在工作中常常會遇到因為選擇器優先權導致的樣式無法呈現,這個時候就要用到一個特殊的CSS屬性,就是!important。 !important讓屬性值有最高優先權,可以用它來設定想要的樣式。那接下來就跟大家講講CSS中!important 怎麼使用,有需要的小夥伴過來看看吧。
一、CSS !important 的作用與用法
#作用:提升指定樣式規則的應用優先權,即!important提供了一個增加樣式權重的方法,讓瀏覽器首選執行這個語句。
使用方法:選擇器{樣式:值!important}
例如,在CSS中給了.box{color:red !important;}這個屬性,就表示類別名為box的這個標籤具有最高優先級,不管你把預設的顏色設定為什麼,他最終只會顯示紅色。
二、CSS !important 實例解析
程式碼第一行設定了父元素裡面所有div中字體色為紅色,第二行和第三行都用class重新定義了自身div的字體色為藍色,不同的是,第三行使用important,而第二行沒有使用了! 。
HTML部分:
<div id="father">
<div class="aa">PHP中文网欢迎大家来学习</div>
<div class="bb">PHP中文网欢迎大家来学习</div>
</div>CSS部分:
#father div{
color:red;
}
.aa{
color:blue;
}
.bb{
color:blue !important;
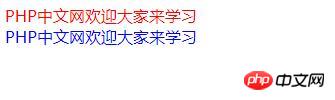
}效果圖:

從圖片可以看出結果,那為什麼會這樣呢?
預設情況下,ID選擇器的優先權高於類別選擇器,所以,第二行中即使用class重定義了自身樣式,也無法生效,所以繼承父級屬性,這行字還是紅色。但是,第三行中,用了important,是其具有最高的優先級,所以這裡的css樣式生效了,字變為了藍色。
注意:
1、IE6及更早瀏覽器下,!important在同一規則集內不生效。
2、如果!important被用於一個簡寫的樣式屬性,那麼這條簡寫的樣式屬性所代表的子屬性都會被作用上!important。
3、關鍵字!important必須放在一行樣式的結尾並且要放在該行分號前,否則就沒有效果。
以上是圖文詳解CSS中!important 的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!


