分享幾個媒體查詢@media實現自適應的關鍵分辨率
隨著時代的發展,行動裝置越來越多,原來前端工程師要給一個頁面寫兩套程式碼,一個用於PC端,一個用於行動端,但是現在只要寫一套程式碼就夠了,因為我們可以使用媒體查詢,即@media這個方法,接下來就給大家介紹幾個媒體查詢@media實現自適應的關鍵分辨率,有需要的朋友可以參考一下。
經常為不同解析度設備或不同視窗大小下佈局錯位而頭疼,可以利用@media screen實現網頁佈局的自適應,但是怎樣兼容所有主流設備就成了問題。到底解析度是多少的時候設定呢?
1、先看下面的程式碼,這是從bootstrap中遍歷出來的,min-width來確認分別是
768、992、1200。當然了過去也有些設備寬度是600 480的,哪些小解析度的我們都歸類為小於767的。為什麼是小於767而不是768呢,那是因為在css中@media (min-width: 768px)表示最小是768也就是>=768,這裡有等於,所以我們判斷更小的設備用@media ( max-width: 767px)這邊表示

2、運用@media實現網頁自適應中的幾個關鍵分辨率
從上面我們可以看出有幾個臨界點的分辨率,那麼我們就可以輕鬆的來寫自己的自適應代碼了
@media (min-width: 768px) { //>=768的裝置}
@media (min-width: 992px){ //>=992的裝置}
@media (min-width: 1200) { //>=1200的裝置}
注意下順序,如果你把@media (min-width: 768px)寫在了下面那麼很悲劇,
@media (min -width: 1200){ //>=1200的裝置}
@media (min-width: 992px){ //>=992的裝置}
@media (min -width: 768px){ //>=768的裝置}
因為如果是1440,由於1440>768那麼你的1200就會失效。
所以我們用min-width時,小的放上面大的在下面,同理如果是用max-width那麼就是大的在上面,小的在下面
@media (max-width: 1199){ //
@media (max-width: 991px){ //
#@media (max-width: 767px){ //
#3、經過了上面的入門學習,我們就可以靈活的來點高級的混合應用了
# @media screen and (min-width:1200px){ #page{ width: 1100px; }#content,.div1{width: 730px;}#secondary{width:310px} }
@media screen and (width:310px} }
# @media screen and ( min-width: 960px) and (max-width: 1199px) { #page{ width: 960px; }#content,.div1{width: 650px;}#secondary{width:250px}select{max-width:2000px}
@media screen and (min-width: 768px) and (max-width: 959px) { #page{ width: 900px; }#content,.div1{width: 620px;}#secondary{width: 220px}select{max-width:180px} }
@media only screen and (min-width: 480px) and (max-width: 767px){ #page{ width: 450px; }#content,. div1{width: 420px;position: relative; }#secondary{display:none}#access{width: 450px; }#access a {padding-right:5px}#access a img{display:none}#rss{display: none}#branding #s{display:none} }
@media only screen and (max-width: 479px) { #page{ width: 300px; }#content,.div1{width: 300px} #secondary{display:none}#access{width: 330px;} #access a {padding-right:10px;padding-left:10px}#access a img{display:none}#rss{display:none}#branding # s{display:none}#access ul ul a{width:100px} }
###總結:上面的程式碼中用到了screen這裡指定了顯示器為顯示設備,也可以是print印表機等其他設備,一般我們用screen。或乾脆省略。如果想看詳細的關於media的說明可以百度一下關於media query的知識。 ###以上是分享幾個媒體查詢@media實現自適應的關鍵分辨率的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 又一款驍龍 8Gen3 平板 ~ OPPOPad3 曝光
Jul 29, 2024 pm 04:26 PM
又一款驍龍 8Gen3 平板 ~ OPPOPad3 曝光
Jul 29, 2024 pm 04:26 PM
上個月,一加發布了首款搭載驍龍8Gen3的平板電腦:一加平板Pro,現據最新消息,這款平板的"換娃"版本OPPOPad3也即將發布。上圖為OPPOPad2據數位閒聊站透露:OPPOPad3外觀配置與一加平板Pro完全一致配色:金色、藍色(區別於一加的綠色和深灰)存儲版本:8/12/16GB+512GB發布日期:今年第四季(10-12月)同期新品:FindX8系列旗艦ColorOS15EncoX3作為補充:一加平板Pro主要配置:螢幕:12.1英寸,3200*2120分辨率,
 驚喜來襲!優派 LX700-4K 雷射家庭劇院官補 1700 元,還送 4K 電視盒!
Apr 25, 2024 pm 05:49 PM
驚喜來襲!優派 LX700-4K 雷射家庭劇院官補 1700 元,還送 4K 電視盒!
Apr 25, 2024 pm 05:49 PM
你正在考慮購買一台具有戲院素質的投影機,同時可以兼顧大螢幕遊戲,優派LX700-4K非常適合你。它不僅亮度高,同時具有4K分辨率,並且支援XBOX認證。目前它有很大的優惠,官方補貼1700元,也贈送4K電視盒。點擊進入購買:https://item.jd.com/100069910253.html優派LX700-4K採用了最新的第三代雷射光源技術,有效降低對眼睛的傷害,讓你可以放心享受視覺盛宴,無需擔心眼睛受損。擁有3500ANSI流明的高亮度和影院級的4K分辨率,每個細節都清晰可見,讓你
 輕鬆拿捏 4K 高畫質影像理解!這個多模態大模型自動分析網頁海報內容,打工人簡直不要太方便
Apr 23, 2024 am 08:04 AM
輕鬆拿捏 4K 高畫質影像理解!這個多模態大模型自動分析網頁海報內容,打工人簡直不要太方便
Apr 23, 2024 am 08:04 AM
一個可以自動分析PDF、網頁、海報、Excel圖表內容的大模型,對於打工人來說簡直不要太方便。上海AILab,香港中文大學等研究機構提出的InternLM-XComposer2-4KHD(簡寫為IXC2-4KHD)模型讓這一切成為了現實。相較於其他多模態大模型不超過1500x1500的分辨率限制,該工作將多模態大模型的最大輸入影像提升到超過4K(3840x1600)分辨率,並支援任意長寬比和336像素~4K動態解析度變化。發布三天,模型就登頂HuggingFace視覺問答模型熱度排行榜第一。輕鬆拿捏
 春日裡的精緻光影藝術,哈趣 H2 性價比之選
Apr 17, 2024 pm 05:07 PM
春日裡的精緻光影藝術,哈趣 H2 性價比之選
Apr 17, 2024 pm 05:07 PM
隨著春天的到來,萬物復甦,一切都充滿了生命與活力。在這個美好的季節裡,如何為居家生活增添一抹別樣的色彩?哈趣H2投影儀,以其精緻的設計和超高的性價比,成為了這個春天裡不可或缺的一道亮麗風景。這款H2投影機小巧玲瓏卻不失時尚。無論是放在客廳的電視櫃上,或是臥室的床頭櫃旁,都能成為一道明亮的風景線。它的機身採用了奶白色的磨砂質地,這種設計不僅讓投影機的外觀更顯高級,同時也增加了觸感的舒適度。米色仿皮紋材質,更為整體外觀增添了一抹溫馨與雅緻。這種色彩與材質的搭配,既符合現代家居的美感趨勢,又能融入
 七彩虹隱星 P15 24 評測:顏值性能兼具的硬蕊全能遊戲本
Mar 06, 2024 pm 04:40 PM
七彩虹隱星 P15 24 評測:顏值性能兼具的硬蕊全能遊戲本
Mar 06, 2024 pm 04:40 PM
在當下科技快速發展的時代,筆記型電腦已成為人們日常生活和工作中不可或缺的重要工具。對於那些對性能有高要求的玩家而言,擁有配置強大、性能出色的筆記型電腦才能滿足其硬核需求。七彩虹隱星P15筆記型電腦憑藉其卓越性能和令人驚豔的設計,成為了未來的引領者,堪稱硬核筆記本的典範。七彩虹隱星P1524配備了13代英特爾酷睿i7處理器和RTX4060LaptopGPU,外觀採用更時尚的太空船設計風格,同時在細節表現上也有出色表現。讓我們先來了解這款筆記本的特點。至高搭載英特爾酷睿i7-13620H處理
 桌面解析度影響《黑神話:悟空》幀數下降一半? RTX 4060 幀數測試勘誤
Aug 16, 2024 am 09:35 AM
桌面解析度影響《黑神話:悟空》幀數下降一半? RTX 4060 幀數測試勘誤
Aug 16, 2024 am 09:35 AM
前幾天遊戲科學放出了《黑神話:悟空》的基準測試軟體,在測試中我們發現,當外接顯示器時(獨顯直連視訊輸出介面),如果顯示器的桌面解析度大於遊戲內的分辨率,遊戲幀數將會有非常明顯的下降,在某些情況下甚至幀數會下跌一半。於是我們重新開始進行了測試,並尋找到了原因所在,這篇文章就來對我的上一篇測試:《2種分辨率x13種畫質=26個測試結果,RTX4060在《黑神話:悟空》中的幀數到底如何? 》進行修正、勘誤,在這裡也先跟大家說一聲抱歉,RTX4060理論上來講在《黑神話:悟空》中會比我之前測試的成績高出不
 真我 GT6 下週見!超光影引擎加持,通訊能力全面升級
Jul 10, 2024 pm 06:36 PM
真我 GT6 下週見!超光影引擎加持,通訊能力全面升級
Jul 10, 2024 pm 06:36 PM
繼前段時間realme官宣將於下週發布真我GT6手機後,官方公佈了新機的主要配置參數和外觀圖片。今日,真我官方再次對新機的系統和影像進行了預熱。預熱資訊顯示,真我GT6搭載全新realmeUI5.0系統,提供4年系統更新維護,3個安卓大版本更新,號稱系統體驗"脫胎換骨"。小編簡單對realmeUI5.0更新功能進行了總結,亮點包括:新增流體雲交互和Car+車聯功能;引入中轉站跨應用內容流轉,優化工作台和識文功能;新增隱私水印和改進權限管理;提升系統穩定性與應用啟動速度;升級水
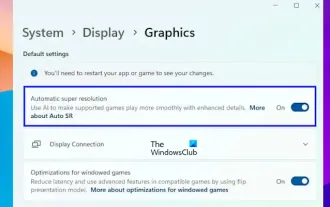
 在Windows 11中啟用或停用自動超解析度(ASR)
Mar 14, 2024 pm 01:40 PM
在Windows 11中啟用或停用自動超解析度(ASR)
Mar 14, 2024 pm 01:40 PM
Windows11引入了一項名為自動超解析度的新功能,透過人工智慧技術使得支援的遊戲在系統中運行更加順暢,從而提高用戶的遊戲體驗。本文將介紹在Windows11中如何啟用或停用自動超解析度(ASR)功能。使用人工智慧技術的自動超解析度可以提升遊戲的視覺細節和分辨率,將低解析度影像轉換為更清晰的高解析度影像。自動超解析度目前正處於測試階段,因此僅在InsiderBuild中可用。您需要安裝Windows11build26052或更高版本才能使用此功能。您可以透過以下步驟檢查您的Windows11版






