CSS中常見的6種文字樣式(總結)
CSS文字樣式是相對於內容的樣式修飾。由於在層疊關係中,內容要高於背景。所以文字樣式相對而言更重要。有些人對文字和字體樣式之間的差異不太了解,簡單地講,文字是內容,而字體則用於顯示這個內容。本章將詳細介紹CSS中常見的6種文字樣式(總結),讓大家可以在平常的網頁開發中可以使用。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
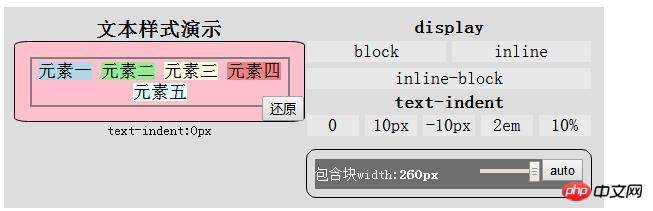
一、首行縮排
1.定義
首行縮排是將段落的第一行縮進,這是常用的文字格式化效果。一般地,中文寫作時開頭空兩格,類似此
注意:此屬性可以為負值
2. 用法:
text-indent: <length> | <percentage> | inherit;
初始值: 0
應用於: 區塊級元素(包括block和inline-block)
繼承性: 有
百分數: 相對於包含區塊的寬度

3.應用(程式碼實例)
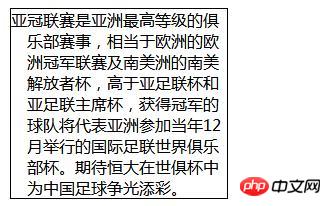
懸掛縮排:
div{
width: 200px;
border: 1px solid black;
text-indent: -1em;//关键代码
padding-left: 1em;//关键代码
}效果圖:

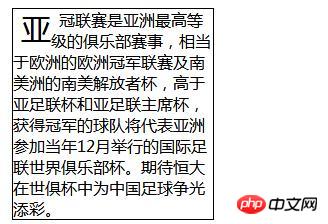
#首字下沉:
div{
width: 200px;
border: 1px solid black;
text-indent: 0.5em;
}
div:first-letter{
font-size: 30px;
float: left;
}效果圖:
#二、水平對齊
#1. 定義
水平對齊是影響一個元素中的文字的水平對齊方式
2.用法:
text-align: left | center | right | justify | inherit
初始值: left
## 繼承性: 有
)
兩端對齊
當水平對齊方式為兩端對齊時,word-spacing可能會調整,以便文字在整行中剛好放下。如果letter-spacing指定長度值,則letter-spacing不會受兩端對齊影響,除非letter-spacing值為normal)
IE相容
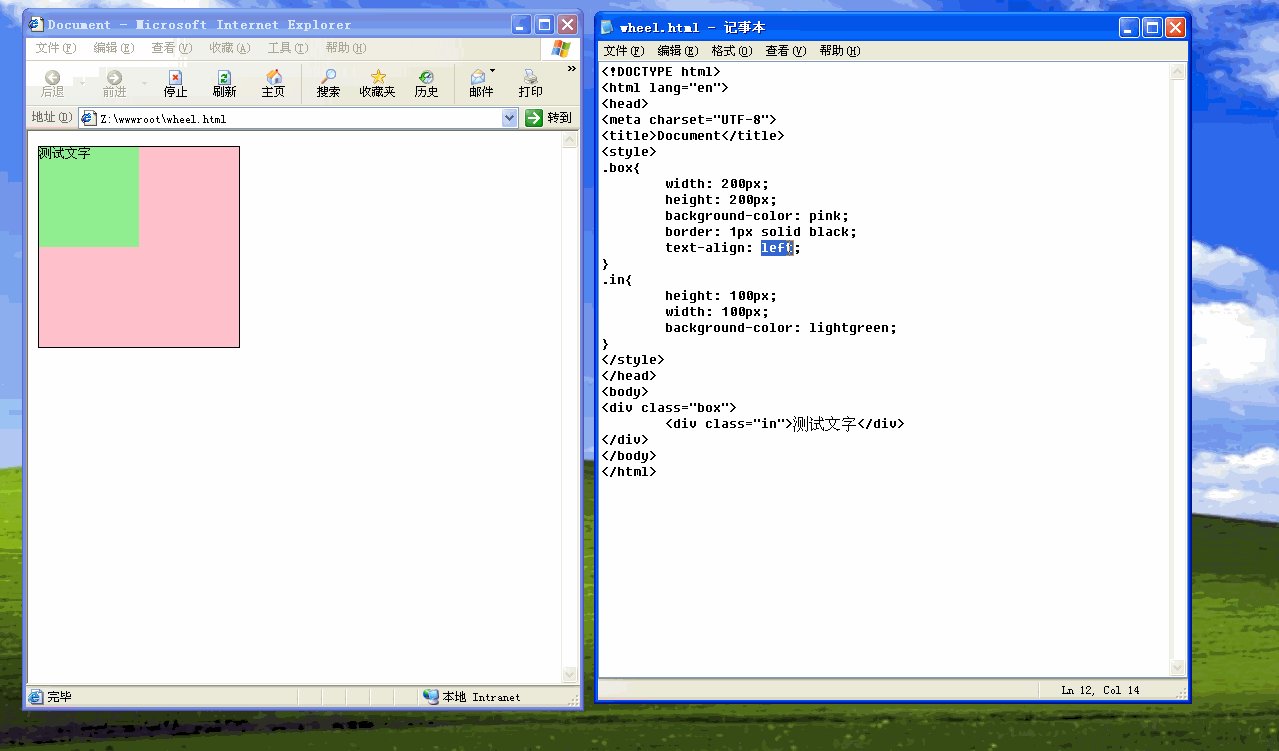
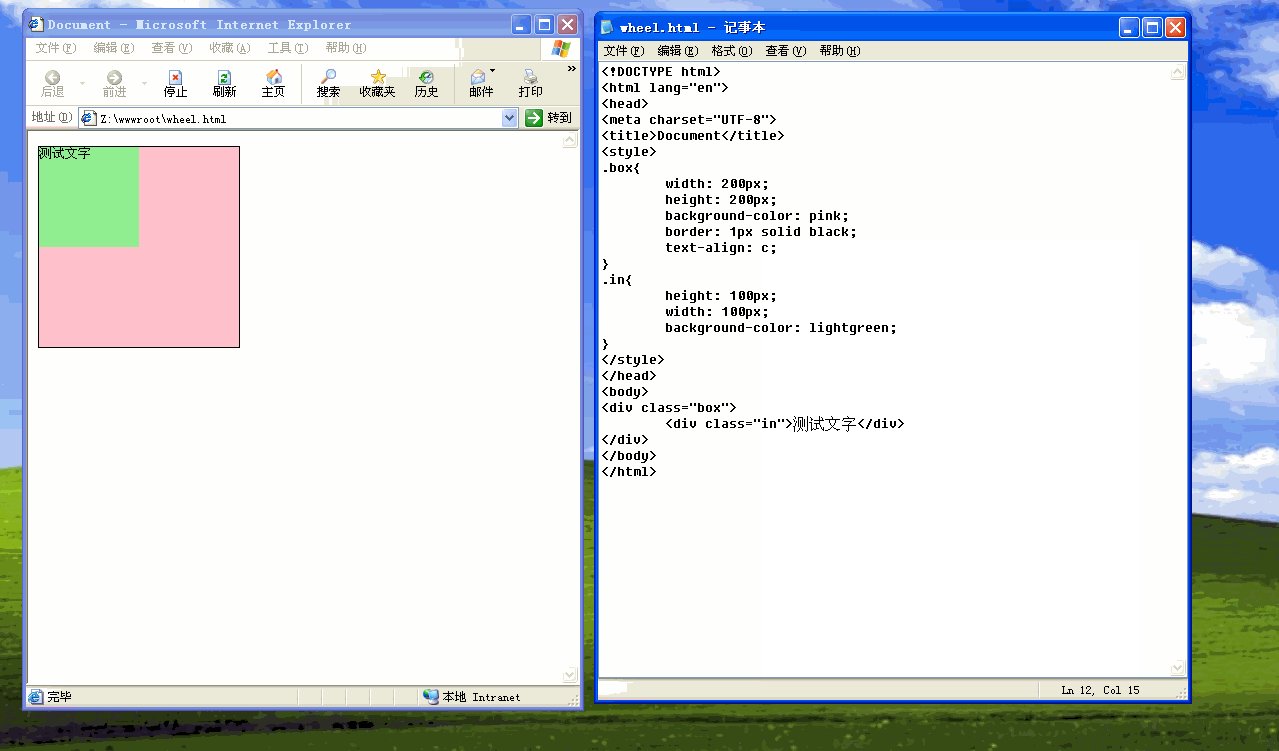
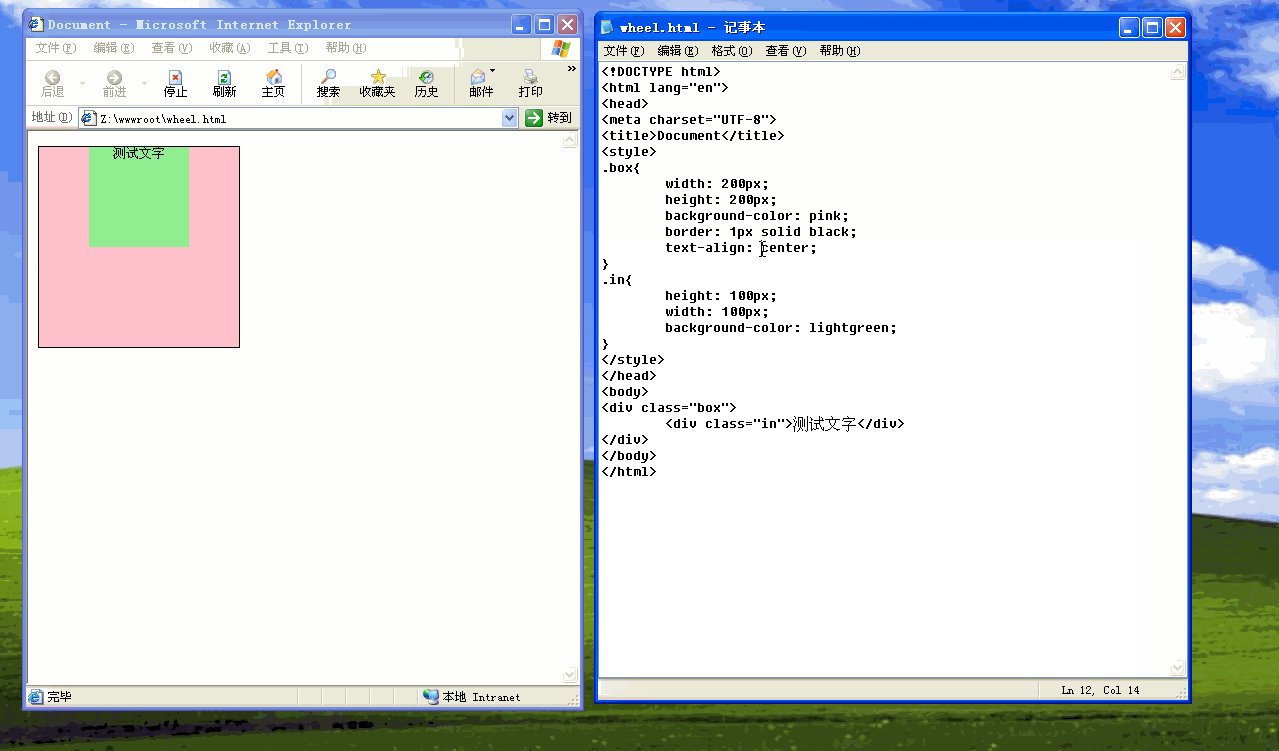
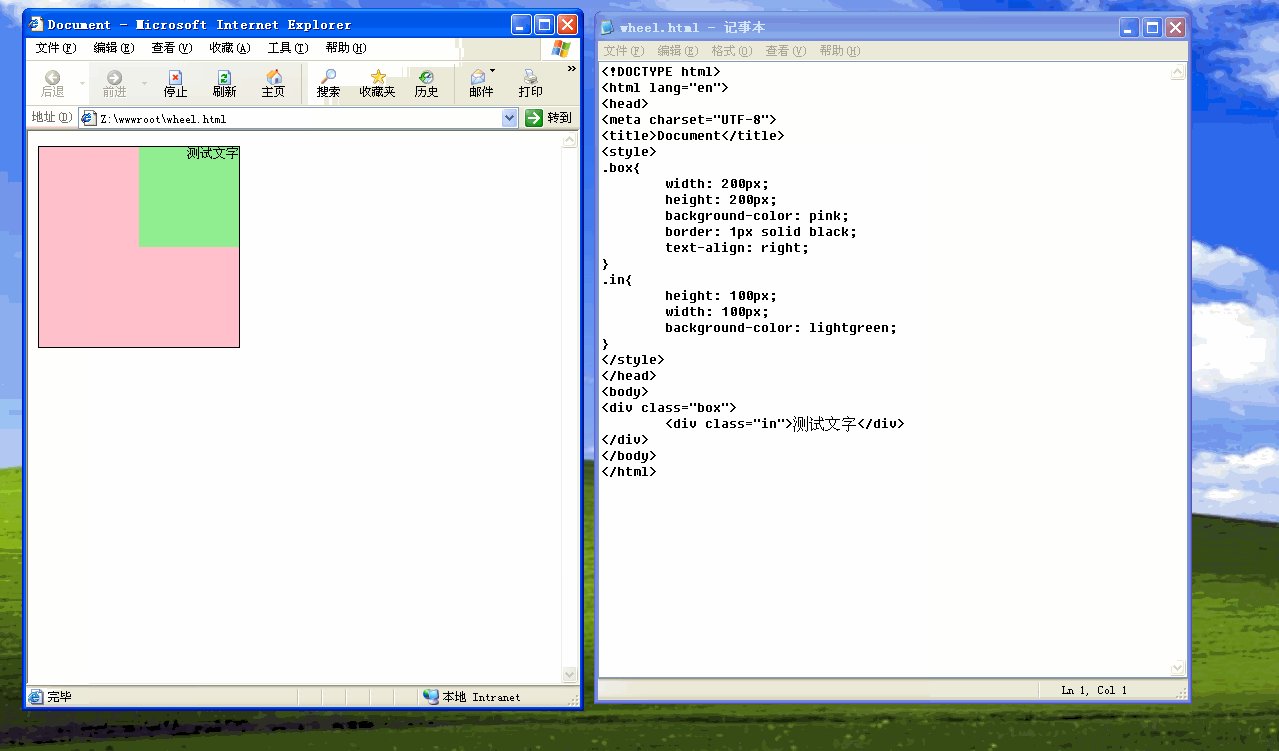
對於IE7-瀏覽器來說,使用text-align不僅會改變文字的水平對齊方式,也會改變後代區塊級元素的水平對齊方式.box{
width: 200px;
height: 200px;
background-color: pink;
border: 1px solid black;
text-align: right;
}
.in{
height: 100px;
width: 100px;
background-color: lightgreen;
}<div class="box">
<div class="in">测试文字</div>
</div>
三、字間隔
#1.定義字間隔是指單字間距,用來設定文字或單字之間的間距。實際上,"字"表示的是任何非空白符字符組成的串,並由某種空白符包圍
注意:單詞之間用空格分開,單詞之間的間距= word-spacing 空格大小
注意:字間隔可為負值
word-spacing: <length> | normal | inherit
初始值: normal(預設為0)
應用於: 所有元素
繼承性: 有
)
四、字母間隔
字母間隔是指字元間距
注意:字母間隔可為負值
letter-spacing: <length> | normal | inherit
應用於: 所有元素
繼承性: 有

五、文字轉換
文字轉換用於處理英文的大小寫轉換#用法:text-transform: uppercase(全大写) | lowercase(全小写) | capitalize(首字母大写) | none | inherit
初始值: none
套用於: 所有元素
繼承性: 有
)
#fee、文字修飾
1.定義
文字修飾用於為文字提供修飾線
2.用法
text-decoration: none | [underline(下划线) || overline(上划线) || line-through(中划线)] | inherit
繼承
文字修飾屬性無法繼承,表示子元素文字上的任何修飾線與父元素的顏色相同。子元素文字上的修飾線其實是父元素的,只是剛好"經過"而已。)
#2、最後
########################## ##在首行縮排(text-index)、水平對齊(text-align)、字間隔(word-spacing)、字母間隔(letter-spacing)、文字轉換(text-transform)、文字修飾(text -decoration)這6種文字樣式中,首行縮排(text-index)和水平對齊(text-align)只能夠應用於區塊級元素(包括block和inline-block),這是最應該注意的地方
以上是CSS中常見的6種文字樣式(總結)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






