如何在將安全群組的網路類型更換為專有網路之後複製安全群組
這篇文章帶給大家的內容是關於如何在將安全群組的網路類型更換為專有網路之後克隆安全群組,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
複製安全群組
阿里雲支援您跨地域、跨網路類型複製安全群組。
應用程式場景
在下列場景裡您可能需要複製安全性群組:
假設您已經在地理A 裡建立了一個安全性群組SG1,此時您需要對地域B 裡的執行個體使用與SG1 完全相同的規則,您可以直接將SG1 複製到地域B,而不需要在地域B 從零開始建立安全性群組。
假設您已經建立了一個適用於經典網路的安全性群組SG2,此時您需要對一些處於VPC 網路裡的執行個體使用與SG2 完全相同的規則,您可以在複製SG2 時將網路類型改為VPC,產生適用於VPC 網路的安全群組。
如果需要對一個線上業務執行新的安全群組規則,您可以先複製原來的安全群組作為備份,再修改安全群組裡的規則。如果新的安全群組規則對線上業務產生了不利影響,您可以全部或部分還原安全群組規則。
前提條件
如果您需要將安全性群組的網路類型更換為專有網路(VPC),您應該已經在目標地域創建了至少一個專有網路。
操作步驟
登入 雲端伺服器 ECS 管理控制台。
在左邊導覽列裡,點選 安全性群組。
選擇地域。
在安全性群組清單裡,找到需要複製的安全性群組,在 操作 列中,按一下 複製。
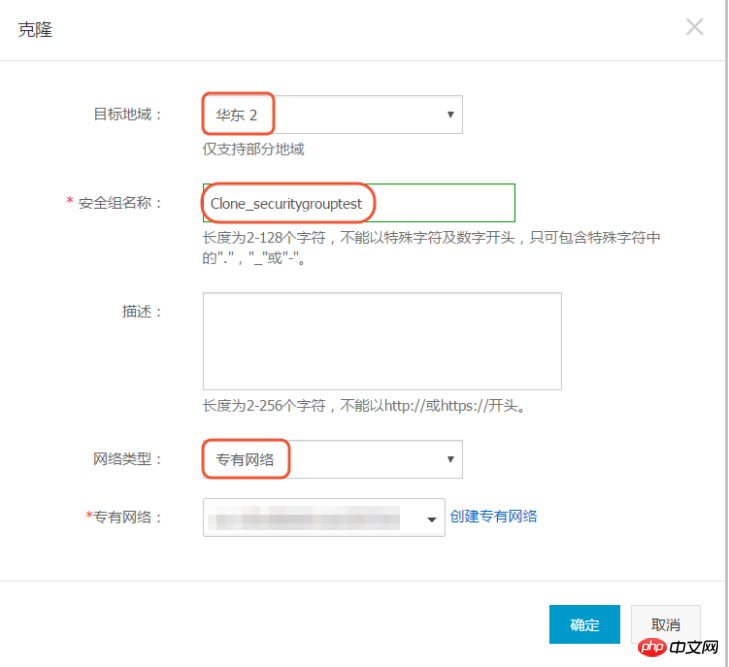
在 複製 對話方塊裡,設定新安全性群組的資訊:
目標地理:選擇新安全群組適用的地域。目前並不支援所有的地域。支援的地域以控制台顯示為準。
安全群組名稱:設定新安全群組的名稱。
網路類型:選擇新安全群組適用的網路類型。如果選擇專有網絡,您還需要在目標地理上選擇一個可用的專有網絡。

確認無誤後,按一下 確定。
建立成功後,複製 對話方塊會自動關閉。您可以在 安全群組清單 裡看到複製出來的新安全群組。
以上是如何在將安全群組的網路類型更換為專有網路之後複製安全群組的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 Linux體系結構:揭示5個基本組件
Apr 20, 2025 am 12:04 AM
Linux體系結構:揭示5個基本組件
Apr 20, 2025 am 12:04 AM
Linux系統的五個基本組件是:1.內核,2.系統庫,3.系統實用程序,4.圖形用戶界面,5.應用程序。內核管理硬件資源,系統庫提供預編譯函數,系統實用程序用於系統管理,GUI提供可視化交互,應用程序利用這些組件實現功能。
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 git怎麼查看倉庫地址
Apr 17, 2025 pm 01:54 PM
git怎麼查看倉庫地址
Apr 17, 2025 pm 01:54 PM
要查看 Git 倉庫地址,請執行以下步驟:1. 打開命令行並導航到倉庫目錄;2. 運行 "git remote -v" 命令;3. 查看輸出中的倉庫名稱及其相應的地址。
 notepad怎麼運行java代碼
Apr 16, 2025 pm 07:39 PM
notepad怎麼運行java代碼
Apr 16, 2025 pm 07:39 PM
雖然 Notepad 無法直接運行 Java 代碼,但可以通過借助其他工具實現:使用命令行編譯器 (javac) 編譯代碼,生成字節碼文件 (filename.class)。使用 Java 解釋器 (java) 解釋字節碼,執行代碼並輸出結果。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 Linux的主要目的是什麼?
Apr 16, 2025 am 12:19 AM
Linux的主要目的是什麼?
Apr 16, 2025 am 12:19 AM
Linux的主要用途包括:1.服務器操作系統,2.嵌入式系統,3.桌面操作系統,4.開發和測試環境。 Linux在這些領域表現出色,提供了穩定性、安全性和高效的開發工具。
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)






