本章要跟大家介紹css中background-attachment屬性如何使用? (程式碼實例)。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
css中background-attachment屬性的使用前提是先定義了background-image屬性,然後用background-attachment來指明背景圖的位置是固定於視口的,還是隨著包含塊移動的。可簡單理解為定義背景圖片隨滾動軸的移動方式。
取值:
scroll:預設值,背景圖相對於元素固定,背景隨頁面滾動而移動,即背景和內容綁定。
fixed:背景圖相對於視窗固定,所以隨頁面滾動背景不動,相當於背景被設定在了body上。
local:背景圖相對於元素內容固定。
inhert:繼承,沒什麼說的。
該屬性可以套用於任何元素。
一、scroll【背景圖捲動】
#設定background-attachment:scroll,背景圖是相對於元素本身固定,內容動時背景圖也動。附加到元素的border。
對於scroll,一般情況背景會隨內容滾動,但是有一種情況例外。
對於可以捲動的元素(設定為overflow:scroll的元素)。當background-attachment設定為scroll時,背景圖不會隨元素內容的滾動而滾動。
二、local【滾動元素背景圖滾動】
#對於可以捲動的元素(設定為overflow:scroll的元素),設置background-attachment:local,則背景會隨內容的滾動而滾動。
因為背景圖是相對於元素自身內容定位,開始固定,元素出現捲軸後背景圖隨內容而捲動。
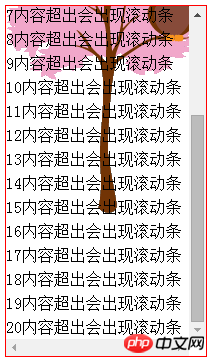
程式碼實例:
<style>
div{
width: 200px;
height: 350px;
border: 1px solid red;
background-image: url(img/img_tree.png);
background-repeat: no-repeat;
background-attachment: local;
overflow: scroll;
line-height: 1.5;
}
</style>
<body>
<div>
1内容超出会出现滚动条
2内容超出会出现滚动条
3内容超出会出现滚动条
4内容超出会出现滚动条
5内容超出会出现滚动条
6内容超出会出现滚动条
7内容超出会出现滚动条
8内容超出会出现滚动条
9内容超出会出现滚动条
10内容超出会出现滚动条
11内容超出会出现滚动条
12内容超出会出现滚动条
13内容超出会出现滚动条
14内容超出会出现滚动条
15内容超出会出现滚动条
16内容超出会出现滚动条
17内容超出会出现滚动条
18内容超出会出现滚动条
19内容超出会出现滚动条
20内容超出会出现滚动条
</div>
</body>效果圖:

#三、fixed:【背景圖靜止】
背景圖片相對於視窗固定,就算元素有了捲軸,背景圖也不隨內容移動。
fixed用法如下:
<style>
body{
background-image: url(img/cartooncat.png);
background-position: bottom left;
background-attachment: fixed;
background-repeat: no-repeat;
height: 1000px;
}
</style>
</head>
<body>
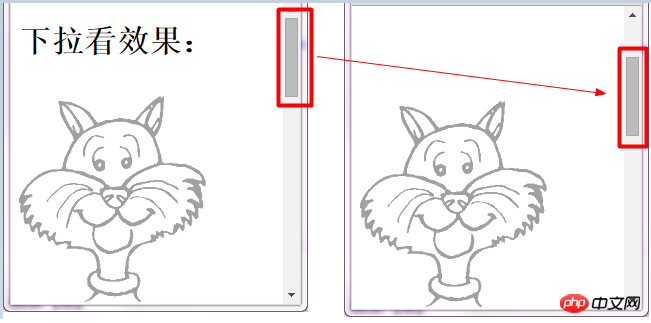
<h1>下拉看效果:</h1>
</body>效果圖:

#給任何元素的背景圖設定background-attachment: fixed ;效果都是一樣的,都是相對於視口,因為一個網頁只有一個視口,該背景和元素已經沒關係了,要說有關大概也只是元素不可見則背景圖不可見。
四、多背景圖background-attachment
#也可以為多個背景圖設定background-attachment
body {
background-image: url("imgcss中background-attachment屬性如何使用? (程式碼實例)"), url("imgcss中background-attachment屬性如何使用? (程式碼實例)");
background-attachment: scroll, fixed;
}以上是css中background-attachment屬性如何使用? (程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




