在前端開發過程中,為了頁面的美觀,往往都會為html頁面加入背景圖片。那麼如何利用css設定html中用圖片做背景呢?本章就跟大家介紹css怎樣設定背景圖片。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
推薦手冊:CSS線上手冊
css怎麼設定背景圖片?
css background屬性就是專門設定背景的屬性,可以設定背景色,也可以設定背景圖片。
下面來看看background可以設定的屬性:
#background-color: 規定要使用的背景顏色。
background-position: 規定背景影像的位置。
background-size: 規定背景圖片的尺寸。
background-repeat :規定如何重複背景影像。
background-origin :規定背景圖片的定位區域。
background-clip: 規定背景的繪圖區域。
background-attachment: 規定背景影像是否固定或隨著頁面的其餘部分捲動。
background-image :規定要使用的背景影像。
可以看出background-image屬性就是給html頁面設定背景圖片的屬性,下面看看它的用法
background-image:url(css如何設定背景圖片? background屬性新增背景圖片);
這樣在url()裡給出圖片的路徑,就可以為div盒子設定背景圖片;看似簡單,但有一點要注意,設定背景圖片的盒子必須要有實質的寬度與高度,這樣才可以讓背景圖片在顯示器上顯示。
上面的這些background屬性如果一個一個的設定是不是感到繁瑣,其實有些屬性是可以放在一起設定的,這樣的css背景表達可以節約且優化了css檔案程式碼。例:
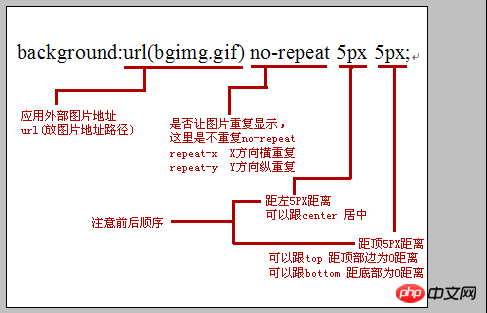
background:url(bgimg.gif) no-repeat 5px 5px;
如下圖解釋:

#相關文章推薦:
1.css如何讓背景圖片平鋪? css背景圖片平鋪四種方式介紹
# 2.html怎麼加入背景圖片且讓圖片平鋪整個頁面? (程式碼範例)
3.css如何實現固定的背景圖像
相關影片推薦:
1.CSS影片教學-玉女心經版
css設定背景圖片的程式碼實例
1.css設定背景圖片自適應全螢幕
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景图片设置</title>
<style>
.demo{
position:fixed;
top: 0;
left: 0;
width:100%;
height:100%;
min-width: 1000px;
z-index:-10;
zoom: 1;
background-color: #fff;
background: url(2.png);
background-repeat: no-repeat;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-position: center 0;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>效果圖:

下面具體分析一下css樣式的作用:
position:fixed; top: 0; left: 0;
這三句是讓整個div.demo盒子固定在螢幕的最上方和最左邊。
width:100%; height:100%;
這是讓整個div跟螢幕實現一模一樣的大小,從而達到全螢幕效果。
min-width: 1000px;
min-width是為了實現讓螢幕寬度在1000px以內時,div的大小保持不變,也就是說在這種情況下,縮放螢幕寬度時,圖片不要縮放(只有在1000px以內才有效)。
z-index:-10;
這個是讓整個div在HTML頁面中處在各個層級的下方,正常情況下,第一個建立的層級z-index的值是0,所以如果我們在這裡寫成-1也可以實現,不過這裡寫-10是確保整個div在最下面,因為如果頁面中層級太多了,有的時候用-1不一定在最下面,但如果寫成-100這樣大數字的也沒有什麼意義。用index:-10 以此能達到看上去像背景圖片,其實是一個最普通的div,只是層級關係變了,才讓人看上去看是背景圖片。
background-repeat: no-repeat;
這個css樣式是設定背景圖片不要重複的;例子中的是一張大圖,如果是一張純色(或伴隨點狀/條紋狀)的圖片,可以讓圖片平鋪(重複)到整個螢幕上,達到全螢幕效果。 (repeat-x是設定橫向平鋪、repeat-y是設定垂直平鋪)
2.css設定背景圖片透明
原圖:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景图片设置</title>
<style>
.demo{
width: 600px;
height: 200px;
background:url(css如何設定背景圖片? background屬性新增背景圖片) no-repeat;
}
.demo1{
width: 100%;
height: 100%;
background-color: rgba(255,255,255,0.5);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1"></div>
</div>
</body>
</html>效果圖:
原理:在背景圖片上重疊上一層白色透明的div盒子
此方法的瀏覽器相容性好,而且可以做透明的div盒子裡添加文字,實現圖片透明但文字不透明的效果。
相關推薦:
1.css如何讓背景圖片平鋪? css背景圖片平鋪四種方式介紹
2.css怎麼讓背景圖片居中?背景圖片居中的方法介紹(程式碼實例)
#以上是css如何設定背景圖片? background屬性新增背景圖片的詳細內容。更多資訊請關注PHP中文網其他相關文章!



