圖文詳解滑鼠事件CSS:hover和JS:mouseover的差別
在工作中為了讓頁面更具有吸引力,前端開發人員經常會在頁面中加上滑鼠移入和移出的效果。滑鼠移入移出的設置,一般有兩種方法,一種是單純用CSS中的hover偽類,另一種可以用JS 中的DOM事件,即onmouseover和onmouseout。接下來這篇文章就跟大家講講CSS偽類hover和JS滑鼠事件mouseover的差別,希望可以幫助到你。
JS可以對 HTML 事件做出反應,mouse屬於javascript裡的,他可以觸發js指令,當元素綁定一個事件,事件發生的時候,可以執行一段javascript程式碼。
JavaScript中滑鼠事件有:
onmouseover和onmouseout: 當滑鼠移開和移出時觸發事件
onmousedown和onmouseup: 當滑鼠按鈕被按下或放開時觸發事件
onclick和ondbclick :當滑鼠點擊或雙擊時觸發事件
onmousemover :當滑鼠移動時觸發事件
CSS:hover是css中的一種偽類選擇器,指滑鼠移入然後移出的過程,這個操作可以改變元素的樣式,而且它對應的子類別也被改變。但無法改變元素的內容。例如,滑鼠經過實現彈出視窗的效果,它用的是onmousemove實現的,如果用hover則沒辦法做出這樣的效果。
可能文字描述不是很好理解,接下裡,舉例個例子,看看hover和mouseover,mouseout之間有什麼不同,結合圖片看就一目了然了。
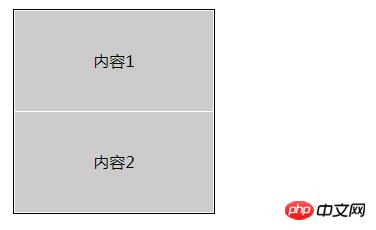
先看看CSS:hover方法實現的效果吧
HTML部分:
<div class="container">
<div class="aa">内容1</div>
<div class="bb">内容2</div>
</div>CSS部分:
.container {
width: 200px;
border: 1px solid #000000;
margin: 200px auto;
line-height: 100px;
text-align: center;
}
.aa,.bb {
height: 100px;
margin: 1px;
background: #ccc;
}
.aa:hover{background: pink;}效果圖:


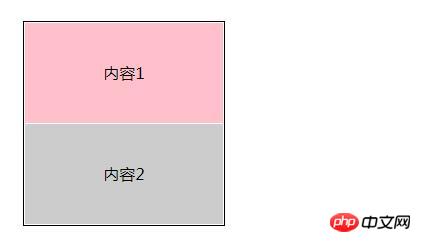
一個大盒子裡含有兩個小的div,我想讓滑鼠經過上面一個div時,背景顏色變成粉紅色。左圖是滑鼠未移入的效果,右圖是滑鼠經過時的效果。從圖片中可以看出,CSS:hover確實可以達到這個效果。
那接下來,我們來看看JavaScript中的onmouseover和onmouseout又是怎麼實現的。 CSS部分程式碼一樣,只是HTML增加了事件,用到了JavaScript。
HTML部分:
<div class="container">
<div class="aa" onmouseover="over(this)" onmouseout="out(this)">内容1</div>
<div class="bb">内容2</div>
</div>JavaScript部分:
function over(obj){
obj.innerHTML = "鼠标移入";
obj.style.background = "pink";
}
function out(obj){
obj.innerHTML = "移出了";
obj.style.background = "#ccc";
}效果圖:



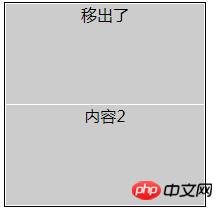
左圖是滑鼠未移入的樣式,和上面一樣,中間圖片是滑鼠經過樣式,上面一個div的背景顏色變成了粉紅色,而且內容變成了“滑鼠移入”,右圖是滑鼠移出後的效果, div裡面的內容變了。透過兩個例子的對比,應該知道hover和mouseover,mouseout的差別了吧。
總結:CSS只能改變元素的樣式,無法改變元素的內容,如果要改變內容應該使用JavaScript滑鼠事件onmouseover和onmouseout。所以只是為了樣式效果,用CSS的偽類hover,如果需要動態改變,則選擇js的事件。在工作中具體有什麼還要看狀況,選擇適合的方法。希望這個教學對你有用。
以上是圖文詳解滑鼠事件CSS:hover和JS:mouseover的差別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 CSS小技巧:利用transition保留hover狀態
Sep 27, 2022 pm 02:01 PM
CSS小技巧:利用transition保留hover狀態
Sep 27, 2022 pm 02:01 PM
如何保留 hover 的狀態?以下這篇文章跟大家介紹一下不借助javascript保留hover狀態的方法,希望對大家有幫助!
 體驗即飛 攜手哈浮X1相機的飛行之旅
Jan 15, 2024 pm 02:21 PM
體驗即飛 攜手哈浮X1相機的飛行之旅
Jan 15, 2024 pm 02:21 PM
我們經常能夠在網路上看到很多精彩的俯視視角的視頻,無人機拍出來的畫面確實相當震撼,但其實很多人對無人機的認知很有限,例如有些地方限飛為什麼還能飛?其實即開即飛的「無人機」才是當前的主流,更值得多數人選擇,今天就帶給大家哈浮飛行相機X1的上手體驗。外觀方面,哈浮飛行相機X1,首創折疊設計,整機僅125g,比手機輕,折疊後可以輕鬆手握,放進包包毫無壓力。四個軟性染葉和安全邊框設計,完美保護拍攝安全。染葉創新採用Biobased生物基材,高彈耐用,安全環保;更有全保護邊框加持,起飛降落都能貼心保護手
 怎麼移除css的hover事件
Feb 01, 2023 am 10:06 AM
怎麼移除css的hover事件
Feb 01, 2023 am 10:06 AM
移除css hover事件的方法:1、;透過「$("a").hover(function(){ alert('mouseover'); }, function(){ alert('mouseout'); })」方法綁定hover事件;2、透過「$('a').off('mouseenter').unbind('mouseleave');」方法取消綁定的hover事件即可。
 Vue中如何使用v-on:mouseover監聽滑鼠移入事件
Jun 11, 2023 pm 05:09 PM
Vue中如何使用v-on:mouseover監聽滑鼠移入事件
Jun 11, 2023 pm 05:09 PM
Vue是一款流行的JavaScript框架,它提供了一種簡單、靈活的方式來建立互動式的網路應用程式。 Vue的核心理念是“響應式程式設計”,也就是說,當資料發生變化時,Vue會自動更新視圖。在Vue中,接收使用者輸入事件非常容易,只需要使用v-on指令。在本篇文章中,我們將介紹如何使用v-on:mouseover監聽滑鼠移入事件。什麼是滑鼠
 html中的hover的作用
Feb 20, 2024 am 08:58 AM
html中的hover的作用
Feb 20, 2024 am 08:58 AM
HTML中的hover的作用及具體程式碼範例在Web開發中,hover(懸停)是指當使用者將遊標懸停在一個元素上時,觸發一些動作或效果。它是透過CSS的:hover偽類別來實現的。在本文中,我們將介紹hover的作用以及具體的程式碼範例。首先,hover使元素在使用者懸停時可以改變其樣式。例如,將滑鼠懸停在一個按鈕上時,可以改變按鈕的背景顏色或文字顏色,以提示使用者當
 hover為什麼是偽元素
Oct 09, 2023 pm 05:45 PM
hover為什麼是偽元素
Oct 09, 2023 pm 05:45 PM
hover不是偽元素,是偽類。偽類用於選擇元素的特定狀態或行為,而偽元素則用於在元素的特定部分中添加樣式。因為:hover用於選擇元素的特定狀態,而不是在元素的特定部分添加樣式,使用:hover偽類可以為元素的滑鼠懸停狀態添加樣式,可以透過:hover偽類為連結添加懸停效果,當滑鼠懸停在連結上時,連結的顏色、背景色等可以改變。
 csshover怎麼使用
Feb 23, 2024 pm 12:06 PM
csshover怎麼使用
Feb 23, 2024 pm 12:06 PM
CSS中的hover偽類是一個非常常用的選擇器,它允許我們在滑鼠懸停在元素上時改變其樣式。本文將為大家介紹hover的用法,並提供具體的程式碼範例。一、基本用法要使用hover,我們需要先為該元素定義一個樣式,然後再使用:hover偽類來製定滑鼠懸停時對應的樣式。例如,我們有一個button元素,當滑鼠懸停在按鈕上時,我們希望按鈕的背景色變為紅色,文字顏色變為白
 csshover怎麼用
Nov 24, 2023 am 10:32 AM
csshover怎麼用
Nov 24, 2023 am 10:32 AM
在CSS中,:hover是一種偽類選擇器,用於選擇滑鼠指標懸停在上面的元素。當使用者將滑鼠停留在元素上時,可以使用:hover來套用一些樣式變化。






