本篇文章帶給大家的內容是關於如何基於moment實現日期可左右滑動的日曆?有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
效果如圖(日期可左右滑動)

#思路:
1、先得到相鄰三個週的數據,初始化的時候講容器向左移動一個視口的距離,確保中間週在可視範圍(在可是範圍的所用為1)
2、觸摸移動階段,比如向左移動,相當於改變可是範圍的索引,也就是2,即向左移動過兩個視口的範圍
3、移動結束,這時右邊已經沒有待顯示的數據,需要重組數據,再向後加一周,使當前顯示的周在中間,同時需要改變顯示的索引為1
在目前視窗內顯示本週的7天,由於需要滑動,所以事先還需要把今天以前的一週和以後的一週準備好
let today = moment().format('YYYY-MM-DD') // 当前日期:"2018-09-14"
moment(today).subtract(7, 'd').format('YYYY-MM-DD') // 上一周的今天:"2018-09-07"
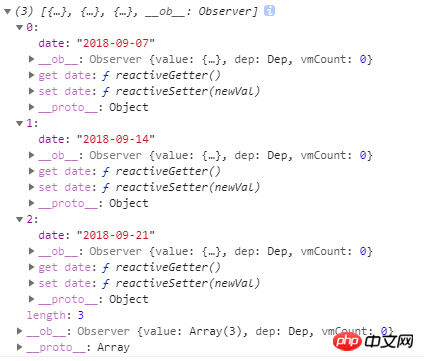
moment(today).add(7, 'd').format('YYYY-MM-DD') // 下一周的今天:"2018-09-21"得到陣列: dates

getDays: function (day) {
let arr = []
/* 计算传进来的日期为星期几 */
let weekOfDate = Number(moment(day).format('E'))
// 提前定义好的: this.week = ['一', '二', '三', '四', '五', '六', '日']
for (let i = 0; i 遍歷陣列dates。分別傳進getDays可的到三週的詳情<p></p><p style="text-align: center;"><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/572/774/579/1537000935877414.png" class="lazy" title="1537000935877414.png" alt="如何基於moment實現日期可左右滑動的日曆?"></span></p>#然後遍歷數組進行頁面渲染<p></p><pre class="brush:php;toolbar:false"> <template>
<p>
</p>
<p>
</p>
<p>{{day.date.split('-')[2]}}</p>
</template> <p>
</p><p>
<template>
<p>
</p>
<p>
</p>
<p>{{day.date.split('-')[2]}}</p>
</template></p>
// actIndex: 当前活动视图的缩影,初始为1,sliderWidth:视口的宽度, distan: {x:0, y: 0}: 触摸移动的距离
//
getTransform: function () {
this.endx = (-this.actIndex * this.sliderWidth) + this.distan.x
let style = {}
style['transform'] = 'translateX(' + this.endx + 'px)'
// 这一条必须写,因为触摸移动的时候需要过渡动画,但是在动画结束重组数据的时候需要瞬间回到该去的位置,不能要过渡动画
style['transition'] = this.isAnimation ? 'transform .5s ease-out' : 'none'
return style
} touchStart: function (e) {
this.start.x = e.touches[0].pageX
},
touchmove: function (e) {
// 这里需要过渡动画
this.isAnimation = true
this.distan.x = e.touches[0].pageX - this.start.x
// 需要移动的容器
let dom = this.$refs.sliders
// 向左
this.endx = this.endx + this.distan.x
dom.style['transform'] = 'translateX('+ this.endx + 'px)'
},
touchend: function (e) {
this.isAnimation = true
this.distan.x = e.changedTouches[0].pageX - this.start.x
// 向右
if (this.distan.x > 0) {
this.direction = 'right'
this.actIndex = 0
} else if (this.distan.x 過渡結束後重置容器位置<p></p><pre class="brush:php;toolbar:false">// 过渡结束
transitionEnd: function () {
this.isAnimation = false
if (this.actIndex === 2) {
this.dates.push({
date: moment(this.dates[this.actIndex].date).add(7, 'd').format('YYYY-MM-DD')
})
this.dates.shift()
this.actIndex = 1
}else if (this.actIndex === 0) {
this.dates.unshift({
date: moment(this.dates[this.actIndex].date).subtract(7, 'd').format('YYYY-MM-DD')
})
this.dates.pop()
this.actIndex = 1
}
}以上是如何基於moment實現日期可左右滑動的日曆?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




