vue和react生命週期有何不同? (對比)
本篇文章帶給大家的內容是關於vue和react生命週期之間有何差別? (對比),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
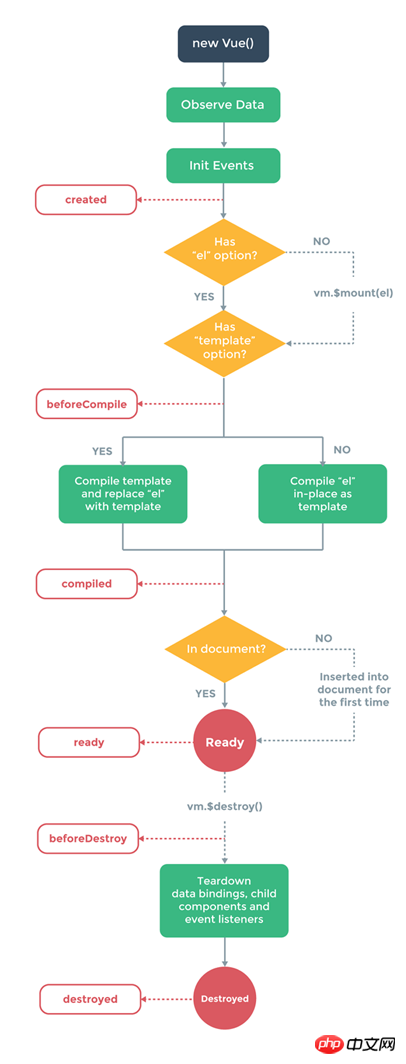
vue的生命週期如下圖(很清晰)初始化、編譯、更新、銷毀
# 
二vue生命週期的栗子
注意觸發vue的created事件以後,this便指向vue實例,這點很重要
nbsp;html>
<meta>
<title>vue生命周期</title>
<script></script>
<meta>
<div>
{{a}}
</div>
<div>
我是内容二
</div>
<script>
var myVue = new Vue({
el: ".test",
data: {
a: "我是内容,在控制台输入myVue.a=123456,可以改变我的值"
},
created: function () {
//在实例创建之后同步调用。此时实例已经结束解析选项,这意味着已建立:数据绑定,计算属性,方法,watcher/事件回调。
//但是还没有开始 DOM 编译,$el 还不存在,但是实例存在,即this.a存在,可打印出来 。
console.log("建立");
},
beforeCompile: function () {
console.log("未开始编译");
},
compiled: function () {
//在编译结束后调用。此时所有的指令已生效,因而数据的变化将触发 DOM 更新。但是不担保 $el 已插入文档。
console.log("编译完成");
},
ready: function () {
//在编译结束和 $el 第一次插入文档之后调用,如在第一次 attached 钩子之后调用。注意必须是由 Vue 插入(如 vm.$appendTo() 等方法或指令更新)才触发 ready 钩子。
console.log("一切准备好了");
},
attached :function () { //myVue.$appendTo(".test2")暂时触发不了,不知道怎么解决
//在 vm.$el 插入 DOM 时调用。必须是由指令或实例方法(如 $appendTo())插入,直接操作 vm.$el 不会 触发这个钩子。
console.log("插入DOM成功");
},
detached :function () { //触发事件 myVue.$destroy(true),其中参数true控制是否删除DOM节点或者myVue.$remove()
//在 vm.$el 从 DOM 中删除时调用。必须是由指令或实例方法删除,直接操作 vm.$el 不会 触发这个钩子。
console.log("删除DOM成功");
},
beforeDestroy: function () { //触发方式,在console里面打myVue.$destroy();
//在开始销毁实例时调用。此时实例仍然有功能。
console.log("销毁前");
},
destroyed: function () { //触发方式,在console里面打myVue.$destroy();其中myVue.$destroy(true)是删除DOM节点,会触发detached函数,但是实例仍然存在
//在实例被销毁之后调用。此时所有的绑定和实例的指令已经解绑,注意是解绑不是销毁,所有的子实例也已经被销毁。
console.log("已销毁");
}
});
</script>
一、react生命週期
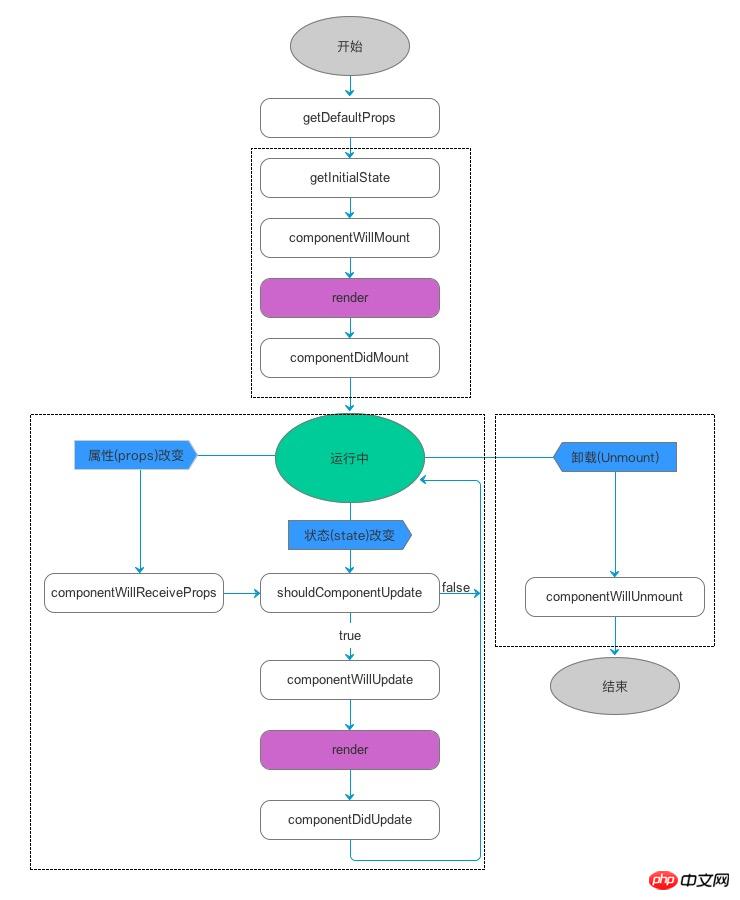
React 生命週期分為三種狀態1.初始化2 .更新3.銷毀
初始化
#1、getDefaultProps()
#設定預設的props,也可以用ufaultProps設定元件的預設屬性.
2、getInitialState()
在使用es6的class語法時是沒有這個鉤子函數的,可以直接在constructor中定義this.state。此時可以存取this.props
3、componentWillMount()
元件初始化時只調用,以後元件更新不調用,整個生命週期只調用一次,此時可以修改state。
4、 render()
react最重要的步驟,建立虛擬dom,進行diff演算法,更新dom樹都在此進行。此時就不能更改state了。
5、componentDidMount()
元件渲染之後調用,只調用一次。
更新
#6、componentWillReceiveProps(nextProps)
元件初始化時不調用,元件接受新的props時呼叫。
7、shouldComponentUpdate(nextProps, nextState)
#react效能最佳化非常重要的一環。元件接受新的state或props時調用,我們可以設定在此對比前後兩個props和state是否相同,如果相同則返回false阻止更新,因為相同的屬性狀態一定會產生相同的dom樹,這樣就不需要創造新的dom樹和舊的dom樹進行diff演算法對比,節省大量效能,尤其是在dom結構複雜的時候
8、componentWillUpdata(nextProps, nextState)
#元件初始化時不調用,只有在元件將要更新時才調用,此時可以修改state
9、render()
元件渲染
10、componentDidUpdate()
元件初始化時不調用,元件更新完成後調用,此時可以取得dom節點。
卸載
#11、componentWillUnmount()
元件會要卸載時調用,一些事件監聽和定時器需要在此時清除。
以上是vue和react生命週期有何不同? (對比)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue3改了幾個生命週期函數
Jan 13, 2023 pm 05:57 PM
vue3改了幾個生命週期函數
Jan 13, 2023 pm 05:57 PM
vue3改了4個生命週期函數。 Vue3組合式api取消了beforeCreated和created鉤子函數,採用steup鉤子代替,且裡面不能使用this。 Vue3裡面的組件銷毀的鉤子函數由destroyed和beforeDestroy換成了beforeUnmount和unmounted。
 servlet生命週期分成幾個階段
Feb 23, 2023 pm 01:46 PM
servlet生命週期分成幾個階段
Feb 23, 2023 pm 01:46 PM
Servlet生命週期是指servlet從創建到毀滅的整個過程,可分為3個階段:1、初始化階段,呼叫init()方法實作Servlet的初始化工作;2、運行階段(處理請求),容器會為指定請求建立代表HTTP請求的ServletRequest對象和代表HTTP回應的ServletResponse對象,然後將它們作為參數傳遞給Servlet的service()方法;3、銷毀階段。
 如何處理 C++ 函數指標的析構與生命週期管理?
Apr 17, 2024 pm 05:48 PM
如何處理 C++ 函數指標的析構與生命週期管理?
Apr 17, 2024 pm 05:48 PM
在C++中,函數指標需要適當的析構和生命週期管理。可以透過以下方式實現:手動析構函數指針,釋放記憶體。使用智慧指針,如std::unique_ptr或std::shared_ptr,自動管理函數指標的生命週期。將函數指標綁定到對象,對像生命週期管理函數指標的析構。在GUI程式設計中,使用智慧指標或綁定到物件可確保回呼函數在適當的時候被析構,避免記憶體洩漏和不一致。
 Vue3中的生命週期函數:快速掌握Vue3的生命週期
Jun 18, 2023 am 08:20 AM
Vue3中的生命週期函數:快速掌握Vue3的生命週期
Jun 18, 2023 am 08:20 AM
Vue3是目前前端界最熱門的框架之一,而Vue3的生命週期函數是Vue3中非常重要的一部分。 Vue3的生命週期函數可以讓我們實現在特定的時機觸發特定的事件,增強了元件的高度可控性。本文將從Vue3的生命週期函數的基本概念、各個生命週期函數的作用和使用方法以及實現案例等方面進行詳細探究和講解,幫助讀者快速掌握Vue3的生命週期函數。一、Vue3的生命週期函數的
 uniapp實作如何手動觸發元件的生命週期鉤子函數
Oct 21, 2023 am 11:04 AM
uniapp實作如何手動觸發元件的生命週期鉤子函數
Oct 21, 2023 am 11:04 AM
Uniapp是一款跨平台的應用程式開發框架,可同時建構iOS、Android和Web應用。在應用開發過程中,組件的生命週期鉤子函數是非常重要的一部分,它們用於在特定的時間節點執行相應的操作。通常,元件的生命週期函數是在特定的事件觸發下自動執行的,例如頁面載入完成、元件進入視圖、元件從視圖中移除等。但是,有時我們需要手動觸發組件的生命週期鉤子函數,以便達到特定的
 vue3的生命週期有哪些
Feb 01, 2024 pm 04:33 PM
vue3的生命週期有哪些
Feb 01, 2024 pm 04:33 PM
vue3的生命週期:1、beforeCreate;2、created;3、beforeMount;4、mounted;5、beforeUpdate;6、updated;7、beforeDestroy;8、destroyed;9、activated;10、deactivated;11、errorCaptured;12 、getDerivedStateFromProps 等等
 如何控制 Golang 協程的生命週期?
May 31, 2024 pm 06:05 PM
如何控制 Golang 協程的生命週期?
May 31, 2024 pm 06:05 PM
控制Go協程的生命週期可以透過以下方式:建立協程:使用go關鍵字啟動新任務。終止協程:等待所有協程完成,使用sync.WaitGroup。使用通道關閉訊號。使用上下文context.Context。
 Go語言中的變數作用域與生命週期
Jun 01, 2023 pm 12:31 PM
Go語言中的變數作用域與生命週期
Jun 01, 2023 pm 12:31 PM
Go語言是一種開源的靜態型別語言,它具有簡潔、高效、可靠等特點,越來越受到開發者的喜愛。在Go語言中,變數是程式中最基本的資料儲存形式,變數的作用域和生命週期對於程式的正確性和效率十分重要。變數的作用域指的是變數的可見性和可訪問性,即在何處可以存取這個變數。在Go語言中,變數的作用域分為全域變數和局部變數。全域變數是定義在函數外部的變量,它可以被整個程式任何






