如何使用純CSS實現懸停時右移的按鈕效果(附源碼)
border
css3
html5
transition
前端
這篇文章帶給大家的內容是關於如何使用純CSS實現懸停時右移的按鈕效果(附源碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
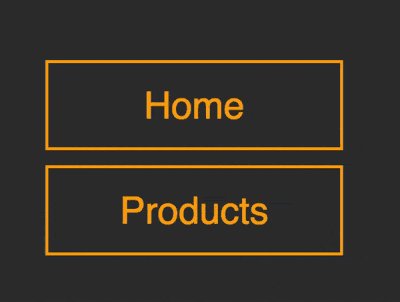
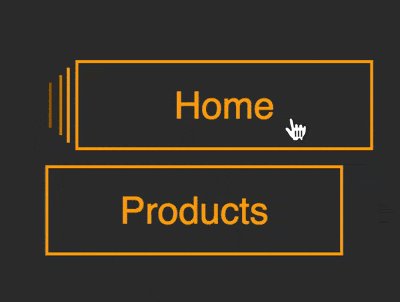
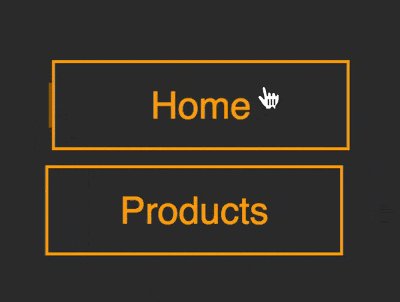
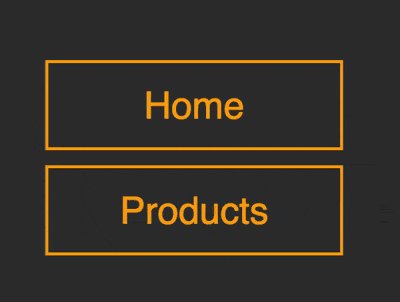
效果預覽

原始碼下載
https://github.com/comehope/front- end-daily-challenges
程式碼解讀
定義dom,導覽包含一個無序列表,清單項目內嵌一個span,文字寫在在 span 中:
<nav> <ul> <li><span>home</span></li> </ul> </nav>
登入後複製
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #333;
}登入後複製
隱藏清單項目前端的引導符號:
nav ul {
padding: 0;
list-style-type: none;
}登入後複製
設定按鈕的尺寸和顏色:
nav li {
width: 8em;
height: 2em;
font-size: 25px;
color: orange;
}登入後複製
設定文字樣式,注意高度是120%,span 比它父級的li 要高一些:
nav li span {
position: relative;
box-sizing: border-box;
width: inherit;
height: 120%;
top: -10%;
background-color: #333;
border: 2px solid;
font-family: sans-serif;
text-transform: capitalize;
display: flex;
align-items: center;
justify-content: center;
}登入後複製
將span 元素稍微向右移:
nav li span {
transform: translateX(4px);
}登入後複製
用清單項目li 的左邊框畫出1 條垂直線:
nav li {
box-sizing: border-box;
border-left: 2px solid;
}登入後複製
用列表項的偽元素再畫出2 條垂直線,它們的高度依序降低,至此,按鈕左側一共有3 條豎線:
nav li {
position: relative;
}
nav li::before,
nav li::after
{
content: '';
position: absolute;
width: inherit;
border-left: 2px solid;
z-index: -1;
}
nav li::before {
height: 80%;
top: 10%;
left: -8px;
}
nav li::after {
height: 60%;
top: 20%;
left: -14px;
}登入後複製
將偽元素的2 條豎線的顏色逐漸變暗,增加一點層次感:
nav li::before {
filter: brightness(0.8);
}
nav li::after {
filter: brightness(0.6);
}登入後複製
增加滑鼠懸停效果,預設狀態是按鈕遮住3 條垂直線,當滑鼠懸停時,按鈕右移,露出3 個垂直線:
nav li:hover span {
transform: translateX(4px);
}
nav li span {
/* transform: translateX(4px); */
transform: translateX(-16px);
transition: 0.3s;
}登入後複製
因為按鈕預設狀態的位置是偏左的,為了抵銷這個偏移量,讓清單項目稍微往右移:
nav ul {
transform: translateX(16px);
}登入後複製
在dom 中再增加幾個按鈕:
<nav> <ul> <li><span>home</span></li> <li><span>products</span></li> <li><span>services</span></li> <li><span>contact</span></li> </ul> </nav>
登入後複製
設定一下按鈕的間距:
nav li {
margin-top: 0.8em;
}登入後複製
大功告成!
相關推薦:
如何使用CSS和GSAP實作有多個關鍵幀的連續動畫(附源碼)以上是如何使用純CSS實現懸停時右移的按鈕效果(附源碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














