本章要跟大家介紹什麼是http,http請求方式和傳遞資料類型是什麼?有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
什麼是HTTP?
http全名為(HyperText Transfer Protocol)是一套電腦透過網路進行通訊的規則。
http的請求方式:
1. GET,透過請求URI得到資源
2. POST,用於新增新的內容
3. PUT用於修改某個內容
4. DELETE,刪除某個內容
5. PATCH,部分文件變更
get請求
#get請求
#一般資料都在URL傳參,params:data
範例:
Request URL:http://api.anjianba.cn/api/Training/Query
Request URL:http://api.anjianba.cn/api/Training/Query/23
{ name:"Myname",
{
types:[1,3],
forms:[2,5]
}
}
Request URL:http://api.anjianba.cn/api/Training/Query?planName=&startTime=&endTime=&types[]=1&types[]=3
 需要這種形式的:
需要這種形式的:Request URL:http://api.anjianba.cn/api/Training/Query?planName=&startTime=&endTime=&types=1&types=3
在jQuery中是設定 traditional:true,即可轉換為如上資料型別。
axios的config中設定:get(url, data = {}, options = {}) {
let config = {
params: data,
headers: {、、、},
{
'paramsSerializer': function(params) {
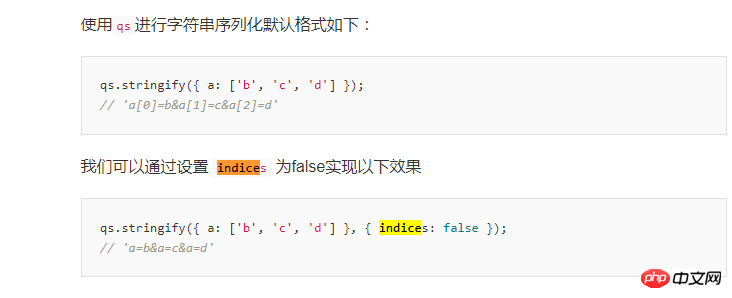
return qs.stringify(params, {
indices: false
})
// return qs.stringify(params, { arrayFormat: "repeat" })
},
...options
}
return new Promise((resolve, reject) => {
axios.get(url, config)
.then(response => {
resolve(response.data);
})
.catch((error) => {
reject(error);
})
})
}{ name:"Myname",
{
types:[1,3],
forms:[2,5]
}
}以上是什麼是http,http請求方式和傳遞資料類型是?的詳細內容。更多資訊請關注PHP中文網其他相關文章!


