css清理浮動有什麼作用?清理浮動的方法(介紹)
在前端開發過程中,我們常常會使用到浮動(float),這個我們即愛又恨的屬性。愛,是因為透過浮動,我們能很方便地進行佈局; 恨,是因為浮動之後遺留下來太多的問題需要解決。本章為大家介紹css為何要清除浮動,以及如何清除浮動;讓大家了解元素進行浮動之後會出現的問題,以及css消除浮動的幾種方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、為什麼會出現浮動?
浮動(float)產生的最根本的原因是為了實現文字環繞效果;後來有人發現用它來做佈局挺不錯的,可以彌補傳統佈局上的一些不足,挺方便的。
二、為什麼要清除浮動,css清理浮動有什麼作用?
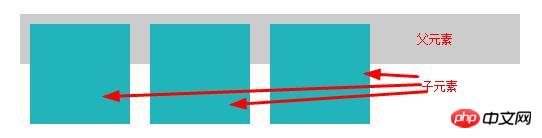
浮動(float)可以控制浮動框左右移動,直到遇到另一個浮動框或遇到它外緣的包含框。浮動框不屬於文件流中的普通流,當元素浮動之後,不會影響區塊級元素的佈局,只會影響內聯元素佈局。此時文檔流程中的普通串流就會表現得該浮動框不存在一樣的佈局模式。當包含框的高度小於浮動框的時候,此時就會出現「高度塌陷」:
上圖中父元素撐開的高度是padding帶來的效果,父元素沒有設置高度。
在父元素沒有設定高度的情況下:
如果父元素裡的子元素沒有設定浮動,那麼父元素的高也會自動被撐開的,出現高度值;
如果父元素裡的子元素設定了浮動,那麼父元素的高就不會自動被撐開的,也就沒有高度值。
顯然這樣設定浮動後出現了一些問題,例如:
父元素的margin受到影響,無法實現上下左右居中,
若沒有為父元素設定高度,浮動後父元素的高度沒有被撐開,那麼父元素就不會在顯示幕上顯示。
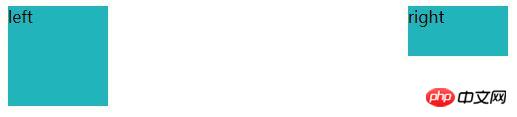
實例說明(背景色)
#沒有清除浮動:

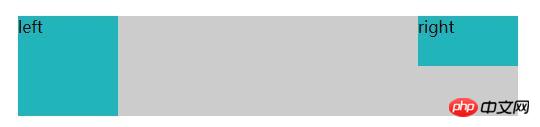
清除浮動後:

三、怎麼清除浮動
#下面介紹css清除浮動的幾個方法(實現上圖效果):
1.使用帶有clear屬性的空元素
使用空標籤清除浮動:在需要清除浮動的父級元素內部的所有浮動元素後面加上一個空標籤(理論上可以是任何標籤,但常用
)清除浮動,並為其定義CSS代碼clear:both。
程式碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 500px;
margin: 50px auto;
background-color: #CCCCCC;
}
.left{
width: 100px;
height: 100px;
float: left;
background-color: #21B4BB;
}
.right{
width: 100px;
height: 50px;
float: right;
background-color: #21B4BB;
}
.clear{
clear:both;
}
</style>
</head>
<body>
<div class="demo">
<div class="left">left</div>
<div class="right">right</div>
<div class="clear"></div>
</div>
</body>
</html>優點:簡單,程式碼少,瀏覽器相容性好。
缺點:需要增加大量無語意的html元素,程式碼不夠優雅,後期不容易維護。
2.使用CSS的overflow屬性
使用overflow清除浮動:只需在需要清除浮動的元素中定義CSS代碼overflow:auto或overflow:hidden即可。
程式碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 500px;
margin: 50px auto;
background-color: #CCCCCC;
overflow:hidden
}
.left{
width: 100px;
height: 100px;
float: left;
background-color: #21B4BB;
}
.right{
width: 100px;
height: 50px;
float: right;
background-color: #21B4BB;
}
</style>
</head>
<body>
<div class="demo">
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
</html>優點:不存在結構和語意化問題,程式碼量極少
缺點:內容增多時候容易造成不會自動換行導致內容被隱藏掉,無法顯示需要溢出的元素
3.使用CSS的:after偽元素
對父元素使用:after偽元素,設定display:table
display:table 讓產生的元素以區塊級表格顯示,並佔滿剩餘空間。
透過content: " "產生內容當作最後一個元素,至於content裡面是什麼都是可以的,CSS經典的是 content:".",有些版本可能content裡面內容為空。
程式碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 500px;
margin: 50px auto;
background-color: #CCCCCC;
*zoom: 1;
}
.demo:after {
content: " ";
display: table;
clear: both;
}
.left{
width: 100px;
height: 100px;
float: left;
background-color: #21B4BB;
}
.right{
width: 100px;
height: 50px;
float: right;
background-color: #21B4BB;
}
</style>
</head>
<body>
<div class="demo">
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
</html>缺點:適合現代瀏覽器,不支援IE6/7,*zoom: 1就是為了相容IE6/7
以上是css清理浮動有什麼作用?清理浮動的方法(介紹)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






