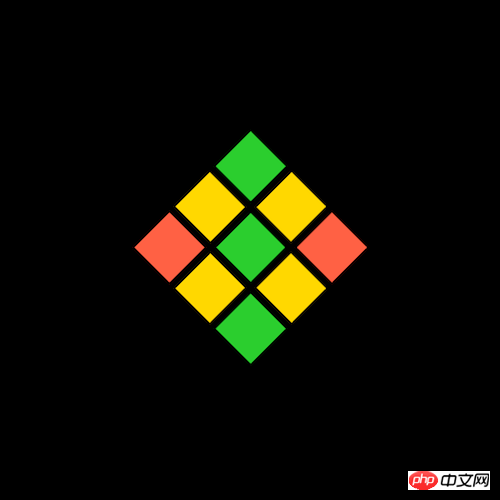
這篇文章帶給大家的內容是關於如何使用純CSS實現菱形loader效果(附源碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。

https://github.com/comehope/front-end-daily -challenges
定義dom,一個容器包含9 個子元素:
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}定義容器和子元素尺寸,是一個大正方形裡包含9 個小正方形:
.loader {
width: 10em;
height: 10em;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 0.5em;
}把圖案調整為大菱形中包含9 個小菱形:
.loader {
transform: rotate(45deg);
}以垂直的小菱形為單位,為小菱形區塊著色:
.loader span {
background-color: var(--c);
}
.loader span:nth-child(7) {
--c: tomato;
}
.loader span:nth-child(4),
.loader span:nth-child(8) {
--c: gold;
}
.loader span:nth-child(1),
.loader span:nth-child(5),
.loader span:nth-child(9) {
--c: limegreen;
}
.loader span:nth-child(2),
.loader span:nth-child(6) {
--c: dodgerblue;
}
.loader span:nth-child(3) {
--c: mediumpurple;
}定義動畫效果:
.loader span {
animation: blinking 2s linear infinite;
animation-delay: var(--d);
transform: scale(0);
}
@keyframes blinking {
0%, 100% {
transform: scale(0);
}
40%, 80% {
transform: scale(1);
}
}最後,為小菱形設定時延,增強動感:
.loader span:nth-child(7) {
--d: 0s;
}
.loader span:nth-child(4),
.loader span:nth-child(8) {
--d: 0.2s;
}
.loader span:nth-child(1),
.loader span:nth-child(5),
.loader span:nth-child(9) {
--d: 0.4s;
}
.loader span:nth-child(2),
.loader span:nth-child(6) {
--d: 0.6s;
}
.loader span:nth-child(3) {
--d: 0.8s;
}大功告成!
#以上是如何使用純CSS實現菱形loader效果(附源碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!








