css中什麼是ul(列表樣式)? ul的使用方法(程式碼實例)
本章介紹給大家css中什麼是ul(列表樣式)? ul的使用方法(程式碼實例)。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
CSS列表屬性作用如下:
設定不同的列表項標記為有序列表
設定不同的列表項標記為無序列表
設定清單項目標記為圖像
一、列表
在HTML中,有兩種類型的列表:
#無序列表- 列表項目標記以特殊圖形(如小黑點、小方框等)
#有序列表- 列表項目的標記有數字或字母
使用CSS,可以列出進一步的樣式,並可用圖像作為列表項目標記。
二、不同的清單項目標記
list-style-type屬性指定清單項目標記的類型是:
ul.a {list-style-type: circle;} /*无序,空心圆圈*/
ul.b {list-style-type: square;} /*无序,实现四方形*/
ol.c {list-style-type: upper-roman;} /*有序,罗马数字排序*/
ol.d {list-style-type: lower-alpha;} /*有序,小写字母排序*/list-style- type屬性值:

三、標記為清單項目的圖片
##list-style-image 要指定清單項目標記的圖像,使用列表樣式圖像屬性:ul{ list-style-image: url('sqpurple.gif');}ul
{
list-style-type: none;
padding: 0px;
margin: 0px;
}
ul li
{
background-image: url(sqpurple.gif);
background-repeat: no-repeat;
background-position: 0px 5px;
padding-left: 14px;
}- 設定列表樣式類型為沒有刪除清單項目標記
- 設定填充和邊距0px(瀏覽器相容性)
- 設定影像的URL,並設定它只顯示一次(無重複)
- #您需要的定位影像位置(左0px和上下5px)
- 用padding-left屬性把文字置於列表中
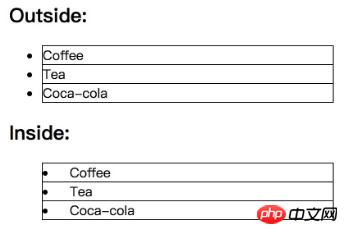
#四、相對內容繪製列表標記
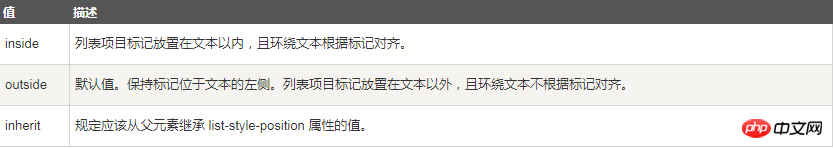
list-style-position屬性指示如何相對於物件的內容繪製清單項目標記,屬性值:

#五、列表-簡寫屬性
在單一屬性中可以指定所有的清單屬性。這就是所謂的簡寫屬性。 為清單使用簡寫屬性,清單樣式屬性設定如下:ul{list-style: square url("sqpurple.gif");}- list-style-type
- list-style-position
- #list-style-image
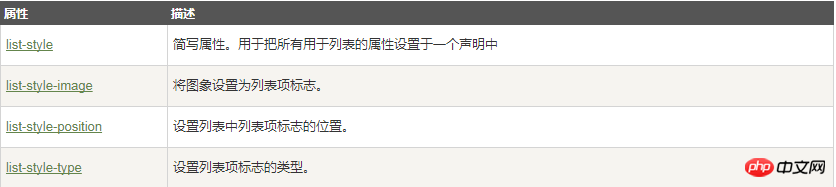
六、所有的CSS清單屬性

#七、範例程式碼
/*无序列表*/
ul.a {list-style-type:circle;} /*无序,空心圆“○”*/
ul.b {list-style-type:disc;} /*无序,实心圆“●”*/
ul.c {list-style-type:square;}/*无序,实心正方形“■”*/
/*有序列表*/
ol.d {list-style-type:armenian;} /*有序,传统的亚美尼亚数字*/
ol.e {list-style-type:cjk-ideographic;} /*有序,浅白的表意数字*/
ol.f {list-style-type:decimal;} /*有序,数字1、2、3*/
ol.g {list-style-type:decimal-leading-zero;} /*有序,数字01、02、03*/
ol.h {list-style-type:georgian;} /*有序,传统的乔治数字*/
ol.i {list-style-type:hebrew;} /*有序,传统的希伯莱数字*/
ol.j {list-style-type:hiragana;} /*有序,日文平假名字符*/
ol.k {list-style-type:hiragana-iroha;} /*有序,日文平假名序号*/
ol.l {list-style-type:katakana;} /*有序,日文片假名字符*/
ol.m {list-style-type:katakana-iroha;} /*有序,日文片假名序号*/
ol.n {list-style-type:lower-alpha;} /*有序,小写英文字母a、b、c……*/
ol.o {list-style-type:lower-greek;} /*有序,基本的希腊小写字母*/
ol.p {list-style-type:lower-latin;} /*有序,小写拉丁字母*/
ol.q {list-style-type:lower-roman;} /*有序,小写罗马数字i、ii、iii……*/
ol.r {list-style-type:upper-alpha;} /*有序,大写英文字母A、B、C……
*/
ol.s {list-style-type:upper-latin;} /*有序,大写拉丁字母*/
ol.t {list-style-type:upper-roman;} /*有序,大写罗马数字I、II、III……*/
ol.u {list-style-type:none;}/*不使用项目符号*/
ol.v {list-style-type:inherit;} /*继承*以上是css中什麼是ul(列表樣式)? ul的使用方法(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






