css中table-layout屬性是做什麼的? table的兩種佈局方法介紹(程式碼實例)
在前端網頁的開發中,為了快速完成整個頁面的編寫,往往會使用一些css佈局方法。 css佈局方法有許多,Table佈局就是其中一個。今天我們就來講解一下Table佈局中的css table-layout屬性,介紹一下table的兩個佈局方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、什麼是table-layout屬性?
1.定義
table-layout屬性用來顯示表格單元格、行、列的演算法規則
2.用法
table-layout: automatic || fixed || inherit;
automatic(auto):(預設值)列寬度由儲存格內容設定;
fixed: 列寬由表格寬度和列寬度設定;
inherit:規定應該從父元素繼承table-layout屬性的值。
3.table-layout屬性說明
此屬性指定了完成表格佈局時所使用的佈局演算法。
固定佈局(fixed)演算法比較快,但彈性不強。
自動佈局(auto)演算法比較慢,卻更能反映傳統的HTML表。
附註:
所有瀏覽器都支援 table-layout 屬性;但任何的版本的 Internet Explorer (包括 IE8)都不支援屬性值 "inherit"! ! !
二、兩種佈局方法介紹(自動佈局與固定佈局)
1.自動佈局(auto)
在自動佈局中,列的寬度是由列單元格中沒有折行的最寬的內容設定的,所以設定單元格的寬度是沒有效的。
自動佈局的演算法有時會較慢,這是由於它需要在確定最終的佈局之前訪問表格中所有的內容。
程式碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>自动布局</title>
<style>
table.ex {table-layout: auto}
</style>
</head>
<body>
<table class="ex" border="1" width="100%">
<tr>
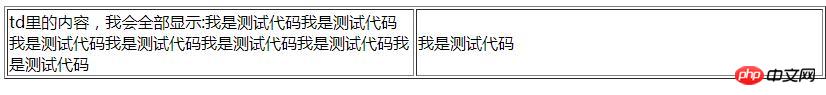
<td width="100px">td里的内容,我会全部显示:我是测试代码我是测试代码我是测试代码我是测试代码我是测试代码我是测试代码我是测试代码</td>
<td width="100px">我是测试代码</td>
</tr>
</table>
</body>
</html>效果圖:

#如上圖所示:在自動佈局中,td標籤的寬高會隨著td標籤裡內容的多寡而改變。
2.固定佈局(fixed)
與自動佈局相比,固定佈局允許瀏覽器更快地對錶格進行佈局;其水平佈局僅取決於表格寬度、列寬度、表格邊框寬度、儲存格間距,而與儲存格的內容無關;透過使用固定表格佈局,使用者代理程式在接收第一行後就可以顯示表格。
程式碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>固定布局</title>
<style>
table.ex {table-layout: fixed}
</style>
</head>
<body>
<table class="ex" border="1" width="500px">
<tr>
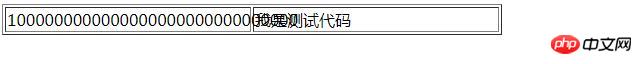
<td width="">1000000000000000000000000000000</td>
<td width="">我是测试代码</td>
</tr>
</table>
</body>
</html>效果圖:

#如上圖可以看出:把table表格的寬度設定為500px後,表格裡的兩個td標籤(單元格)的寬度自動平分分配,使得第一個td標籤(單元格)裡超出寬度的部分內容溢出到第二個td標籤(單元格)。
在固定佈局中,關於td標籤(單元格)的寬度有兩點說明:
如果指定了td標籤(單元格)的寬度,則會以指定的寬度限定每個td標籤(單元格)寬度,跟內容無關(如果指定的是比例,會永遠保持這個比例),這樣就可能出現內容飄到td標籤(單元格)之外的情況。
如果沒有指定td標籤(單元格)的寬度,則會根據table的總寬度平分到每個td標籤(單元格)。
註:
一般如果table表格中的內容是中文,內容過長時文字都會自動換行。但如果table表格中的內容是英文或數字,內容過長時文字就會飄到單元格之外,也就是內容不會自動換行,這時候只要配合css3中的屬性word-wrap:break -word;和word-break:break-all;一起使用,就可以解決問題了。
以上是css中table-layout屬性是做什麼的? table的兩種佈局方法介紹(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






