springboot和element-axios如何實現跨域請求(程式碼)
這篇文章帶給大家的內容是關於springboot和element-axios如何實現跨域請求(程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
1、初始化element專案
1.1:vue init webpage '專案名稱'
1.2:npm i element-ui -S
1.3:在main.js新增
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
2、新增axios跨域請求
在main.js中新增
/**
* 跨域设置
* @type {AxiosStatic}
*/
import axios from 'axios'
Vue.prototype.$axios = axios
Vue.config.productionTip = false
axios.defaults.withCredentials = false//这个默认即为false,如果改为true,可以传递session信息,后端要做相应修改来放行,3、建立頁面
<template>
<el-button @click="post">发送请求</el-button>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
activeIndex2: '1'
};
},
methods: {
handleSelect(key, keyPath) {
console.log(key, keyPath);
},
post(){
axios.get('http://localhost:8080/test')
.then(function (response) {
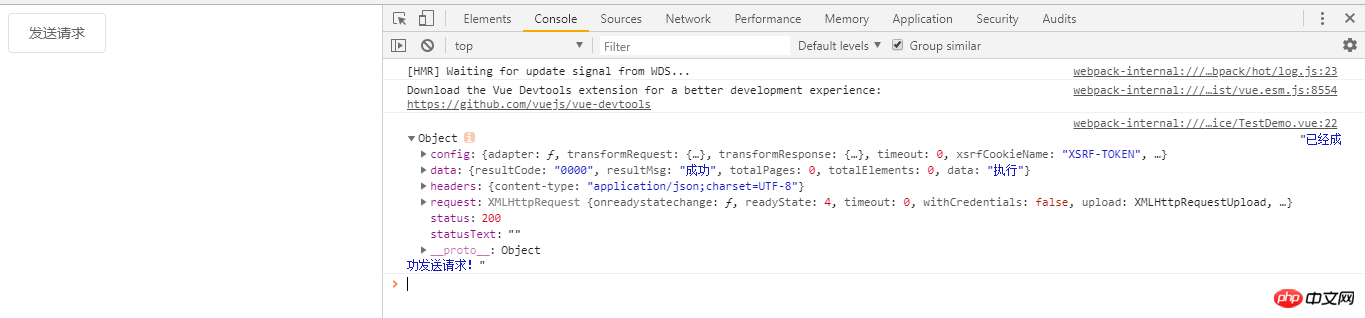
console.log(response,"已经成功发送请求!");
})
.catch(function (error) {
console.log("请求失败!");
});
}
}
}
</script>4、建立springboot專案
4.1新增一個controller類別
#@Controller
@CrossOrigin
public class TestController {
@RequestMapping("/test")
@ResponseBody
public JsonResponseExt Test(){
System.out.println("在执行~~~~~~~~~");
return JsonResponseExt.success("执行");
}
}JsonResponseExt是我自己封裝的一個類,你們可以直接回傳一個物件或字串也是可以的
另外,在controller類別裡要加入@CrossOrigin註解,否則前端回傳結果會報錯

你也可以自己封裝一個設定類別例如
@Configurationpublic class CorsConfig extends WebMvcConfigurerAdapter {
@Override public void addCorsMappings(CorsRegistry registry) {
System.out.println("----------------------");
registry.addMapping("/**")
.allowedOrigins("*")
.allowCredentials(true)
.allowedMethods("GET", "POST", "DELETE", "PUT")
.maxAge(3600);
}
}#5、測試結果

相關建議:
以上是springboot和element-axios如何實現跨域請求(程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用Hyperf框架進行跨域請求處理
Oct 20, 2023 pm 01:09 PM
如何使用Hyperf框架進行跨域請求處理
Oct 20, 2023 pm 01:09 PM
如何使用Hyperf框架進行跨域請求處理引言:在現代網頁應用程式開發中,跨域請求已經成為一個常見的需求。為了保障前後端分離開發並提升使用者體驗,使用Hyperf框架進行跨域請求處理變得特別重要。本文將介紹如何使用Hyperf框架進行跨域請求處理,並提供具體的程式碼範例。一、什麼是跨域請求跨域請求指的是瀏覽器上執行的JavaScript透過XMLHttpReques
 C#開發中如何處理跨域請求和安全性問題
Oct 08, 2023 pm 09:21 PM
C#開發中如何處理跨域請求和安全性問題
Oct 08, 2023 pm 09:21 PM
C#開發中如何處理跨域請求和安全性問題在現代的網路應用開發中,跨域請求和安全性問題是開發人員經常面臨的挑戰。為了提供更好的使用者體驗和功能,應用程式經常需要與其他網域或伺服器進行互動。然而,瀏覽器的同源策略導致了這些跨域請求被阻止,因此需要採取一些措施來處理跨域請求。同時,為了確保資料的安全性,開發人員也需要考慮一些安全性問題。本文將探討C#開發中如何處理跨域請
 PHP Session 跨域與跨站請求偽造的比較分析
Oct 12, 2023 pm 12:58 PM
PHP Session 跨域與跨站請求偽造的比較分析
Oct 12, 2023 pm 12:58 PM
PHPSession跨域與跨站請求偽造的對比分析隨著網路的發展,Web應用程式的安全性顯得格外重要。在開發Web應用程式時,PHPSession是一種常用的身份驗證和會話追蹤機制,而跨域請求和跨站請求偽造(CSRF)則是兩種主要的安全威脅。為了保護使用者資料和應用程式的安全性,開發人員需要了解Session跨域和CSRF的區別,並採
 如何使用php函數來優化跨域請求和安全限制?
Oct 05, 2023 pm 12:34 PM
如何使用php函數來優化跨域請求和安全限制?
Oct 05, 2023 pm 12:34 PM
如何使用PHP函數來最佳化跨域請求和安全性限制?在網路開發中,跨網域請求和安全限制是常見的問題。跨域請求指的是網域下的頁面存取另一個網域下的資源。由於瀏覽器的安全策略,普通的跨域請求是被禁止的。安全限制則是指防止惡意攻擊和保護使用者隱私的措施。 PHP提供了一些函數和方法來最佳化這些問題,本文將介紹如何使用這些函數來解決跨域請求和安全性限制的問題。對於跨域請求問題
 Go語言框架中的跨域請求處理
Jun 03, 2023 am 08:32 AM
Go語言框架中的跨域請求處理
Jun 03, 2023 am 08:32 AM
在Web開發中,跨域請求是一種常見的需求。如果一個網站需要從另一個網域中取得資料或呼叫API接口,就需要使用跨域請求。但是,為了確保網站的安全性,瀏覽器會阻止這樣的請求,從而導致跨域請求失敗。為了解決這個問題,我們需要使用一些技術方法來處理跨域請求。在本文中,我們將介紹Go語言框架中的跨域請求處理方法。什麼是跨域請求?在網路開發中,同一網域下的前端頁面可以
 React跨網域請求解決方案:如何處理前端應用跨網域存取問題
Sep 26, 2023 pm 02:48 PM
React跨網域請求解決方案:如何處理前端應用跨網域存取問題
Sep 26, 2023 pm 02:48 PM
React跨域請求解決方案:如何處理前端應用跨域存取問題,需要具體程式碼範例在前端開發中,我們經常會遇到跨域請求的問題。跨域請求是指前端應用程式發送的HTTP請求的目標位址(網域名稱、連接埠、協定)與目前頁面的位址不一致。由於瀏覽器的同源策略,跨域請求是受限制的。然而,在現實的開發中,我們經常需要與不同伺服器進行通信,因此跨域請求的解決方案就顯得尤為重要。本文將介紹Re
 如何處理PHP開發中的跨域請求問題
Jun 29, 2023 am 08:31 AM
如何處理PHP開發中的跨域請求問題
Jun 29, 2023 am 08:31 AM
如何處理PHP開發中的跨域請求問題在Web開發中,跨域請求是一個常見的問題。當一個網頁中的Javascript程式碼發起一個HTTP請求,要存取不同網域下的資源時,就會發生跨網域請求。跨域請求受到瀏覽器的同源策略(Same-OriginPolicy)的限制,因此在PHP開發中,我們需要採取一些措施來處理跨域請求問題。使用代理伺服器進行請求轉送常見的處理跨域
 Vue中如何利用JSONP實作跨域請求
Oct 15, 2023 pm 03:52 PM
Vue中如何利用JSONP實作跨域請求
Oct 15, 2023 pm 03:52 PM
Vue中如何利用JSONP實現跨域請求簡介由於同源策略的限制,前端在進行跨域請求時會受到一定的阻礙。 JSONP(JSONwithPadding)是一種跨域請求的方法,它利用<script>標籤的特性,透過動態建立<script>標籤來實現跨域請求,並將回應資料作為回呼函數的參數傳遞回來。本文將詳細介紹在Vue中如何利用JSONP實






