深入理解JavaScript中的繼承與原型鏈
這篇文章將詳細講述JavaScript中的繼承與原型鏈,文字和程式碼全面解析,具有一定的參考價值,需要的小伙伴可以參考一下,希望可以幫助到你。
Javascript裡的一切幾乎都是對象,每個物件都有一個連結到其他物件的內部屬性,我們稱之為prototype (原型)。原型對象自己也有自己的原型對象,以此類推,這時候原型鏈就出來了。如果你追蹤原型鏈,你最終會到達原型為 null的核心 Object,這是原型鏈的終點。
原型鏈的作用是什麼呢?當我們存取一個物件不擁有的屬性時,Javascript會檢索原型鏈,直到它找到了這個屬性或是原型鏈的終點。這個行為保證了我們可以去創建「類別」與實作繼承。
如果還不理解的話,沒有關係,讓我們在實踐中理解。現在來看一個Javascript最簡單的例子:一個在方法物件中建立的「類別」
function Animal() {}
var animal = new Animal();有兩種方法可以讓我們為這個Animal類別新增屬性:設定實例的屬性或是新增Animal 原型。
function Animal(name) {
// Instance properties can be set on each instance of the class
this.name = name;
}
// Prototype properties are shared across all instances of the class. However, they can still be overwritten on a per-instance basis with the `this` keyword.
Animal.prototype.speak = function() {
console.log("My name is " + this.name);
};
var animal = new Animal('Monty');
animal.speak(); // My name is Monty當查看控制台Animal 物件的結構就會變得很清晰。我們可以看到 name屬性是屬於物件本身,而speak 是屬於Animal 原型的。
現在請看我們是如何擴充Animal 類別來建立一個Cat 類別:
function Cat(name) {
Animal.call(this, name);
}
Cat.prototype = new Animal();
var cat = new Cat('Monty');
cat.speak(); // My name is Monty我們所做的設定Cat的原型為一個Animal 實例,所以Cat 會繼承Animal的所有屬性。同樣的我們使用Animal.call 使用來繼承Animal 的建構子。 call 是一個特殊的函數,它允許我們呼叫函數且在函數中指定this的值。所以當this.name在Animal 的建構子中,Cat的名稱就被設定了,而不是Animal的。
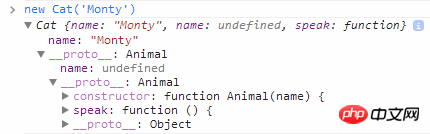
讓我們一起看一下Cat 物件:

#如我們所期望的一樣,Cat 物件有了自己的name 實例屬性。當我們查看物件的原型我們會看到它同樣繼承了Animal 的name 實例屬性,speak 原型屬性也是如此。這就是原型鏈的樣子,當存取 cat.name,JavaScript就會尋找name實例屬性,不會往下去搜尋原型鏈。不管怎樣,當我們去存取 cat.speak,JavaScript就必須往下去搜尋原型鏈直到它發現從Animal現繼承的speak 屬性。
以上是深入理解JavaScript中的繼承與原型鏈的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 什麼是原型和原型鏈
Nov 09, 2023 pm 05:59 PM
什麼是原型和原型鏈
Nov 09, 2023 pm 05:59 PM
原型,js中的一個對象,用於定義其他對象的屬性和方法,每個構造函數都有一個prototype屬性,這個屬性是一個指針,指向一個原型對象,當創建新對象時,這個新對象會從其建構子的prototype屬性繼承屬性與方法。原型鏈,當試圖存取物件的屬性時,js會先檢查這個物件是否有這個屬性,如果沒有,那麼js就會轉向這個物件的原型,如果原型物件也沒有這個屬性,會繼續尋找原型的原型。
 什麼作用域鍊和原型鏈
Nov 13, 2023 pm 01:46 PM
什麼作用域鍊和原型鏈
Nov 13, 2023 pm 01:46 PM
作用域鍊和原型鍊是JavaScript中兩個重要的概念,分別對應著作用域和繼承兩個核心特性:1.作用域鍊是JavaScript中用來管理變數存取和作用域的機制,其形成是由函數創建時所處的執行上下文環境和詞法作用域決定的;2、原型鍊是JavaScript中實現繼承的機制,基於對象之間的原型關係,當訪問對象的屬性或方法時,如果該對象本身沒有定義,會沿著原型鏈向上查找。
 原型和原型鏈有什麼區別
Nov 09, 2023 pm 04:48 PM
原型和原型鏈有什麼區別
Nov 09, 2023 pm 04:48 PM
原型和原型鏈的區別是:1、原型是每個物件都具有的屬性,包含了一些共享的屬性和方法,用於實現物件之間的屬性和方法的共享和繼承,而原型鍊是一種透過物件之間的原型關係來實現繼承的機制,定義了物件之間的繼承關係,使得物件可以共享原型物件的屬性和方法;2、原型的作用是定義物件的共享屬性和方法,使得多個物件可以共享同一個原型物件的屬性和方法,而原型鏈的作用是實現物件之間的繼承關係等等。
 原型和原型鏈的存在意義是什麼?
Jan 13, 2024 pm 12:58 PM
原型和原型鏈的存在意義是什麼?
Jan 13, 2024 pm 12:58 PM
原型和原型鏈存在的原因是為了實現JavaScript語言中的繼承和物件屬性的共享。在JavaScript中,一切都是對象,包括函數。每個物件都有一個屬性,稱為原型(prototype),它指向另一個對象,該物件被稱為原型物件。物件可以從原型物件繼承屬性和方法。透過原型實現共享屬性和方法的好處是節省記憶體。考慮一個物件A,它有一些屬性和方法,然後建立物件B並使
 es6中什麼是原型鏈
Nov 15, 2022 pm 07:28 PM
es6中什麼是原型鏈
Nov 15, 2022 pm 07:28 PM
原型鏈,簡單理解就是原型組成的鏈。當存取一個物件的某個屬性時,會先在這個物件本身屬性上查找,如果沒有找到,則會去它的__proto__隱式原型上查找,即它的建構函數的prototype,如果還沒有找到就會再在建構函數的prototype的__proto__中查找,這樣一層一層向上查找就會形成一個鍊式結構,被稱為原型鏈。
 深入探討:物件導向程式設計中原型和原型鏈的作用剖析
Jan 11, 2024 am 11:59 AM
深入探討:物件導向程式設計中原型和原型鏈的作用剖析
Jan 11, 2024 am 11:59 AM
深入剖析:原型和原型鏈在物件導向程式設計中的角色,需要具體程式碼範例在物件導向程式設計(OOP)中,原型(Prototype)和原型鏈(PrototypeChain)是重要的概念。它們提供了一種基於物件的程式碼復用機制,並且在Javascript等語言中扮演關鍵的角色。在本文中,我們將深入剖析原型和原型鏈的概念,探討它們在OOP中的作用,並透過具體的程式碼範例進行說明
 探索原型和原型鏈的特殊性
Jan 13, 2024 pm 03:50 PM
探索原型和原型鏈的特殊性
Jan 13, 2024 pm 03:50 PM
原型和原型鏈的獨特之處探究在JavaScript中,原型(prototype)和原型鏈(prototypechain)是非常重要的概念。理解原型和原型鏈的獨特之處可以幫助我們更好地理解JavaScript中的繼承和物件創建。原型是JavaScript中每個物件都擁有的屬性,它指向一個其他對象,用於共享屬性和方法。每個JavaScript物件都有一個原型
 js原型和原型鏈有什麼作用
Nov 09, 2023 pm 04:56 PM
js原型和原型鏈有什麼作用
Nov 09, 2023 pm 04:56 PM
js原型和原型鏈的作用是實現物件的繼承,節省記憶體空間,並提高程式碼的效能和可維護性。詳細介紹:1、實現對象的繼承,原型和原型鏈允許創建一個對象,並使其繼承另一個對象的屬性和方法,當創建一個新的對象時,可以將其原型指向另一個對象,這樣新物件就可以存取原型物件上的屬性和方法;2、節省記憶體和提高效能,在JavaScript中,每個物件都有一個原型,透過原型鏈,物件可以共享原型上等等。






