況下,Express會話中間件是把session訊息儲存在記憶體中,需要用簽署cookie,所以在使cookieParser()時得給它傳給一個秘鑰。如果沒有秘鑰,則會提醒Error: secret option required for sessions
程式碼如下:
var express = require('express');
var cookieParser = require('cookie-parser');
var session = require('express-session');
var app = express()
app.use(cookieParser())
const hour = 1000 * 60 * 60;
var sessionOpts = {
// 设置密钥
secret: 'a cool secret',
// Forces the session to be saved back to the session store
resave: true,
// Forces a session that is "uninitialized" to be saved to the store.
saveUninitialized: true,
// 设置会话cookie名, 默认是connect.sid
key: 'myapp_sid',
// If secure is set to true, and you access your site over HTTP, the cookie will not be set.
cookie: { maxAge: hour * 2, secure: false }
}
app.use(session(sessionOpts))
app.use(function(req, res, next) {
if (req.url === '/favicon.ico') {
return
}
// 同一个浏览器而言,req是同一个
var sess = req.session;
console.log(sess)
if (sess.views) {
sess.views++;
} else {
sess.views = 1;
}
res.setHeader('Content-Type', 'text/html');
res.write('<p>views: ' + sess.views + '</p>');
res.end();
});
app.listen(4000);上面程式碼實作了一個簡單的頁面瀏覽計數功能。
執行上面程式碼,可以開啟瀏覽器,不斷刷新頁面,觀察node程式中列印的sess值。
我們發現,在同一個瀏覽器中刷新頁面,控制台上打印的是同一個session,只不過其中的views的值變了,也就是說,多次http連接對應的是同一個會話。
session存入redis
預設情況下,Express會話中間件是把session資訊儲存在記憶體中,但在開發和生產期間,最好有一個持久的、可擴展的數據存放你的會話數據。 express社群已經創建了幾個使用資料庫的會話存儲,包括MongoDB、Redis、Memcached、PostgreSQL以及其他資料庫。但低延遲的鍵/值儲存最適合這種揮發性數據,這裡我們先用redis來儲存session資訊。
首先,安裝connect-redis模組
npm i connect-redis --save
程式碼如下:
var express = require('express');
var cookieParser = require('cookie-parser');
var session = require('express-session');
var RedisStore = require('connect-redis')(session);
var app = express()
app.use(cookieParser())
var options = {
host: '127.0.0.1',
port: 6379,
db: 1, // Database index to use. Defaults to Redis's default (0).
prefix: 'ID:' // Key prefix defaulting to "sess:"
// pass: 'aaa' // Password for Redis authentication
}
const hour = 1000 * 60 * 60;
var sessionOpts = {
store: new RedisStore(options),
// 设置密钥
secret: 'a cool secret',
// Forces the session to be saved back to the session store
resave: true,
// Forces a session that is "uninitialized" to be saved to the store.
saveUninitialized: true,
// 设置会话cookie名
key: 'myapp_sid',
// If secure is set to true, and you access your site over HTTP, the cookie will not be set.
cookie: { maxAge: hour * 8, secure: false }
}
app.use(session(sessionOpts)) // 如果没有secret,会提醒 Error: secret option required for sessions
app.use(function(req, res, next) {
if (req.url === '/favicon.ico') {
return
}
var sess = req.session;
var id = req.sessionID; // session ID, 只读
console.log(sess, id);
if (sess.views) {
sess.views++; // 如果放在res.end()后,不会自增
res.setHeader('Content-Type', 'text/html');
res.write('<p>views: ' + sess.views + '</p>');
res.write('<p>expires in: ' + (sess.cookie.maxAge / 1000) + 's</p>');
res.end();
} else {
sess.views = 1;
res.end('welcome to the session demo. refresh!');
}
});
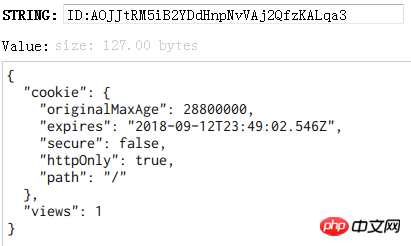
app.listen(4000);上面程式中,將會話資訊存入了redis的db1資料庫中,運行後,刷新瀏覽器,資料庫中的資訊如下:

session存入mongoDb
首先,得安裝connect-mongo模組
npm i connect-mongo --save
程式碼如下:
var express = require('express');
var cookieParser = require('cookie-parser');
var session = require('express-session');
var MongoStore = require('connect-mongo')(session);
const hour = 1000 * 60 * 60
var app = express()
app.use(cookieParser())
app.use(session({
secret: 'a cool secret',
key: 'mongo_sid',
cookie: { maxAge: hour * 8, secure: false },
resave: true,
saveUninitialized: true,
store: new MongoStore({
url: 'mongodb://@localhost:27017/demodb'
})
}));
app.use(function(req, res, next) {
if (req.url === '/favicon.ico') {
return
}
var sess = req.session;
var id = req.sessionID; // session ID, 只读
console.log(sess, id);
if (sess.views) {
sess.views++;
} else {
sess.views = 1;
}
res.setHeader('Content-Type', 'text/html');
res.write('<p>views: ' + sess.views + '</p>');
res.write('<p>expires in: ' + (sess.cookie.maxAge / 1000) + 's</p>');
res.write('<p>httpOnly: ' + sess.cookie.httpOnly + '</p>');
res.write('<p>path: ' + sess.cookie.path + '</p>');
res.write('<p>secure: ' + sess.cookie.secure + '</p>');
res.end();
});
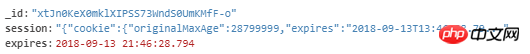
app.listen(4000);運行後,刷新瀏覽器頁面,在demodb資料庫中的sessions集合中發現已經存入瞭如下session資訊。

可能會有人問:結果是看到了,但這過程中到底發生了什麼事?
其實,當瀏覽器發起第一次請求時,session中間件會產生一個session物件(其中包含cookie資訊),這個session物件會存入mongoDb資料庫中,同時,請求返回時,瀏覽器客戶端會自動將這個session物件中的cookie儲存起來,注意哦,瀏覽器存的可是cookie,而不是session物件。
這個cookie有一個過期時間,例如,上面程式碼中設定的是8小時。也就是說,8小時後,這個cookie在瀏覽器中會自動消失。
相關推薦:
#如何在node的express中使用socket.io_node.js
以上是node中session是什麼?如何用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 centos redis如何配置Lua腳本執行時間
Apr 14, 2025 pm 02:12 PM
centos redis如何配置Lua腳本執行時間
Apr 14, 2025 pm 02:12 PM
在CentOS系統上,您可以通過修改Redis配置文件或使用Redis命令來限制Lua腳本的執行時間,從而防止惡意腳本佔用過多資源。方法一:修改Redis配置文件定位Redis配置文件:Redis配置文件通常位於/etc/redis/redis.conf。編輯配置文件:使用文本編輯器(例如vi或nano)打開配置文件:sudovi/etc/redis/redis.conf設置Lua腳本執行時間限制:在配置文件中添加或修改以下行,設置Lua腳本的最大執行時間(單位:毫秒)
 使用 Composer 解決推薦系統的困境:andres-montanez/recommendations-bundle 的實踐
Apr 18, 2025 am 11:48 AM
使用 Composer 解決推薦系統的困境:andres-montanez/recommendations-bundle 的實踐
Apr 18, 2025 am 11:48 AM
在開發一個電商網站時,我遇到了一個棘手的問題:如何為用戶提供個性化的商品推薦。最初,我嘗試了一些簡單的推薦算法,但效果並不理想,用戶的滿意度也因此受到影響。為了提升推薦系統的精度和效率,我決定採用更專業的解決方案。最終,我通過Composer安裝了andres-montanez/recommendations-bundle,這不僅解決了我的問題,還大大提升了推薦系統的性能。可以通過一下地址學習composer:學習地址
 如何優化debian readdir的性能
Apr 13, 2025 am 08:48 AM
如何優化debian readdir的性能
Apr 13, 2025 am 08:48 AM
在Debian系統中,readdir系統調用用於讀取目錄內容。如果其性能表現不佳,可嘗試以下優化策略:精簡目錄文件數量:盡可能將大型目錄拆分成多個小型目錄,降低每次readdir調用處理的項目數量。啟用目錄內容緩存:構建緩存機制,定期或在目錄內容變更時更新緩存,減少對readdir的頻繁調用。內存緩存(如Memcached或Redis)或本地緩存(如文件或數據庫)均可考慮。採用高效數據結構:如果自行實現目錄遍歷,選擇更高效的數據結構(例如哈希表而非線性搜索)存儲和訪問目錄信
 CentOS MongoDB備份策略是什麼
Apr 14, 2025 pm 04:51 PM
CentOS MongoDB備份策略是什麼
Apr 14, 2025 pm 04:51 PM
CentOS系統下MongoDB高效備份策略詳解本文將詳細介紹在CentOS系統上實施MongoDB備份的多種策略,以確保數據安全和業務連續性。我們將涵蓋手動備份、定時備份、自動化腳本備份以及Docker容器環境下的備份方法,並提供備份文件管理的最佳實踐。手動備份:利用mongodump命令進行手動全量備份,例如:mongodump-hlocalhost:27017-u用戶名-p密碼-d數據庫名稱-o/備份目錄此命令會將指定數據庫的數據及元數據導出到指定的備份目錄。
 centos redis如何配置慢查詢日誌
Apr 14, 2025 pm 04:54 PM
centos redis如何配置慢查詢日誌
Apr 14, 2025 pm 04:54 PM
在CentOS系統上啟用Redis慢查詢日誌,提升性能診斷效率。以下步驟將指導您完成配置:第一步:定位並編輯Redis配置文件首先,找到Redis配置文件,通常位於/etc/redis/redis.conf。使用以下命令打開配置文件:sudovi/etc/redis/redis.conf第二步:調整慢查詢日誌參數在配置文件中,找到並修改以下參數:#慢查詢閾值(毫秒)slowlog-log-slower-than10000#慢查詢日誌最大條目數slowlog-max-len
 Debian下PostgreSQL性能優化
Apr 12, 2025 pm 08:18 PM
Debian下PostgreSQL性能優化
Apr 12, 2025 pm 08:18 PM
提升Debian系统中PostgreSQL数据库性能,需要综合考虑硬件、配置、索引、查询等多个方面。以下策略能有效优化数据库性能:一、硬件资源优化内存扩容:充足的内存对于缓存数据和索引至关重要。高速存储:使用SSD固态硬盘可显著提升I/O性能。多核处理器:充分利用多核处理器实现查询并行处理。二、数据库参数调优shared_buffers:根据系统内存大小设置,建议设置为系统内存的25%-40%。work_mem:控制排序和哈希操作的内存,通常设置为64MB到256M
 centos7 如何安裝redis
Apr 14, 2025 pm 08:21 PM
centos7 如何安裝redis
Apr 14, 2025 pm 08:21 PM
從 Redis 官方源下載源碼包編譯安裝,保證最新穩定版本,可個性化定制。具體步驟如下:更新軟件包列表創建 Redis 目錄下載 Redis 源碼包解壓源碼包編譯安裝配置並修改 Redis 配置啟動 Redis檢查啟動狀態
 Debian MongoDB如何進行數據加密
Apr 12, 2025 pm 08:03 PM
Debian MongoDB如何進行數據加密
Apr 12, 2025 pm 08:03 PM
在Debian系統上為MongoDB數據庫加密,需要遵循以下步驟:第一步:安裝MongoDB首先,確保您的Debian系統已安裝MongoDB。如果沒有,請參考MongoDB官方文檔進行安裝:https://docs.mongodb.com/manual/tutorial/install-mongodb-on-debian/第二步:生成加密密鑰文件創建一個包含加密密鑰的文件,並設置正確的權限:ddif=/dev/urandomof=/etc/mongodb-keyfilebs=512






