本章帶給大家javascript的ajax請求的回退介紹,讓大家可以了解關於ajax的一些知識。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
需求1:
#ajax非同步請求

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
ul {
list-style: none;
}
ul li {
float: left;
margin-left: 10px;
}
</style>
</head>
<body>
<div style="color: red; margin-left: 50px; ">demo1(默认的回退效果)</div>
<div>
<ul>
<li><a href="#tab1">tab1</a></li>
<li><a href="#tab2">tab2</a></li>
<li><a href="#tab3">tab3</a></li>
<li><a href="#tab4">tab4</a></li>
<li><a href="#tab5">tab5</a></li>
</ul>
</div>
<input style="margin-left:15px" type="button" value="回退" onclick="history.go(-1)" />
<a href="home.html">主页</a>
<div class="content" style="font-size:44px;color:red;margin-top:50px;text-align:center">
</div>
<script src="../../Scripts/jquery-1.8.2.js"></script>
<script type="text/javascript">
$(function () {
//刷新url时停留ajax的效果
var hash = window.location.hash;
$("ul").find("a[href='" + hash + "']").click();
})
$("ul").click(function (e) {
if (e.target.localName != "a") return;
var value = $(e.target).attr("href");
$.get("temp.html", value, function (obj) {//ajax的get请求
//请求发送成功后修改页面元素内容
$(".content").html("我是" + value);
}, "text");
});
</script>
</body>
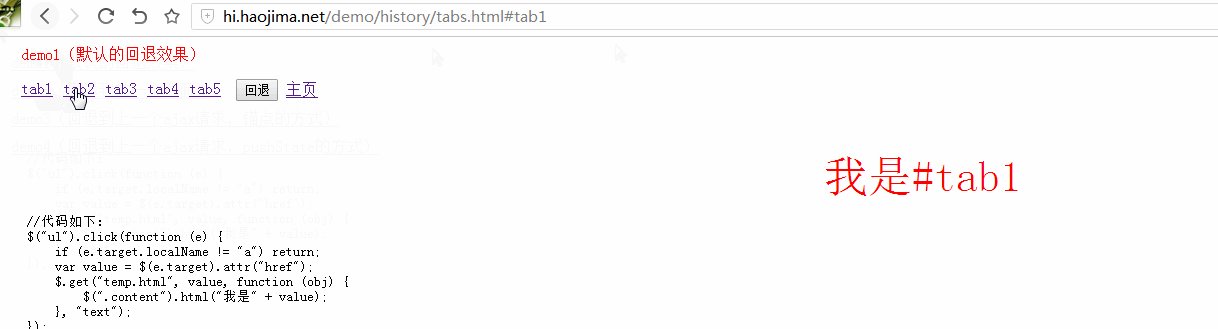
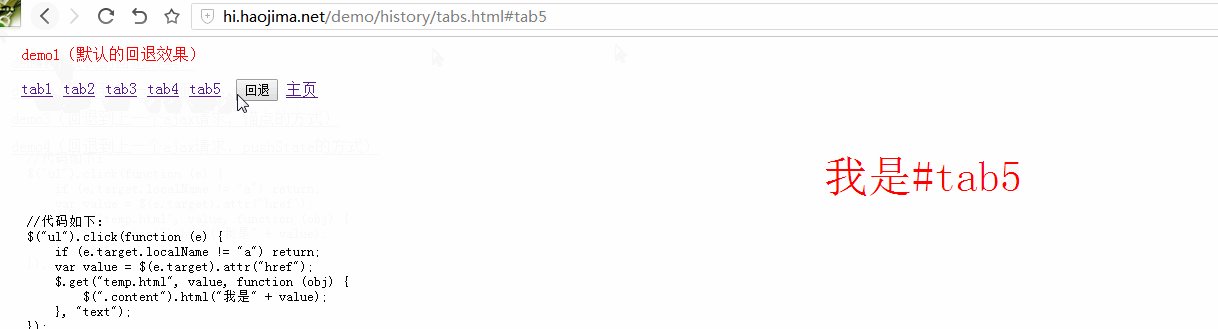
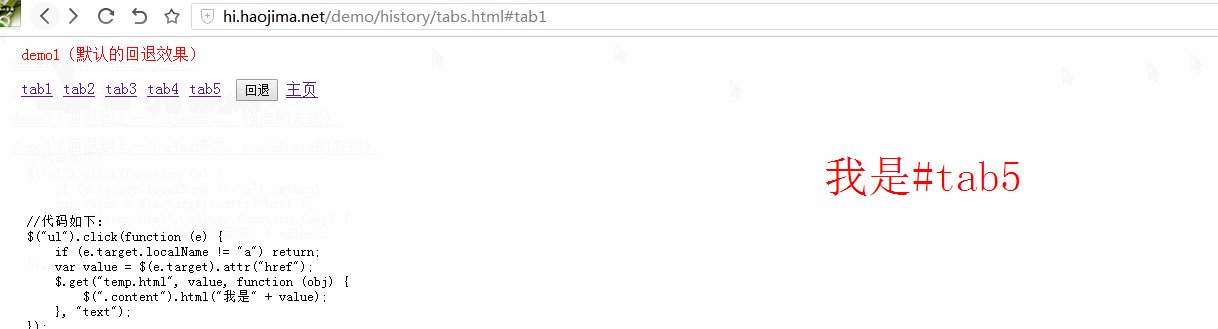
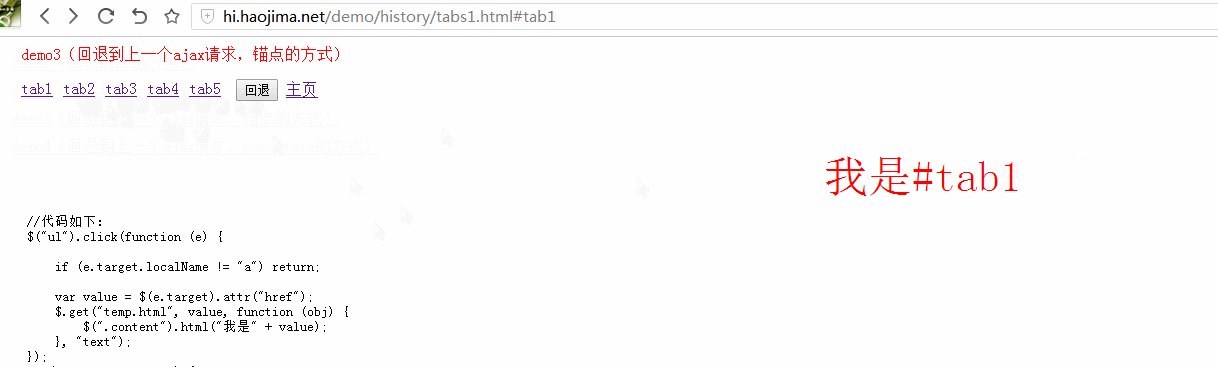
</html> ##我們認真看上面的gif動態圖,會發現點選tab的ajax異步載入完全沒問題,只是我們點擊回退的時候 雖然url的描點變了,可是內容沒變。這肯定是不太好的效果。
##我們認真看上面的gif動態圖,會發現點選tab的ajax異步載入完全沒問題,只是我們點擊回退的時候 雖然url的描點變了,可是內容沒變。這肯定是不太好的效果。
需求2:
程式碼:
<input style="margin-left:15px" type="button" value="回退" onclick="go()" />
<a href="home.html">主页</a>
<div class="content" style="font-size:44px;color:red;margin-top:50px;text-align:center">
</div>
<script src="../../Scripts/jquery-1.8.2.js"></script>
<script type="text/javascript">
$(function () {
//刷新url时停留ajax的效果
var hash = window.location.hash;
$("ul").find("a[href='" + hash + "']").click();
})
var num = -1;
$("ul").click(function (e) {
num--;
if (e.target.localName != "a") return;
var value = $(e.target).attr("href");
$.get("temp.html", value, function (obj) {
$(".content").html("我是" + value);
}, "text");
});
function go() {
history.go(num)
}
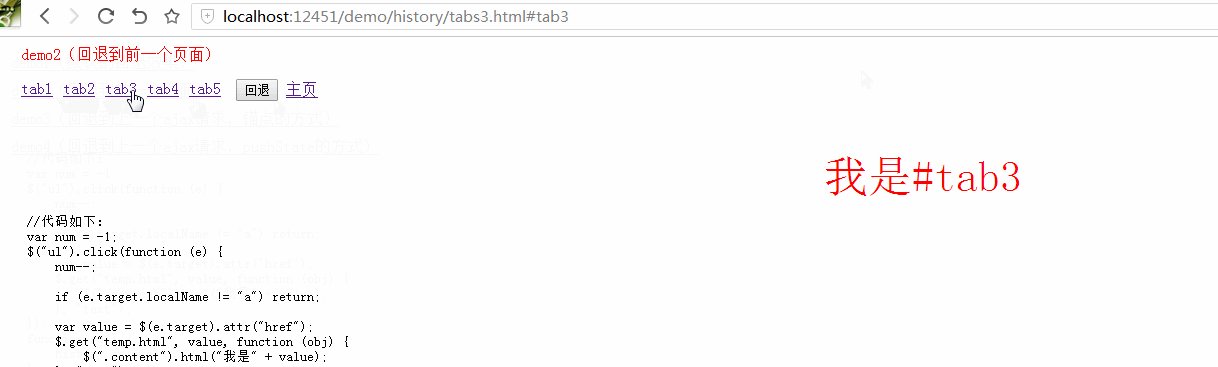
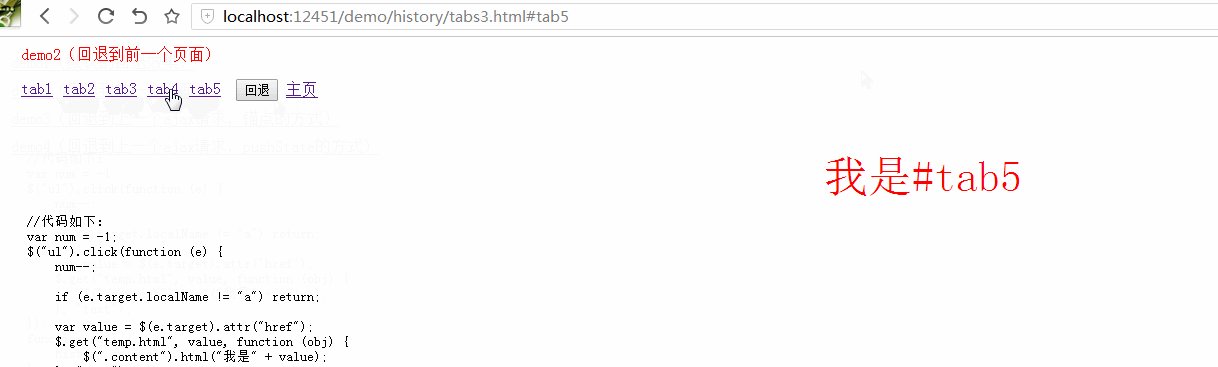
</script>效果圖:
 #ok,效果是我們想要的。可是需求又說了,感覺這樣還是不太好,回退應該是回到上次的點擊效果。
#ok,效果是我們想要的。可是需求又說了,感覺這樣還是不太好,回退應該是回到上次的點擊效果。
需求3:
<input style="margin-left:15px" type="button" value="回退" onclick="history.go(-1)" />
<a href="home.html">主页</a>
<div class="content" style="font-size:44px;color:red;margin-top:50px;text-align:center">
</div>
<script src="../../Scripts/jquery-1.8.2.js"></script>
<script type="text/javascript">
$(function () {
//刷新url时停留ajax的效果
var hash = window.location.hash;
$("ul").find("a[href='" + hash + "']").click();
})
$("ul").click(function (e) {
if (e.target.localName != "a") return;//如果点击的不是a标签直接返回
var value = $(e.target).attr("href");
$.get("temp.html", value, function (obj) {
$(".content").html("我是" + value);
}, "text");
});
if (history.pushState) {
window.onpopstate = function () {
var hash = window.location.hash;
$("ul").find("a[href='" + hash + "']").click();
}
}
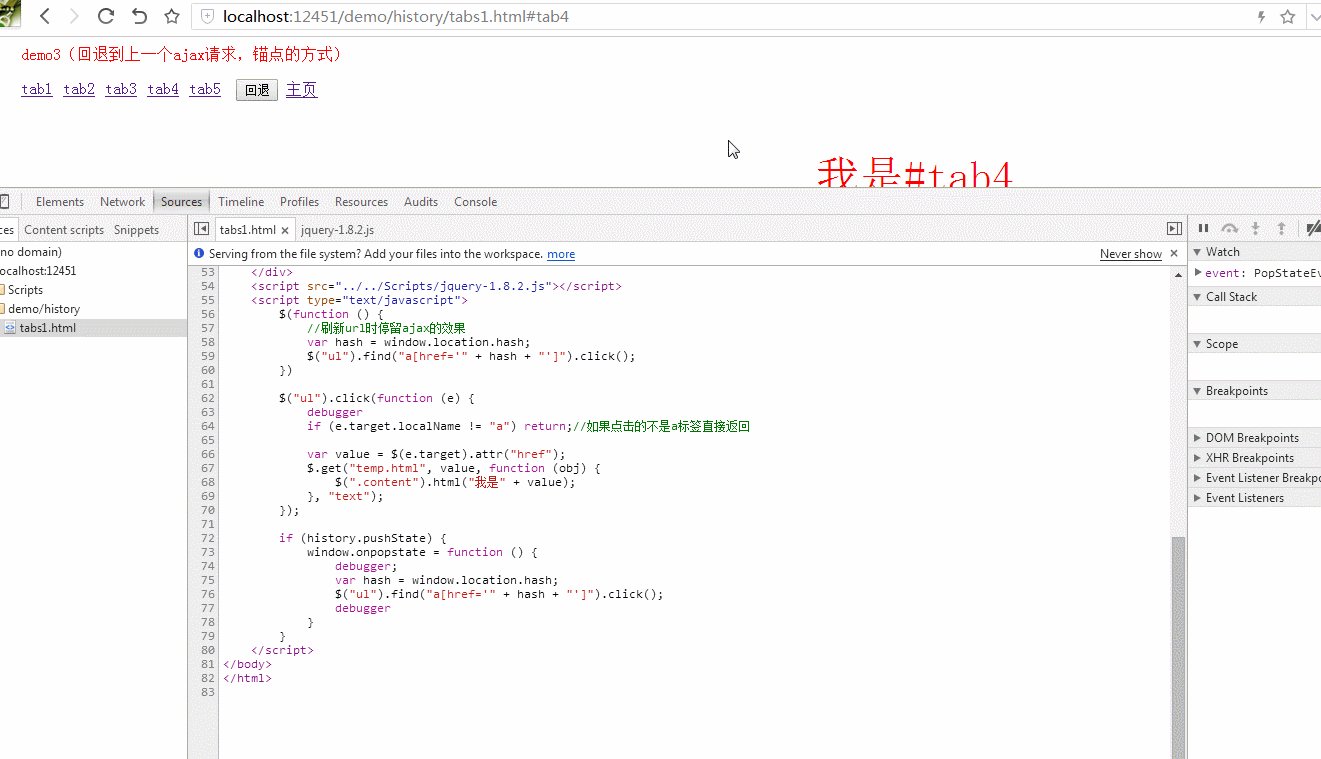
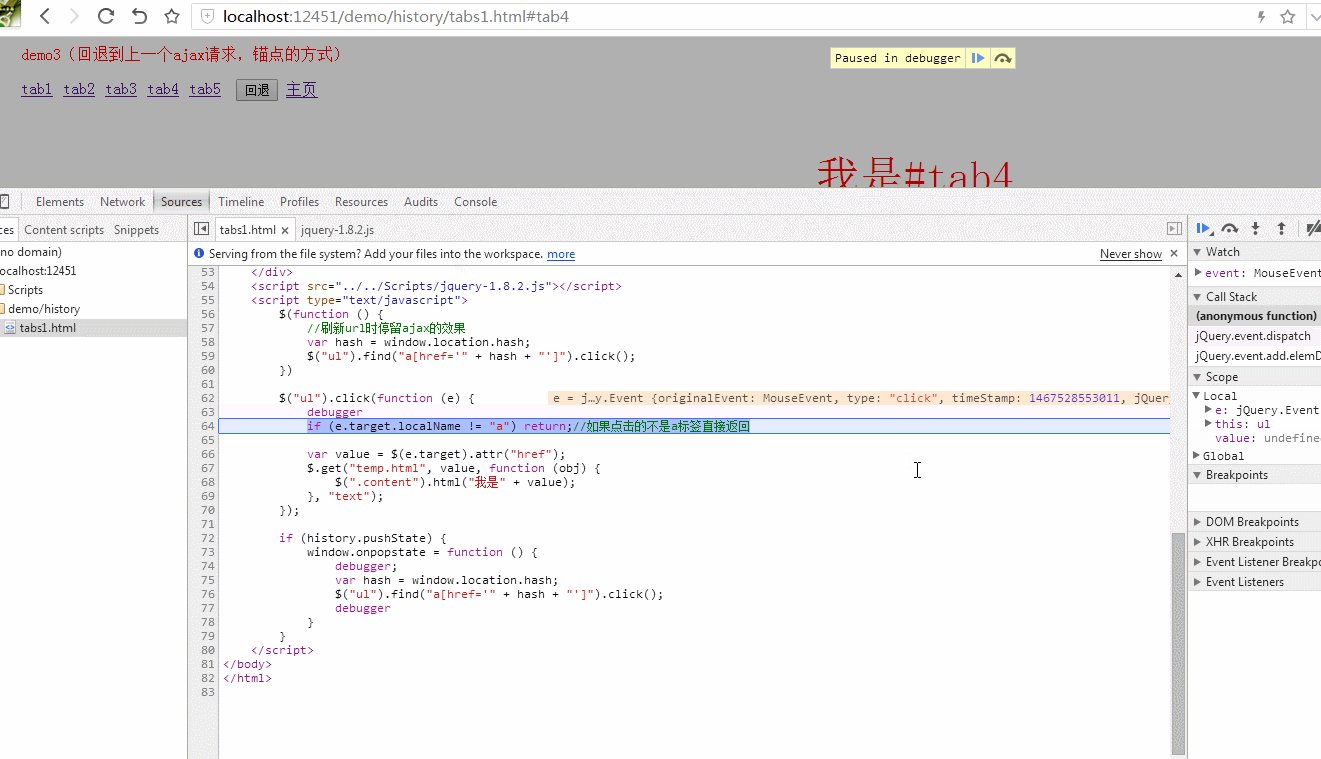
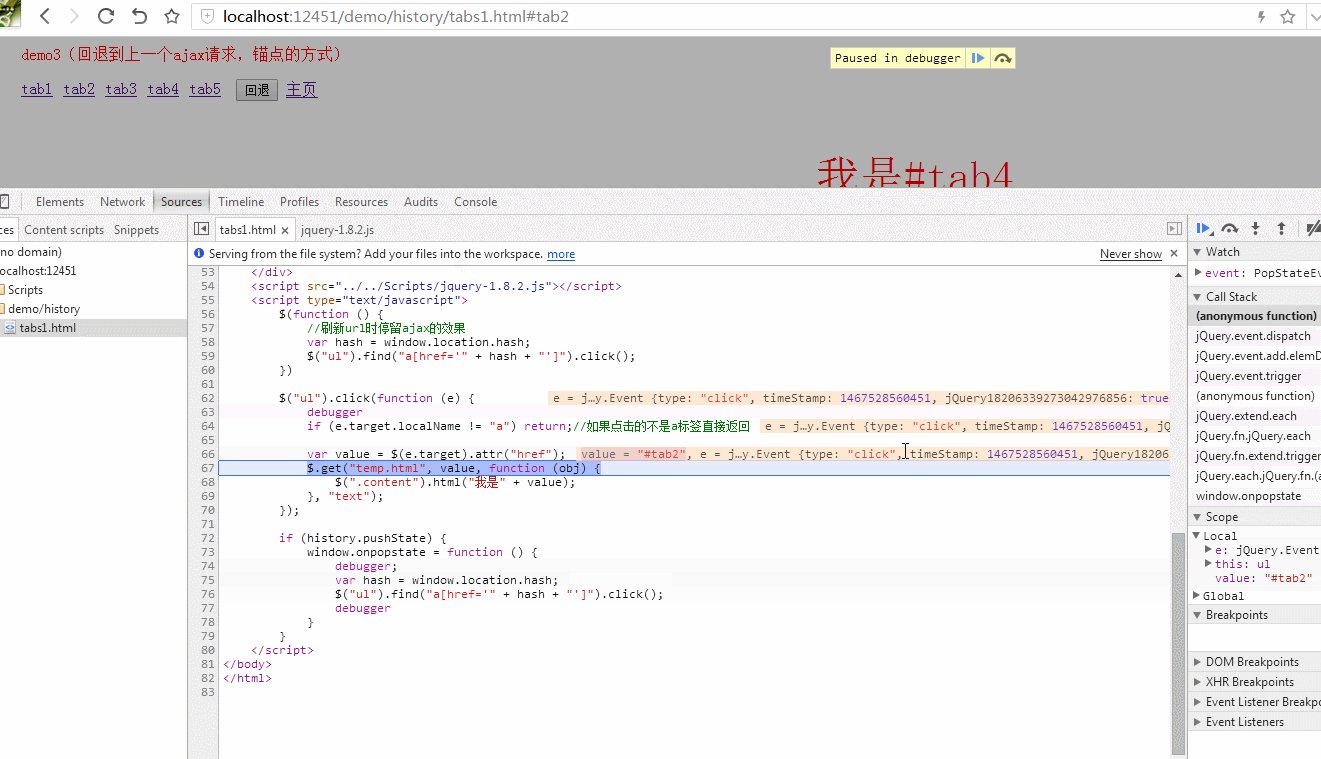
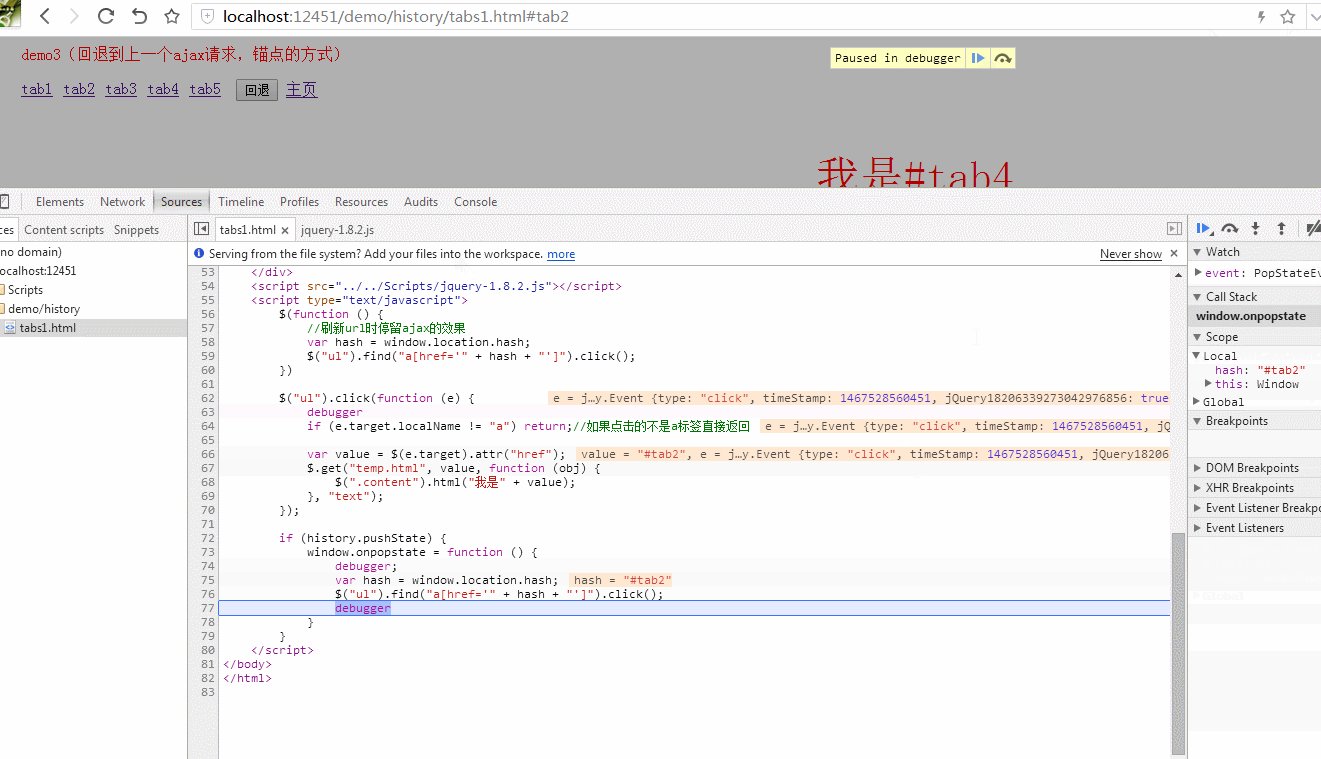
</script>#乍一看,好像很完美了(url和內容同時發生了對應的改變)。其實不然。我們debugger調試一看便知。 
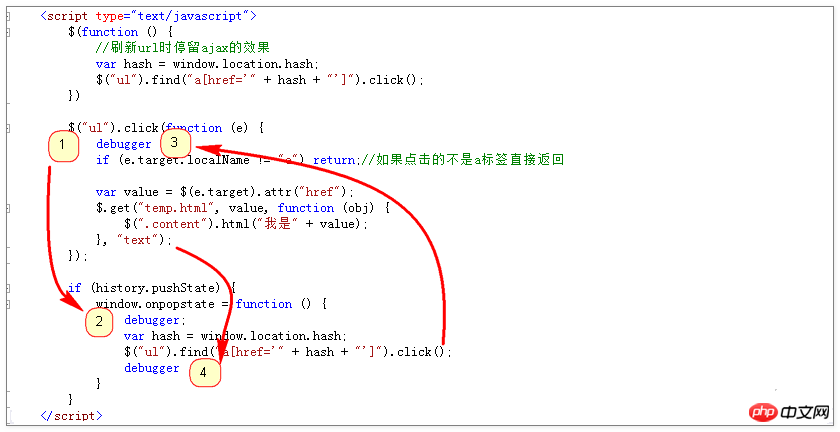
仔細看上圖,你會發現 $("ul").click( a標籤出現了兩次點擊事件(這明顯是有瑕疵的),首先直接點擊a標籤觸發,然後改變了url導致觸發onpopstate事件,然後在onpopstate事件裡面又一次點擊a標籤,最後導致了兩次執行a標籤點擊事件。

需求4:
ajax非同步請求
url標識請求參數(也就是說複製url在新頁面開啟也會是ajax後的效果)
#點擊「回退」返回上一次的點擊效果(不使用描點)
程式碼:
<script type="text/javascript">
$(function () {
//刷新url时停留ajax的效果
var hash = location.href.split("?")[1];
$("ul").find("a[href='" + hash + "']").click();
})
$("ul").click(function (e) {
e.preventDefault();//不要执行与事件关联的默认动作
if (e.target.localName != "a") return;
var value = $(e.target).attr("href");
if (e && e.clientX) //用来判断是否是鼠标点击触发
history.pushState(null, null, location.href.split("?")[0] + "?" + value);//塞入历史记录,并改变当前url
$.get("temp.html", value, function (obj) {
document.title = value;
$(".content").html("我是" + value);
}, "text");
});
if (history.pushState) {
window.addEventListener("popstate", function () {
var hash = location.href.split("?")[1];
$("ul").find("a[href='" + hash + "']").click();
});
}
</script>以上是javascript的ajax請求的回退介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!