在前端開發中,往往為了一些原因(例如:程式碼說明,標註等等),需要用到註解語句。那麼到底要怎麼註解註解語句,註解語句的一些注意事項是什麼?本章帶給大家前端開發要如何註解語句?註釋的三種方法(引言)。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、HTML 標籤
#1.定義:
註解標籤用於在html原始碼中插入註解。註釋不會顯示在瀏覽器中。
2.用法
<!--xxxxxx(需要注释的语句)-->
程式碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML <!--...--> 标签</title>
<style>
*{
margin: 0;
padding: 0;
}
.demo{
width: 200px;
height: 100px;
margin: 50px auto;
}
ul li{
width: 20px;
height: 20px;
float: left;
margin: 10px;
list-style: none;
background-color: #70DBDB;
}
</style>
</head>
<body>
<div class="demo">
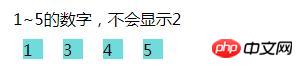
<p>1~5的数字,不会显示2</p>
<ul>
<li>1</li>
<!--<li>2</li>-->
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</body>
</html>效果圖:

上例中,數字2之所以在顯示器上顯示不出來,就是因為顯示數字2的那串程式碼被註解了,無法顯示。
標籤可以做到多行註釋,只能在HTML檔案中使用,用來註解HTML原始碼。
二、//--單行註解
#雙斜線註解行(//)是只能用於JavaScript原始碼的註釋,只能實作單行註解。
程式碼實例:
<script type="text/javascript">
//alert("Hello World!")
</script>執行上面程式碼,不會彈出"Hello World!"的對話方塊。
三、/*...*/--多行註解
斜線星註解(/*.. .*/)可以用於css原始碼和JavaScript原始程式碼的註釋,可以實作多行一起註解。
在css原始檔:
/* 注释内容 */
/* ----------文字样式开始---------- */
/* 白色12象素文字 */
.dreamduwhite12px
{
color:white;
font-size:12px;
}
/* 黑色16象素文字 */
.dreamdublack16px
{
color:black;
font-size:16px;
}
/* ----------文字样式结束---------- */對原始程式碼進行註解可以起到解釋程式碼的作用,加強程式碼的可讀性。
在JavaScript中:
/* var jb51 = "www.php.cn"; var jb51 = "du"; */
註:
#在JavaScript中過多的註解會降低JavaScript的執行速度與載入速度,因此在發佈網站前,需要去掉JavaScript註解。
在JavaScript中,註解區塊(/* ... */)裡不能出現(/*或*/),因為JavaScript正規表示式中可能會產生這種程式碼,這樣會產生語法錯誤,因此在推薦JavaScript中使用//做為註解語句來註解程式碼.
總結:
在前端開發的過程中,可以使用註解對程式碼進行解釋,加強程式碼的可讀性,這樣做有助於以後的時間對程式碼進行在編輯(維護或檢視)。這在編寫了大量程式碼時尤其有用;可以使用註解標籤來隱藏瀏覽器不支援的腳本(這樣就不會把腳本顯示為純文字)。
以上是前端開發中要如何註解語句?註釋的三種方法(引言)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



