javascript原型鏈的一道面試題的分析(詳細)
這篇文章帶給大家的內容是關於javascript原型鏈的一道面試題的分析(詳細),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
在基礎面前,一切技巧都是浮雲。
題目是這樣的
要求寫出控制台的輸出.
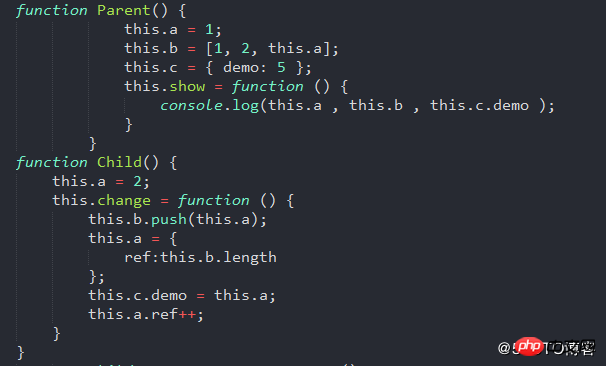
function Parent() {
this.a = 1;
this.b = [1, 2, this.a];
this.c = { demo: 5 };
this.show = function () {
console.log(this.a , this.b , this.c.demo );
}
}
function Child() {
this.a = 2;
this.change = function () {
this.b.push(this.a);
this.a = this.b.length;
this.c.demo = this.a++;
}
}
Child.prototype = new Parent();
var parent = new Parent();
var child1 = new Child();
var child2 = new Child();
child1.a = 11;
child2.a = 12;
parent.show();
child1.show();
child2.show();
child1.change();
child2.change();
parent.show();
child1.show();
child2.show();題目涉及的知識點
this的指向
原型機原型鏈
類別的繼承
原始類型和引用類型的區別
每一個知識點都可以拿出來做單獨的專題研究。
解題所需的知識點細節
1.建構函數,都有一個prototype屬性,指向建構函數的原型對象,實例會共享同一個原型物件;
2.實例產生時,會在記憶體中產生一塊新的堆內存,對實例的一般操作將不影響其他實例,因為在堆內存裡佔據不同空間,互不影響;
3.每一個實例都有一個隱式原型__proto__指向建構函數的原型物件;
4.this的指向問題,常見的情況包含以下幾種:
4.1 作為物件方法時,誰呼叫就指向誰(本題中主要涉及這一)
4.2 作為函數呼叫時,指向全域頂層變數window
4.3 作為構造函數呼叫時,即new運算元產生實例時,建構函式中的this指向實例
4.4 call和apply方法中,顯示指定this的綁定為指定上下文
5.字面量的方式(也有資料將literal翻譯為直接量,個人認為後一種翻譯其實更直觀更形象)進行對象和數組賦值(數組本質也是對象)時,都是引用,即在堆內存生成資源,在堆疊記憶體產生變量,然後變數指向資源的位址。
6.原型鏈的查找規則遵循最短路徑原則,即先查找實例屬性,然後順著原型鏈去查找指定的屬性,直至原型鏈末端的Object.prototype和null,如果實例本身及整個原型鏈都不存在所尋找的屬性則傳回undefined
7.賦值語句對於原始值賦值和引用型別賦值時的細節差異.
開始剖題
1.parent.show()
#基本上沒什麼好解釋的。
直接取值就能得到答案1 [1,2,1] 5;
2.child1.show()
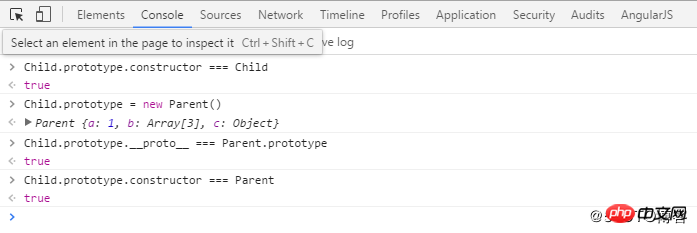
Child的建構子原本是指向Child的
題目中明確將Child類別的原型物件指向了Parent類別的一個實例,這是javascript物件導向程式設計中常見的繼承方式之一。這裡需要注意Child.prototype指向的是Parent的實例parent,而不是指向Parent這個類別
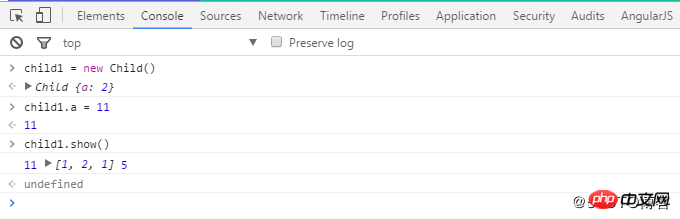
直接在控制台操作輸出答案可得11 [1,2,1] 5
1而不是11?

延伸思考
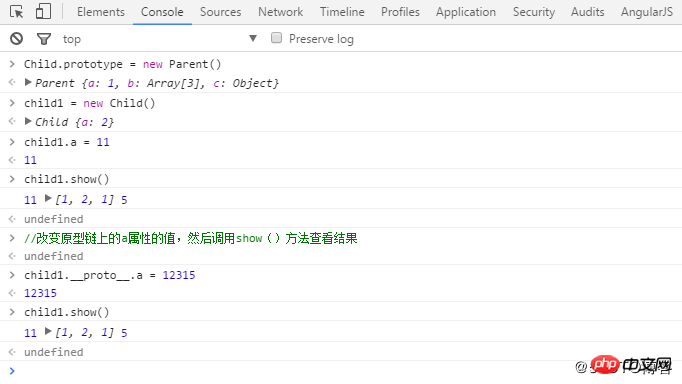
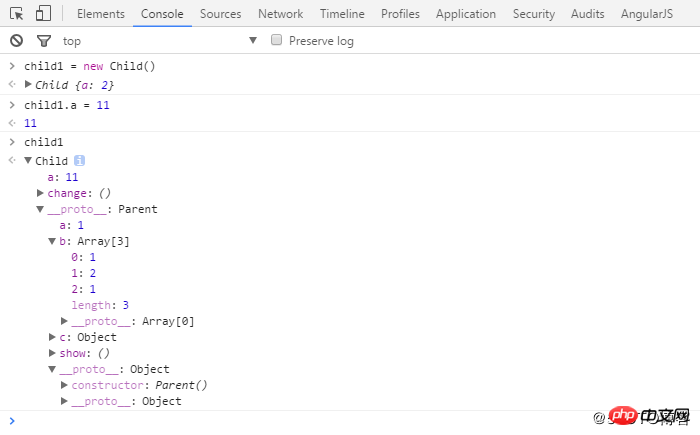
要注意的是:- #從程式碼上看,child1.__proto__.b陣列的第三項是指向child1.__proto__.a的,那我們此時修改child1.__proto__.a的值,是否會影響child1.show()的結果呢:
答案是木頭有影響,為什麼看起來指向同一個位址的屬性卻出現值不一樣的情形?因為parent實例產生的時候,this.a指向了一個原始值2,所以this.b中的第三項實際上是被賦值了一個原始值,故此處乍看起來像是引用類型的賦值,實則不是。原始值賦值會開啟新的儲存空間,使得this.a和this.b[2]的值相等,但是卻指向了堆記憶體裡的不同位址。更多詳細解釋可以參考【延伸閱讀】中推薦的部落格文章。
由於在在 Parent類別定義中,b屬性數組的第三項是指向a屬性的值的,意味著在Parent實例化之前這個引用是動態指向的,所以只要在Parent實例化之前改變類別定義中this.a的值,就可以達到想要的效果,如果在Parent已經實例化,則只能明確修改*.b[2]這個屬性的值。
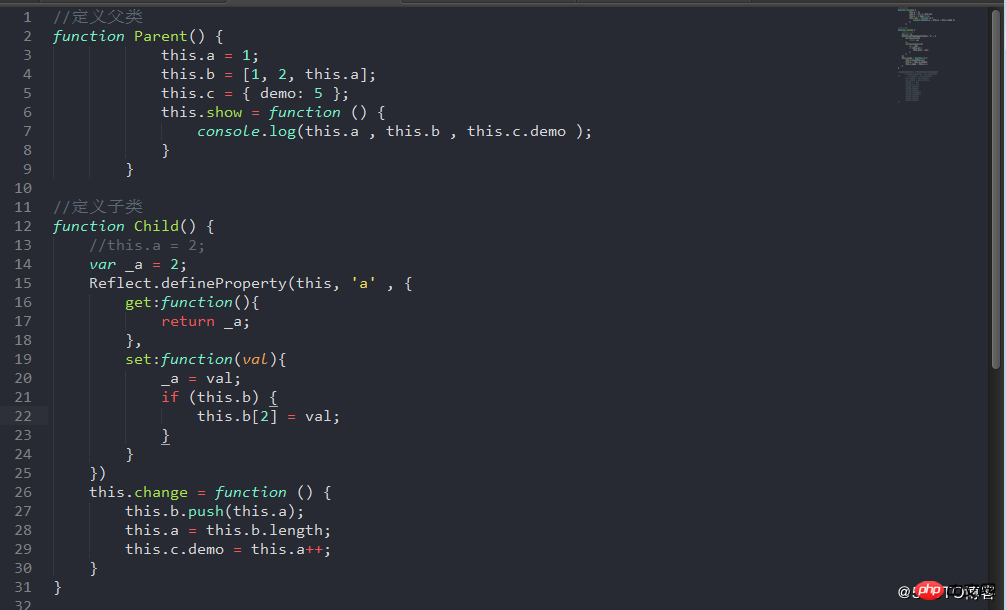
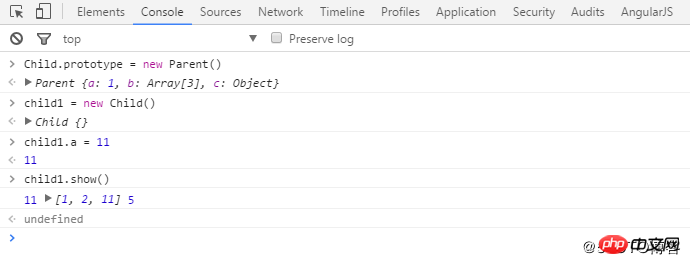
另一種方式是透過為a屬性設定get/set方法,是的每當a屬性的值改變時,同步修改b[2]的值,程式碼與執行結果如下所示:
3.child2.show( )
如果理解了上面的解釋,那麼此處同理可得出答案:12 [1,2,1] 5
#接著程式碼執行了: child1.change(); child2.change();
#4.parent.show()
輸出結果保持不變:1 [1,2,1] 5;
5.child1.show(),child2.show()
child1執行了change()方法後,發生了怎樣的變化呢?
this.b.push(this.a)
由於this的動態指向特性,this.b會指向Child.prototype上的b數組,this.a會指向child1的a屬性,所以Child.prototype.b變成了[1,2,1,11];
this.a = this.b.length
這語句中this.a與this.b的指向與上一句一致,故結果為child1.a變成4;
#this.c.demo = this.a
由於child1自身屬性並沒有c這個屬性,所以此處的this.c會指向Child.prototype.c,this.a值為4,為原始類型,故賦值操作時會直接賦值,Child.prototype.c. demo的結果為4,而this.a隨後自增為5(4 1 = 5).
接著,child2執行了change()方法,而child2和child1都是Child類別的實例,所以他們的原型鏈指向同一個原型物件Child.prototype,也就是同一個parent實例,所以child2.change()中所有影響到原型物件的語句都會影響child1的最終輸出結果
this.b.push(this.a)
由於this的動態指向特性,this.b會指向Child.prototype上的b數組,this.a會指向child2的a屬性,所以Child.prototype.b變成
[1,2,1, 11,12];
this.a = this.b.length
這句語句中this.a和this.b的指向與上句一致,故結果為child2.a變成5;
this.c.demo = this.a
由於child2自身屬性並沒有c這個屬性,所以此處的this.c會指向Child.prototype.c,故執行結果為Child.prototype.c.demo的值變為child2.a的值5,而child2.a最終自增為6(5 1 = 6).
#接下來執行輸出指令,最終結果將輸出:
child1.show():5 [1,2,1,11,12] 5
child2.show() :6 [1,2,1,11,12] 5
延伸思考
自己在解題時,在this.c.demo = this.a 出錯,本以為這裡會傳引用,但實際上是傳了值,分析後明白因為this.a指向的是一個原始值,故此處相當於將原始值賦值給對象屬性,所以賦值後child.c.demo的值不會再受到child.a的變化的影響。如果child.a是引用類型,那麼結果會變成什麼樣子呢?
我們對原始碼做一些修改,將child.a指向一個物件(即參考類型):
然後運行後就會發現,Child.prototype.c的值會隨著child1.a的變化而變化,因為此時child1.a的值是一個引用類型,賦值過程會使得Child.prototype.c和child1.a指向同一份資源的記憶體空間位址。對於原始類型和引用類型更詳細的解說,可以參考篇尾擴展閱讀中的部落格。
收穫與反思
1.基礎知識本來就是零散的細節,必須以死磕到底的心態進行學習。
2.基礎知識是最枯燥的,也是真正拉開人和人之間差距的東西,也是你想進入大廠必須要跨過的門檻,重要卻不緊急。同樣是菜鳥,有的人3-5年後成為了前端架構師,有的人3-5年後還在用層出不窮的新框架給按鈕綁事件,想成為怎樣的人,就要付出怎樣的努力,大多時候都是沒毛病的。基礎很重要!很重要!很重要!
以上是javascript原型鏈的一道面試題的分析(詳細)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。