css如何設定透明度?設定透明度的兩種方法(程式碼實例)
在前端頁面開發佈局的時候,為了給使用者呈現不同的效果,經常需要設定透明度,那麼css是怎麼設定透明度的?本章為大家介紹用css設定透明度的兩種方法(程式碼實例)。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
推薦手冊:css線上手冊
#一、css rgba()設定顏色透明度
語法:
rgba(R,G,B,A);
RGBA 是代表Red(紅色) Green(綠色) Blue(藍色)和Alpha(不透明度)三個單字的縮寫。 RGBA 顏色值是 RGB 顏色值的擴展,帶有一個 alpha 通道 - 它規定了物件的不透明度。
rgba()裡的值的介紹:
R:紅色值。正整數 (0~255)
G:綠色值。正整數 (0~255)
B:藍色值。正整數(0~255)
A:透明度。取值0~1之間
rgba()只是單純的可以設定顏色透明度,這樣在頁面的佈局中有很多應用。比如說:讓背景出現透明效果,但上面的文字不透明。
程式碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>rgba()</title>
<style>
.demo{
width: 350px;
height: 300px;
margin: 50px auto;
}
.demo *{
width: 120px;
height: 120px;
margin: 10px;
float: left;
}
.demo1{
background:rgba(255,0,0,1);
}
.demo2{
background:rgba(255,0,0,0.5);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">背景色不透明,文字不透明!</div>
<div class="demo2">背景色半透明,文字不透明!</div>
</div>
</body>
</html>效果圖:

上例中,設定的顏色值是一樣的,只是透明度不同。這樣看不出來有除了顏色之外的不同,我們在父容器demo上也設定一個背景色,這樣的效果圖:

這樣就可以看出:第一個盒子(demo1)沒有設定透明度,紅色完全把下面盒子(demo)的顏色給覆蓋住了;第二個盒子(demo2)設定了透明度,使得顏色半透明,沒有把下面盒子(demo)的顏色給完全覆蓋,而是混合顯示了。
二、css opacity屬性設定背景透明度
#語法:
opacity: value ;
value :指定不透明度,從0.0(完全透明)到1.0(完全不透明)。
opacity屬性具有繼承性,會使容器中的所有元素都具有透明度;
#程式碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opacity属性</title>
<style>
.demo{
width: 280px;
height: 140px;
margin: 50px auto;
}
.demo1,.demo2{
width: 120px;
height: 120px;
margin: 10px;
float: left;
background:#2DC4CB;
}
.demo1{
opacity:1;
}
.demo2{
opacity:0.5;
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">
<p>背景色不透明,文字不透明!</p>
</div>
<div class="demo2">
<p>背景色透明,文字也透明!</p>
</div>
</div>
</body>
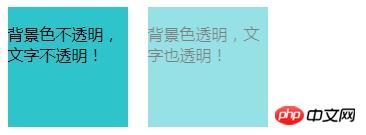
</html>效果圖:

相關文章推薦: 1.總結:rgba()方法與opacity方法雖然都可以實現透明度效果,但rgba()只作用於元素的顏色或其背景色(設定了rgb()透明度元素的子元素不會繼承其透明效果);而opacity具有繼承性,既作用於元素本身,也會使元素內的所有子元素具有透明度。至於在什麼場景下使用那種方法就要看實際需要了。希望這個簡單的教學可以幫助你!
網頁設計中css怎麼實作背景透明?(範例)2.
css實作背景顏色半透明的兩種方法 相關影片教學:
1.
CSS影片教學-玉女心經版
以上是css如何設定透明度?設定透明度的兩種方法(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






