jquery無限級聯下拉式選單簡單實例示範_jquery
本文實例講述了jquery無限級聯下拉式選單程式碼以及jquery無限級聯下拉式選單實現思路。分享給大家供大家參考。具體如下:
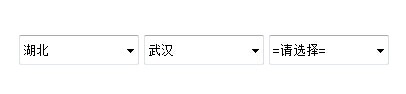
最終效果圖:

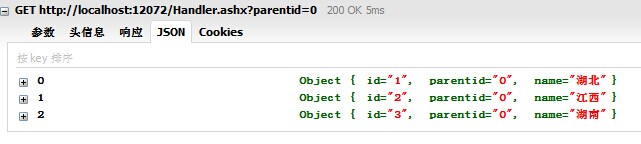
因為是級聯,所以資料必須是樹型結構的,這裡的檢定資料如下:

看下效果圖:
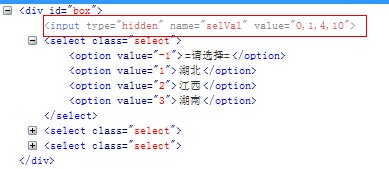
1、效果圖一:

2、效果圖二:

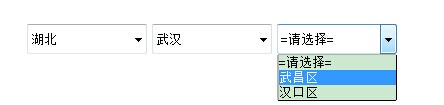
3、效果圖三:

由圖可知,下拉框的數量並不是寫死的,而是動態載入的。每當下拉框選擇改變的時候,會發送一次ajax請求,請求成功返回json格式數據,當返回的數據不為空時(即有子節點時),則會向頁面中添加一個下拉框,沒有則不添加。
外掛程式的實作程式碼如下:
(function ($) {
$.fn.CascadingSelect = function (options) {
//默认参数设置
var settings = {
url: "/Handler.ashx", //请求路径
data: "0", //初始值(字符串格式)
split: ",", //分割符
cssName: "select", //样式名称
val: "id", //<option value="id">name</option>
text: "name", //<option value="id">name</option>
hiddenName: "selVal" //隐藏域的name属性的值
}
//合并参数
if (options)
$.extend(settings, options);
//链式原则
return this.each(function () {
init($(this), settings.data);
/*
初始化
@param container 容器对象
@param data 初始值
*/
function init(container, data) {
//创建隐藏域对象,并赋初始值
var _input = $("<input type='hidden' name='" + settings.hiddenName + "' />").appendTo(container).val(settings.data);
var arr = data.split(settings.split);
for (var i = 0; i < arr.length; i++) {
//创建下拉框
createSelect(container, arr[i], arr[i + 1] || -1);
}
}
/*
创建下拉框
@param container 容器对象
@param parentid 父ID号
@param id 自身ID号
*/
function createSelect(container, parentid, id) {
//创建select对象,并将select对象放入container内
var _select = $("<select></select>").appendTo(container).addClass(settings.cssName);
//如果parentid为空,则_parentid值为0
var _parentid = parentid || 0;
//发送AJAX请求,返回的data必须为json格式
$.getJSON(settings.url, { parentid: _parentid }, function (data) {
//添加子节点<option>
addOptions(container, _select, data).val(id || -1)
});
}
/*
为下拉框添加<option>子节点
@param container 容器对象
@param select 下拉框对象
@param data 子节点数据(要求数据为json格式)
*/
function addOptions(container, select, data) {
select.append($('<option value="-1">=请选择=</option>'));
for (var i = 0; i < data.length; i++) {
select.append($('<option value="' + data[i][settings.val] + '">' + data[i][settings.text] + '</option>'));
}
//为select绑定change事件
select.bind("change", function () { _onchange(container, $(this), $(this).val()) });
return select;
}
/*
select的change事件函数
@param container 容器对象
@param select 下拉框对象
@param id 当前下拉框的值
*/
function _onchange(container, select, id) {
var nextAll = select.nextAll("select");
//如果当前select对象的值是空或-1(即:==请选择==),则将其后面的select对象全部移除
if (!id || id == "-1") {
nextAll.remove();
}
$.getJSON(settings.url, { parentid: id }, function (data) {
if (data.length > 0) {
var _html = $("<select class='" + settings.cssName + "'></select>");
var _select = addOptions(container, _html, data);
//判断当前select对象后面是否跟有select对象
if (nextAll.length < 1) {
select.after(_select); //没有则直接添加
} else {
nextAll.remove(); //有则先移除再添加
select.after(_select);
}
}
else {
nextAll.remove(); //没有子项则后面的select全部移除
}
saveVal(container); //进行数据保存,此方法必须放在回调函数里面
});
//saveVal(container); //如果放在这里,则会出现bug
}
/*
将选择的值保存在隐藏域中,用于表单提交保存
@param container 容器对象
*/
function saveVal(container) {
var arr = new Array();
arr.push(0); //为数组arr添加元素0,父节点从0开始,所以添加0
$("select", container).each(function () {
if ($(this).val() > 0) {
arr.push($(this).val()); //获取container下每个select对象的值,并添加到数组arr
}
});
//为隐藏域对象赋值
$("input[name='" + settings.hiddenName + "']", container).val(arr.join(settings.split));
}
});
}
})(jQuery);
註解我已經盡量寫的詳細了,但還是要針對一些知識點來講解。
1、我這裡後台語言用的是C#,因此你看到的請求路徑是這樣的(url:"/Handler.ashx"),你用其它語言是沒有問題的,但是透過ajax請求回傳的資料必須是json格式的資料。

2、在初始化方法 init() 中,我們向容器中放入了一個隱藏域,這個隱藏域是用來存值的,我們透過一個 saveVal() 方法為其賦值。之所以要加隱藏域,是因為我們選擇的資料最終 是要保存到資料庫中的,這樣就會有表單提交操作,因此加個隱藏域。

3、預設參數設定(settings)裡面的split分割符。這裡用的是逗號(,) 你也可以改用其它的,例如(-)或(|)。它主要是用來拆分和組合所有下拉框的值的。
拆分主要是在初始化(init)的時候,例如你給的初始值(data)不是0,而是0,1,4 這時就會將其拆分,逐一執行創建下拉框方法createSelect ()
組合主要是在給隱藏域賦值的時候,用分割符將各個下拉框的值拼接成一個字串,然後賦給隱藏域。
4、預設參數設定(settings)裡面的 {val: "id", text: "name" } 。它們對應的是你回傳的json物件中對應的屬性名。
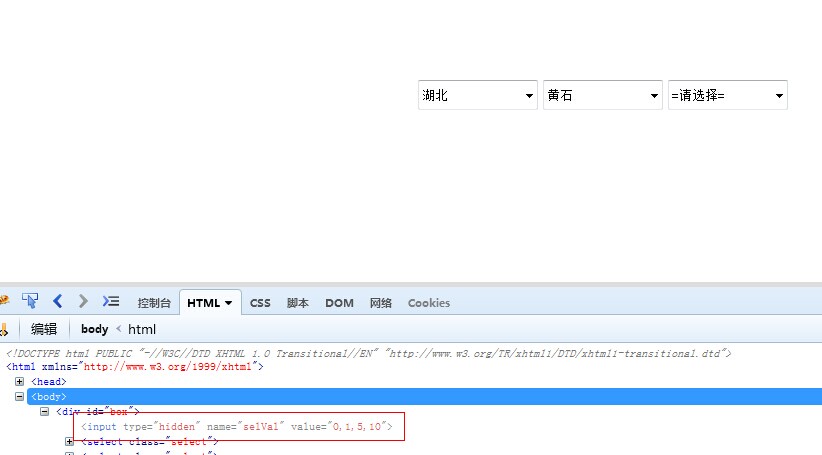
5.在_onchange()方法裡面有寫到saveVal()執行位置的問題。之所以寫在回呼函數外面會出現bug,是因為$.getJSON()預設是異步的,在回呼方法還沒執行完時,就執行了 saveVal()方法。我們來看bug所在:

此時隱藏域的值是錯誤的,正確的值應該是 0,1,5 。由於回呼函數還沒執行完,也就是nextAll.remove()這個還沒執行的時候,就是執行了saveVal()
DEMO的Html部分的代碼:
<html>
<head>
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
#box{ width:500px; margin:100px auto;}
.select{ width:120px; height:30px; margin-right:5px;}
</style>
</head>
<body>
<!--容器-->
<div id="box"></div>
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="Scripts/jquery.similar.cascadingselect.js" type="text/javascript"></script>
<script type="text/javascript">
$("#box").CascadingSelect({data:"0,1,4"}); //设置初始值为0,1,4
</script>
</body>
</html>以上就是jquery實現無限級聯下拉選單效果的全部內容,希望對大家的學習有所幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。






