這篇文章帶給大家的內容是關於如何使用javascript取得圖片主體背景色(程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
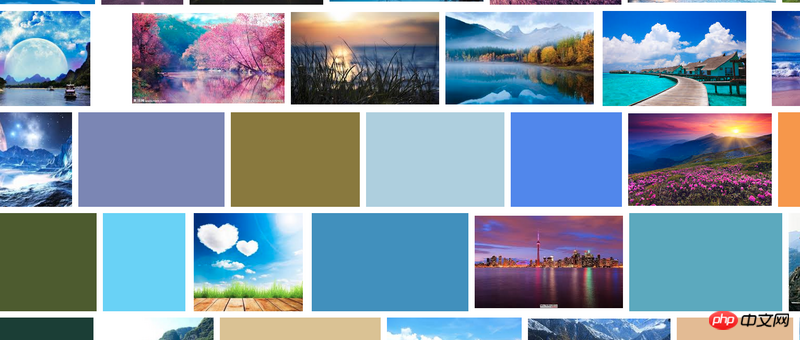
我們打開谷歌訪問的時候,發現Google圖片載入之前會先預先載入出來圖片的主題顏色,當時就覺得很有意思,效果是這樣

#當然他們這個是後端給json的時候給了個顏色代碼,暫且不提,但如果前端來做的話,也是有方法的,張鑫旭大神的部落格裡就記載的有,是一個叫rgbaster.js的玩意兒,具體用法我先給貼下來了。
rgbaster.js的內容是:
!function(n,t){"object"==typeof exports&&"undefined"!=typeof module?module.exports=t():"function"==typeof define&&define.amd?define(t):n.RGBaster=t()}(this,function(){"use strict";var t=function(n,o){var u=new Image,t=n.src||n;"data:"!==t.substring(0,5)&&(u.crossOrigin="Anonymous"),u.onload=function(){var n,t,e,r=(n=u.width,t=u.height,(e=document.createElement("canvas")).setAttribute("width",n),e.setAttribute("height",t),e.getContext("2d"));r.drawImage(u,0,0);var i=r.getImageData(0,0,u.width,u.height);o&&o(i.data)},u.src=t},s=function(n){return["rgb(",n,")"].join("")},f=function(n,t){return{name:s(n),count:t}},n={};return n.colors=function(n,u){var a=(u=u||{}).exclude||[],c=u.paletteSize||10;t(n,function(n){for(var t={},e="",r=[],i=0;i<n.length>t)return n.slice(0,t);for(var e=n.length-1;e<t-1><p>具體html和js的使用程式碼是:</p>
<pre class="brush:php;toolbar:false">
<meta>
<title>获取图片主题色脚本扩展的完整的示例</title>
<script></script>
<div>
<img src="/static/imghw/default1.png" data-src="mm4.jpg" class="lazy" alt="如何使用javascript取得圖片主體背景色(程式碼)" >
</div>
<script>
var img = document.getElementById('image');
var box=document.getElementById('box');
RGBaster.colors(img, {
// return up to 30 top colors from the palette 从调色板返回最多30个顶级颜色
paletteSize: 30,
// don't count white
//排除 白色
exclude: ['rgb(255,255,255)'],
// do something when done
//获取成功之后
success: function(payload) {
box.style.background=payload.dominant;
console.log('Dominant color:', payload.dominant);
console.log('Secondary color:', payload.secondary);
console.log('Palette:', payload.palette);
}
})
</script>
剩下的,效果一出,大家一目了然,就是這麼簡單。
#以上是如何使用javascript取得圖片主體背景色(程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




