本章帶給大家css不透明度opacity詳解,讓大家了解什麼是opacity屬性,opacity屬性的一些特性。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、opacity屬性
#1、opacity
習慣上說“透明度”,其實應該叫「不透明度」。 opacity 意思:不透明,而背景色的預設值:transparent意思才是「透明的」。所以opacity用來設定不透明度,取值從[0.0~1.0],代表從完全透明到完全不透明,0.0就和transparent一樣了,看不到但是實實在存在。
預設值:1,完全不透明。
Inherited:預設繼承。所以給父元素設定opacity時,所有子元素也會繼承opacity屬性。
<style>
div{
background-color: red;
}
.opacity{
opacity: 0.5;
}
</style>
---------------------------
<div>
文本和背景色都受到不透明度级别的影响。
</div>
<br/>
<div class="opacity">
文本和背景色都受到不透明度级别的影响。
</div>效果圖:

所有瀏覽器都支援opacity屬性,IE8及更早的版本支援替代的filter屬性。
filter:alpha(opacity=number),中number取值[0~100],0完全透明,100不透明。
所以為相容可寫為:
.opacity{
opacity: 0.5;
filter:alpha(opacity=50);
}2、子元素設定opacity
父元素設定opacity,子元素也設定opacity,在IE下子元素設定的opacity不起作用,在ff和Chrome下,子元素最終的opacity=父元素opacity*子元素opacity。
這樣就可以解釋為什麼父元素設定了不透明度後,子元素設定不透明度為1【即完全不透明】但不生效了。
範例:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>透明度by starof</title>
<style>
div{
background-color: red;
}
.opacity{
opacity: 0.5;
}
.sonOpacity{
opacity: 0.3;
}
</style>
<body>
<div>
<p>不设置opacity效果<p>
</div>
<div class="opacity">
<p>父元素(div)设置opacity:0.5效果</p>
</div>
<div class="opacity">
<p class="sonOpacity">父元素(div)设置opacity:0.5,同时子元素(p)设置opacity:0.3效果</p>
</div>
</body>
</html>效果圖:

#3、效果顯示
1)半透明背景效果
可以做出下面效果:
<!DOCTYPE html>
<html>
<head>
<title>b.html</title>
<meta charset="UTF-8">
<style>
.background{
width: 400px;
height: 250px;
margin:15px;
background:url(img/wl.jpg) no-repeat;
border: 1px solid red;
}
.opacity{
width: 350px;
height: 204px;
margin:20px;
padding:0;
background-color: #ffffff;
border: 1px solid black;
/* for IE */
filter:alpha(opacity=60);
/* CSS3 standard */
opacity:0.6;
}
P{
margin: 30px 40px;
line-height:1.5;
}
</style>
</head>
<body>
<div class="background">
<div class="opacity">
<p>一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字</p>
</div>
</div>
</body>
</html>2)父元素和子元素同時設定opacity,在ff和chrome下子元素opacity為父元素opacity*子元素opacity
去掉背景色,只看文字效果更明顯。
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>透明度by starof</title>
<style>
.opacity{
opacity: 0.5;
}
.sonOpacity{
opacity: 0.5;
}
.sonOpacity2{
opacity: 0.25;
}
</style>
<body>
<div>
<p>不设置opacity效果<p>
</div>
<div class="opacity">
<p>父元素(div)设置opacity:0.5效果</p>
</div>
<div class="opacity">
<p class="sonOpacity">父元素(div)设置opacity:0.5,同时子元素(p)设置opacity:0.5效果</p>
</div>
<div>
<p class="sonOpacity2">父元素(div)不设置opacity,子元素(p)设置opacity:0.25效果,和上面的文字透明度一样</p>
</div>
</body>
</html>效果圖:

#二、opacity與rgba模式比較
#語法:rgba(r,g,b,a);
<style type="text/css">
div{
display: inline-block;
width: 200px;
height: 100px;
text-align: center;
font-size: 20px;
}
.opacity{
background-color: rgb(255,0,0);
opacity: 0.5;
}
.rgba{
background-color: rgba(255,0,0,0.5);
}
</style>
----------------------------------------------
<body >
<div class="opacity">
<p>opacity效果</p>
</div>
<div class="rgba">
<p>transparent效果</p>
</div>
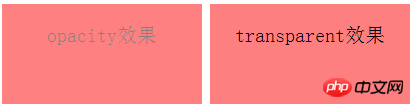
</body> 效果圖:# ########
效果圖:# ########以上是css不透明度opacity屬性詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!



