如何使用封裝實現樓層點亮效果(程式碼實例)
本章為大家介紹如何使用封裝實現樓層點亮效果(程式碼實例)。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
功能需求:
1.滑鼠捲動到頁面內容樓層時,側邊導航樓層出現;否則隱藏。
2.滑鼠捲動到對應樓層時,側邊導航樓層高亮。
3.點擊側邊導航時,頁面捲動到對應樓層。
如下圖:

技術要點:
1. 熟練使用jquery、js,
2. 動畫;scrollTop( ) ; offset( ). top
3. 錨點的應用
實作過程:
1. 封裝一個樓層滾動點亮的插件,在主頁面程式中呼叫此方法

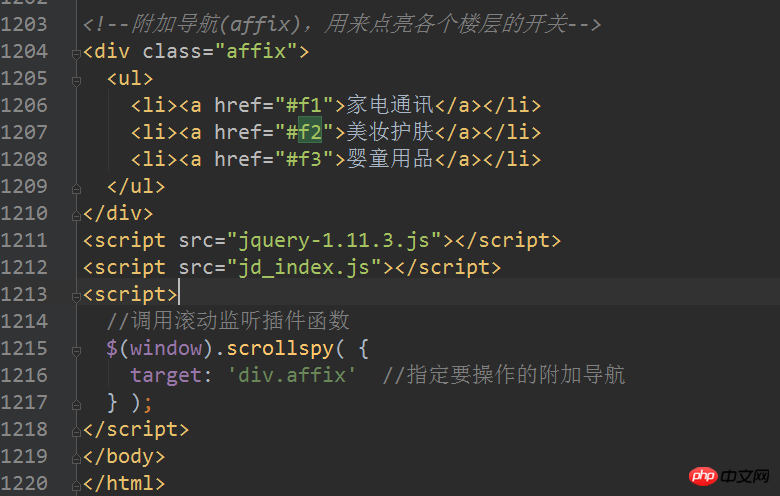
#2.接下來我們深入插件內部,實現插件的具體功能。
scrollsoy(options){ 功能 },這裡我們給了插件一個參數,如上圖函數中傳入了一個物件{target:「div.affix」},也就是我們側邊附加導航的class。如此以來好處是提高程式碼的複用性,今後只要需要這樣的功能,我們只需要修改target的值即可,這就是插件。
-
在外掛程式內定義一個捲動事件,進行樓層開關的點亮。
i)、取得window距離捲軸頂部滾動的距離,var top = $(window).scrollTop();
ii)、判斷:
##如果現在滾動在1樓上方(top如果現在滾動在3樓下方(top>3F的距離),做側邊附加導航欄的淡出效果;else,現在1樓和3樓之間,做側邊附加導航欄的淡入效果;此時,點亮目前滾動的樓層開關。
遍歷側邊附加導覽列每個樓層,查看window滾動偏移量超過頁面哪個樓層的偏移量如何取得頁面樓層的偏移量?如上圖側邊附加導覽列a標籤的href屬性與頁面樓層id綁定,透過a標籤的href屬性取得它在頁面的錨點,再使用offset(). top即可取得頁面樓層的偏移量
判斷-top>頁面樓層的偏移量,說明視窗已經捲動到特定的樓層。給側邊附加導覽列樓層高亮 - 在外掛程式內定義一個點擊事件,點擊側邊附加導覽欄,頁面捲動到對應樓層
首先,阻止超連結的預設行為根據a的href屬性,找到其對應的樓層的距離頁面頂部的偏移量使用動畫效果,讓頁面主體滾動到指定的高度。注意這裡高亮部分有相容性問題$('body').animate({scrollTop: 偏移量}, 500)
總結:
相信大家在看過這個實例之後對封裝有了更好的理解,今後在實現功能的時候我們都可以帶著這樣的眼光去思考問題,以此來提高程式碼的複用性。不過假如能親自動手試一試,嚐一下實際遇到的困難才能發現自己的問題不斷的提升自己的能力。以上是如何使用封裝實現樓層點亮效果(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s






