css實作背景顏色半透明的兩種方法

在頁面佈局時,為了給使用者不一樣的視覺效果,需要設定div的背景顏色為半透明狀態,你知道怎麼設定嗎?
接下來,就跟大家聊聊如何用兩種方式讓div的背景顏色變成半透明,以及兩種方式的優劣。有興趣的朋友可以過來看看,希望對你有幫助。
推薦手冊:css線上手冊
#首先,我們用大家比較熟悉的CSS屬性opacity來改變div的背景顏色。
描述:
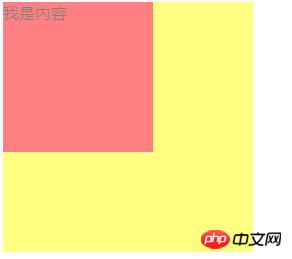
外面大的div背景顏色為黃色,裡面小的div的背景顏色為紅色,現在我們需要設定大的div的背景顏色變成半透明狀態,我們將opacity的屬性值設為0.5,程式碼如下:
HTML部分:
<div class="aa">
<div class="bb">我是内容</div>
</div>CSS部分:
.aa{
width: 250px;
height: 250px;
background: yellow;
opacity: 0.5;
}
.bb{
width: 150px;
height: 150px;
background: red;
}效果圖:

#如圖所示,背景顏色的確變成了半透明,但是裡面小div的背景以及文字都變成半透明了,這可能不是我們想要的效果,所以我們一般不使用這種方法。當然了,如果在頁面佈局時,你希望div裡面所有的都變透明,就用opacity。
接下來我們用另一種方法,background-color:rgba(0,0,0,0~1),使用這個方法就只會設定div背景透明,而不會影響到div裡的內容。
相關文章推薦:
1. 網頁設計中css怎麼實現背景透明?(例)
2.css如何設定透明度?設定透明度的兩種方法(程式碼實例)
相關影片教學:
1.CSS影片教學-玉女心經版
#HTM部分一樣,只需要將opacity換成rgba即可。
程式碼如下:
.aa{
width: 250px;
height: 250px;
background-color: rgba(255,255,0,0.5);
}
.bb{
width: 150px;
height: 150px;
background: red;
}效果圖:

#看圖一目了然,大的div透明度改變以後,對裡面的背景和文字都沒有任何影響。所以我們一般會用background-color:rgba(0,0,0,0~1)來設定背景顏色透明。
以上介紹了兩種方式改變div背景顏色的透明度,他們各有優劣,具體用什麼方法,還要根據需要,找到最適合的方法,初學者可以多去練習,加深理解,希望對你有幫助。
以上是css實作背景顏色半透明的兩種方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






