詳解CSS:hover偽類選擇器的使用方法(附程式碼)
在工作中為了讓頁面有動感,前端開發人員經常會在頁面中加上滑鼠經過和滑鼠移出的效果,使頁面更具吸引力。這篇文章就跟大家講講CSS中的hover事件,CSS:hover怎麼使用,以及用程式碼說明怎麼用CSS:hover變色。需要的小夥伴,繼續往下看吧。
細心的小夥伴會發現,幾乎每個網站都會用到hover,hover一般被應用在按鈕、logo以及圖片等元素上面,但有些時候也會用到mouseover和mouseout這兩個滑鼠事件,但是JavaScript比較麻煩,建議能用CSS解決的盡量用CSS吧,這樣可以提高效能。接下來就詳細講講hover的使用方法。
一、定義與用法
定義:hover在滑鼠移到連結上時可以新增特殊樣式。
用法:選擇器:hover{屬性:屬性值}
例如:
a:hover{background-color:yellow;}
.aa:hover{color:#FFF; background:#0C0;}
與hover相關的偽類別:
:hover 選擇器可用於所有元素,不僅是連結。
:link 選擇器設定了未造訪過的頁面連結樣式,
:visited 選擇器設定造訪過的頁面連結的樣式
:active選擇器設定當你點選連結時的樣式
注意:為了產生預期的效果,:hover 必須位於:link 和:visited 之後。
二、CSS:hover方法實例
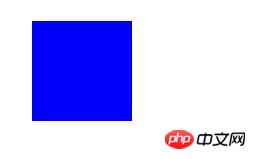
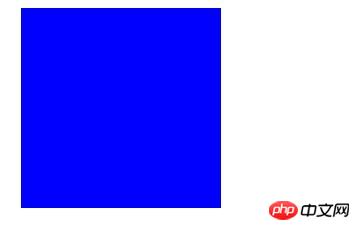
實例描述:當滑鼠進過div時,這個div逐漸變大,當滑鼠移出時,div又逐漸變小,回到最初的樣式。這個就是使用的CSS hover事件實現的。
HTML部分:
<div class="aa"></div>
CSS部分:
.aa{
width: 100px;
height: 100px;
background-color: blue;
-webkit-transition: transform 2s linear;
-moz-transition: transform 2s linear;
-ms-transition: transform 2s linear;
-o-transition: transform 2s linear;
transition: transform 2s linear;
}
.aa:hover{
-webkit-transform: scale(2);
-moz-transform: scale(2);
-ms-transform: scale(2);
-o-transform: scale(2);
transform: scale(2);
}效果圖:


左圖是滑鼠未移入的樣式,右圖是滑鼠移入後的樣式。
注意:以上介紹了CSS:hover的使用方法,比較簡單。要注意的是,hover對同等級的元素改變樣式,改變的是相鄰兄弟元素的樣式,也就是一個元素的樣式;對元素的子元素套用hover改變樣式,可以同時運作。利用偽類改變其他元素的樣式,其他元素須是hover元素的子元素。這裡不做示範了,小夥伴可以自己試試看。
以上是詳解CSS:hover偽類選擇器的使用方法(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






