javascript中的六種資料型別是什麼? js的資料型別和常見隱式轉換邏輯(介紹)
本章帶給大家javascript中的六種資料類型是什麼? js的資料類型和常見隱式轉換邏輯(介紹),帶大家了解javascript中的六種資料類型,以及常見隱式轉換邏輯。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、六種資料型別

#原始型別(基本型別):依值訪問,可以操作保存在變數中實際的值。原始類型匯總中null和undefined比較特殊。
引用類型:引用類型的值是保存在記憶體中的物件。
* 與其他語言不同的是,JavaScript不允許直接存取記憶體中的位置,也就是說不能直接操作物件的記憶體空間。在操作物件時,實際上是在操作物件的參考而不是實際的物件。所以引用類型的值是按引用存取的。
二、隱含轉換
#1、 和-
巧用和-規則轉換型別
把變數轉換成數字:num-0;
把變數轉換成字串:num '';
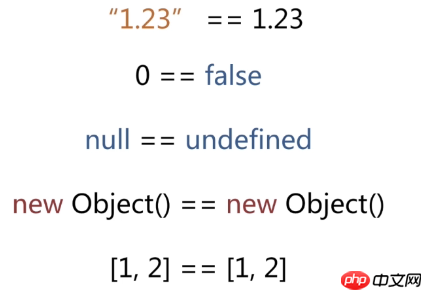
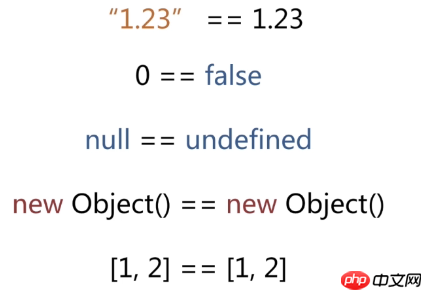
2、a==b

型別相同,同===
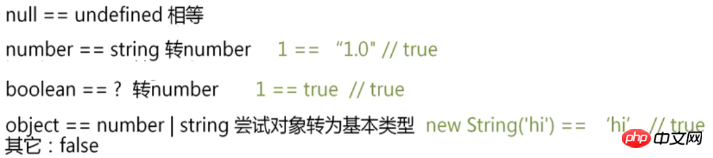
型別不同,嘗試型別轉換比較:

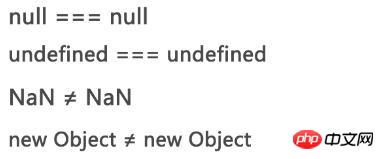
3、a===b
類型不同,回傳false
類型相同:

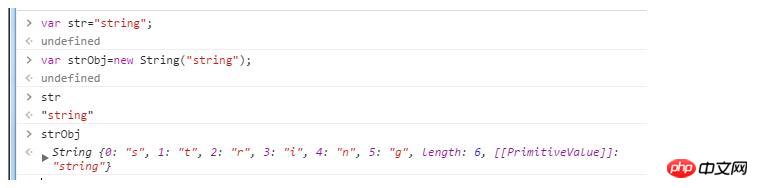
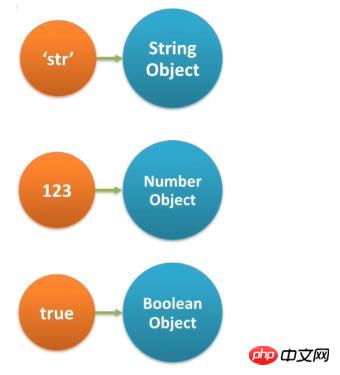
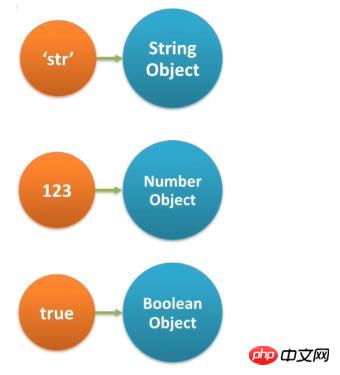
##三、包裝物件
基本型別中的number,string和boolean都有對應的包裝型別。



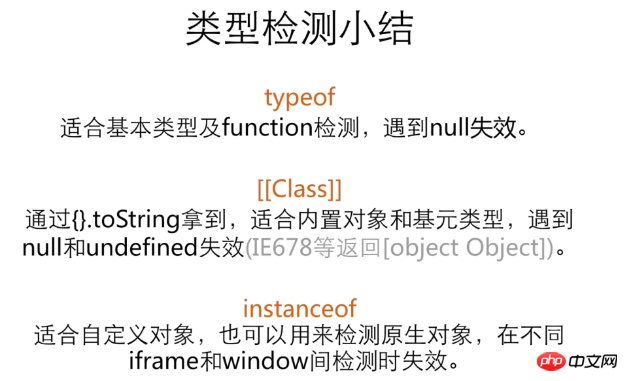
四、型別偵測
javascript中型別偵測方法有很多:- typeof
- instanceof
- Object.prototype.toString
- constructor
- duck type
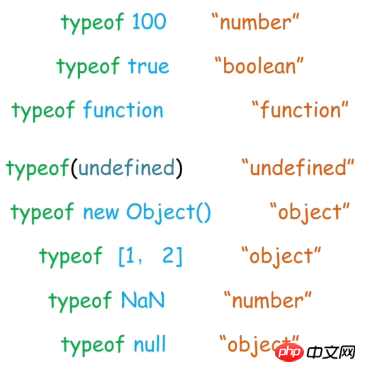
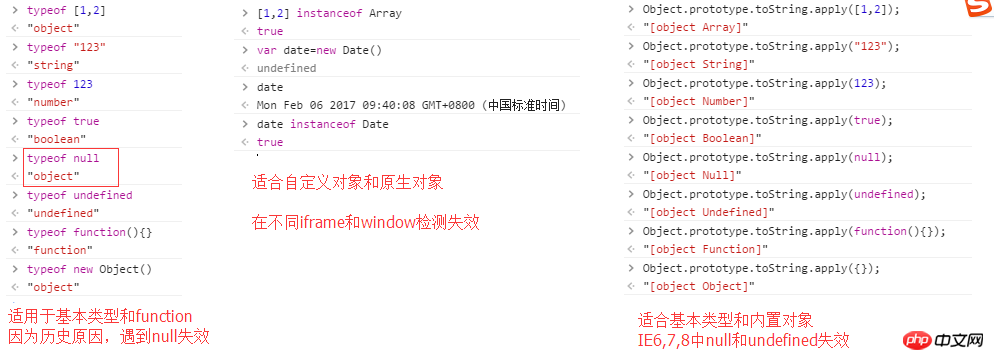
1、typeof
#最常見的就是typeof: # #比較特殊的是typeof null回傳「object」。
# #比較特殊的是typeof null回傳「object」。
歷史原因,規範嘗試修改typeof null返回“null”修改完大量網站無法訪問,為了兼容,或者說歷史原因返回"object"。
typeof對基本型別和函數物件很方便,但是其他型別就沒辦法了。
判斷一個物件是不是數組?用typeof回傳“object”。對對象的判斷常用instanceof。
2、instanceof基於原型鏈運算。 obj instanceof Object。
左操作數為對象,不是就返回false,右操作數必須是函數物件或函數建構器,不是就回傳typeError異常。
原理:判斷左邊的左操作數的物件的原型鏈上是否有右邊這個建構子的prototype屬性。
 任何一個建構函式都有一個prototype物件屬性,這個物件屬性將會用來當new出來的物件的原型。
任何一個建構函式都有一個prototype物件屬性,這個物件屬性將會用來當new出來的物件的原型。
bosn instanceof Person的時候發現bosn的原型也就是Student.prototype不等於Person.prototype,所以原型鏈還會向上找,bosn的原型的原型等於Person.prototype所以回傳true。
instanceof在判斷物件是不是數組,Data,正規等時很好用。
instanceof坑:不同window或iframe之間的物件類型偵測不能使用instanceof!
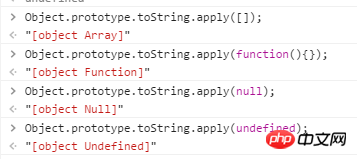
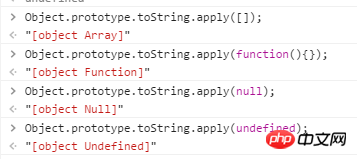
3、Object.prototype.toString

#需要注意的是IE6/7/8中Object.prototype.toString. apply(null)回傳「[object Object]」。
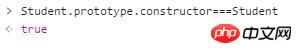
4、constructor

#任何物件都有constructor屬性,繼承自原型的,constructor會指向建構這個物件的構造器或者構造函數。
constructor可以被改寫,所以使用要小心。
5、duck type
例如不知道一個物件是不是數組,可以判斷它的length是不是數字,它是不是有join,push這樣一些數組的方法。透過一些特徵判斷物件是否屬於某些類型,這個有時候也常用。
總結:


6、如何偵測一個變數是字串
有另一個方法:將變數和空白字元拼接後再和原來變數做全等判斷
var str="hello"; var temp=str+''; temp===str //tru
以上是javascript中的六種資料型別是什麼? js的資料型別和常見隱式轉換邏輯(介紹)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 MySQL資料庫中性別欄位應該使用什麼資料類型?
Mar 14, 2024 pm 01:21 PM
MySQL資料庫中性別欄位應該使用什麼資料類型?
Mar 14, 2024 pm 01:21 PM
在MySQL資料庫中,性別欄位通常可以使用ENUM類型來儲存。 ENUM是一種枚舉類型,它允許我們在一組預先定義的值中選擇一個作為欄位的值。在表示性別這樣一個固定且有限的選項時,ENUM是一個很好的選擇。讓我們來看一個具體的程式碼範例:假設我們有一個名為"users"的表,其中包含了使用者的信息,包括性別。現在我們要為性別創建一個字段,我們可以這樣設計表結構:CRE
 MySQL中最適合用於性別欄位的資料類型是什麼?
Mar 15, 2024 am 10:24 AM
MySQL中最適合用於性別欄位的資料類型是什麼?
Mar 15, 2024 am 10:24 AM
在MySQL中,最適合用於性別欄位的資料類型是ENUM枚舉類型。 ENUM枚舉類型是一種允許定義一組可能取值的資料類型,性別欄位適合使用ENUM類型是因為性別通常只有兩個取值,即男性和女性。接下來,我將透過具體的程式碼範例來展示如何在MySQL中建立一個性別欄位並使用ENUM枚舉類型儲存性別資訊。以下是操作步驟:首先,在MySQL中建立一個名為users的表格,包括
 Python 語法的心智圖:深入理解程式碼結構
Feb 21, 2024 am 09:00 AM
Python 語法的心智圖:深入理解程式碼結構
Feb 21, 2024 am 09:00 AM
python憑藉其簡單易讀的語法,廣泛應用於廣泛的領域。掌握Python語法的基礎架構至關重要,既可以提高程式效率,又能深入理解程式碼的運作方式。為此,本文提供了一個全面的心智圖,詳細闡述了Python語法的各個面向。變數和資料類型變數是Python中用於儲存資料的容器。心智圖展示了常見的Python資料類型,包括整數、浮點數、字串、布林值和列表。每個資料類型都有其自身的特性和操作方法。運算符運算符用於對資料類型執行各種操作。心智圖涵蓋了Python中的不同運算子類型,例如算術運算子、比
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 MySQL中布林類型的使用方法詳解
Mar 15, 2024 am 11:45 AM
MySQL中布林類型的使用方法詳解
Mar 15, 2024 am 11:45 AM
MySQL中布林類型的使用方法詳解MySQL是一種常用的關聯式資料庫管理系統,在實際應用中經常需要使用布林類型來表示邏輯上的真假值。 MySQL中布林類型有兩種表示法:TINYINT(1)和BOOL。本文將詳細介紹MySQL中布林類型的使用方法,包括布林類型的定義、賦值、查詢和修改等操作,同時結合具體的程式碼範例進行說明。 1.布林類型的定義在MySQL中,可
 MySQL中性別欄位最佳資料類型選擇是什麼?
Mar 14, 2024 pm 01:24 PM
MySQL中性別欄位最佳資料類型選擇是什麼?
Mar 14, 2024 pm 01:24 PM
在設計資料庫表時,選擇合適的資料類型對於效能最佳化和資料儲存效率非常重要。在MySQL資料庫中,儲存性別欄位的資料類型真是沒有所謂的最佳選擇,因為性別欄位一般只有兩個取值:男或女。但是為了效率和節省空間,我們可以選擇合適的資料類型來儲存性別欄位。在MySQL中,儲存性別欄位最常用的資料類型是枚舉類型。枚舉類型是一種能夠把欄位的值限定在一個有限的集合內的資料型別
 C語言的基本語法和資料類型介紹
Mar 18, 2024 pm 04:03 PM
C語言的基本語法和資料類型介紹
Mar 18, 2024 pm 04:03 PM
C語言是一種廣泛使用的電腦程式語言,具有高效、靈活和強大的特點。要熟練使用C語言進行編程,首先需要了解其基本語法和資料類型。本文將介紹C語言的基本語法和資料類型,並舉例說明。一、基本語法1.1註解在C語言中,可以使用註解來對程式碼進行說明,以便於理解和維護。註解可以分為單行註解和多行註解。 //這是單行註解/*這是多行註解*/1.2關鍵字C語
 揭秘主流程式語言中的基本資料型別分類
Feb 18, 2024 pm 10:34 PM
揭秘主流程式語言中的基本資料型別分類
Feb 18, 2024 pm 10:34 PM
標題:基本資料類型大揭密:了解主流程式語言中的分類正文:在各種程式語言中,資料類型是非常重要的概念,它定義了可以在程式中使用的不同類型的資料。對於程式設計師來說,了解主流程式語言中的基本資料類型是建立堅實程式基礎的第一步。目前,大多數主流程式語言都支援一些基本的資料類型,它們在語言之間可能有所差異,但主要概念是相似的。這些基本資料類型通常被分為幾個類別,包括整數






