這篇文章帶給大家的內容是關於如何在vue-cli專案裡用layer的layData日期元件(程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
有朋友問我怎麼在vue-cli專案中使用layui中的layData元件,有時間從網路上查了一下寫下篇文章。
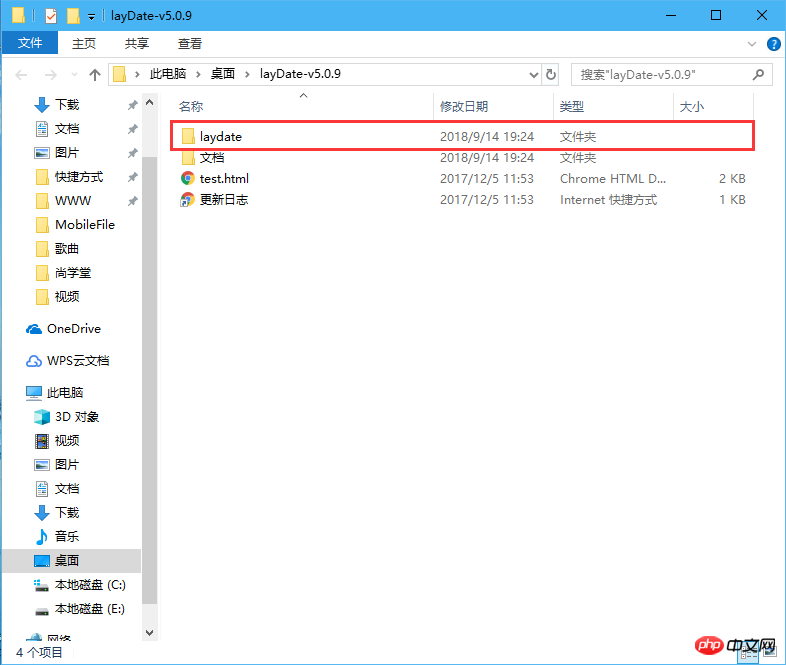
1、先去layData官網把文件包下載下來,解壓縮出來的laydate資料夾整個放在vue-cli腳手架根目錄static中
# 


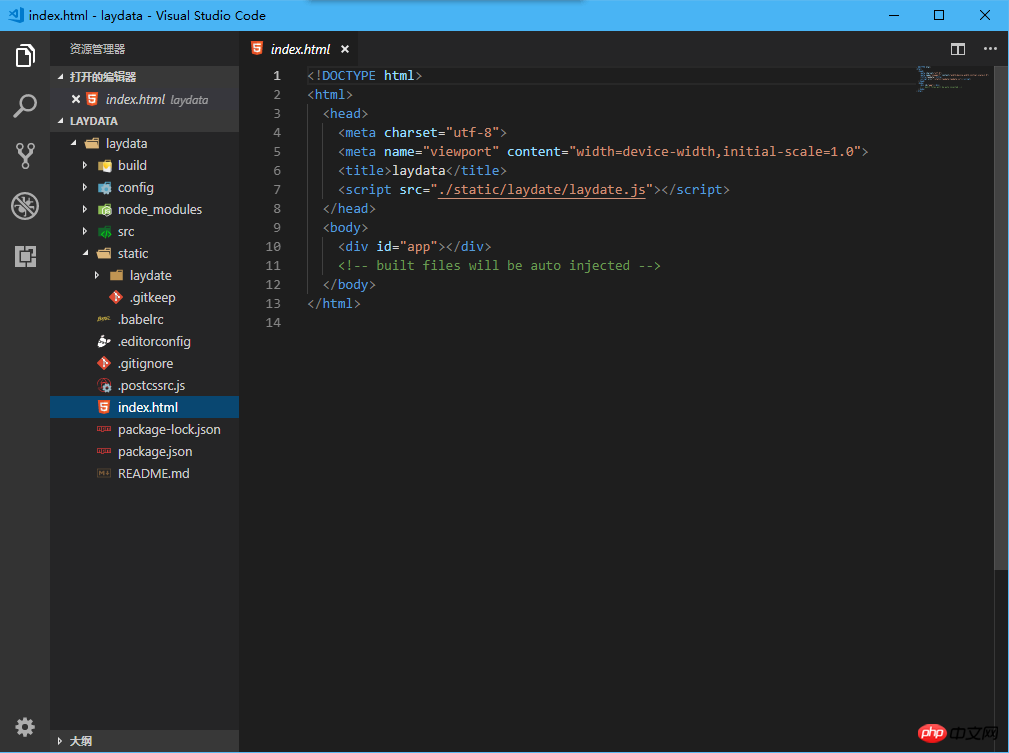
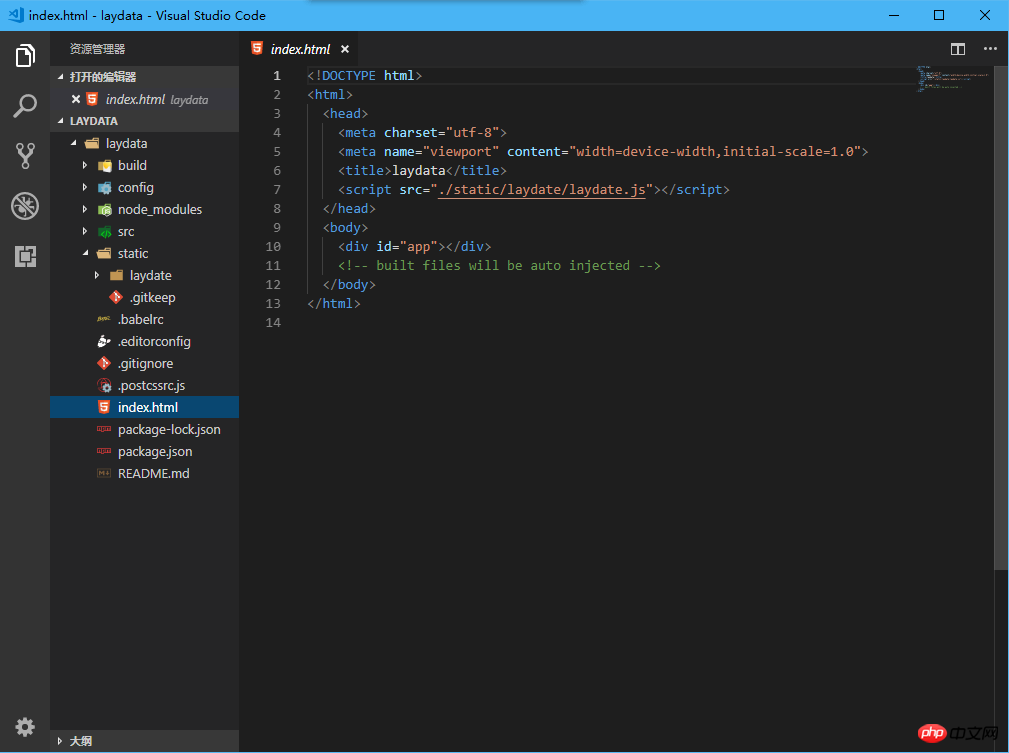
#2、在入口檔index.html中head標籤中引入static/laydate/laydate.js
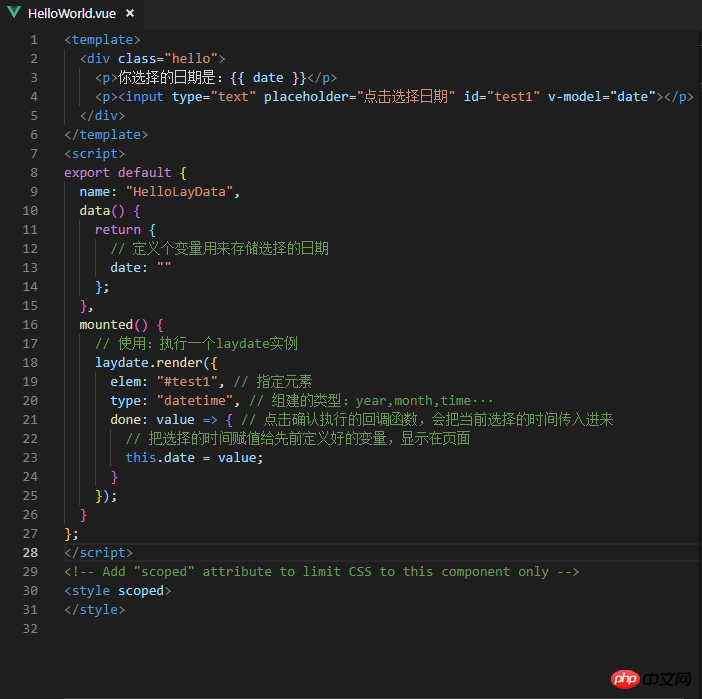
 3、在元件中使用,話不多說直接上程式碼
3、在元件中使用,話不多說直接上程式碼
<template>
<div class="hello">
<p>你选择的日期是:{{ date }}</p>
<p><input type="text" placeholder="点击选择日期" id="test1" v-model="date"></p>
</div>
</template>
<script>
export default {
name: "HelloLayData",
data() {
return {
// 定义个变量用来存储选择的日期
date: ""
};
},
mounted() {
// 使用:执行一个laydate实例
laydate.render({
elem: "#test1", // 指定元素
type: "datetime", // 组件的类型:year,month,time···
done: value => { // 点击确认执行的回调函数,会把当前选择的时间传入进来
// 把选择的时间赋值给先前定义好的变量,显示在页面
this.date = value;
}
});
}
};
</script>
<style scoped>
</style>程式碼截圖
#########如何在vue-cli專案中使用bootstrap#######以上是如何在vue-cli專案裡用layer的layData日期元件(程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

