如何修改捲軸的預設樣式
頁面佈局中,當內容超出盒子時,為了美觀,會將超出的部分設置滾動條效果,有些瀏覽器默認的滾動條非常的醜,那你知道如何修改滾動條樣式嗎?這篇文章將會教你怎麼設定滾動條樣式。
/*作为IT界最前端的技术达人,页面上的每一个元素的样式我们都必须较真,就是滚动条我们也不会忽略。下面我给大家分享一下如何通过CSS来控制滚动条的样式,代码如下:*/ 1 /*定义滚动条轨道*/
#style-2::-webkit-scrollbar-track
{
background-color: #F5F5F5;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.22);
}
/*定义滚动条高宽及背景*/
#style-2::-webkit-scrollbar
{
width: 10px;
background-color: rgba(0, 0, 0, 0.34);
}
/*定义滚动条*/
#style-2::-webkit-scrollbar-thumb
{
background-color: #8b8b8b;
border-radius: 10px;
}要實作單一div裡面的內容捲動,需要滿足三個條件:
1、div必須設定固定的高度,不能使用百分比或auto 等彈性值。
2、其中的內容高度必須超過它本身的高度。
3、必須新增屬性 “overflow:auto”。

隱藏捲軸:
#1、去掉水平方向的捲軸:
2、去掉垂直方向的捲軸:
3、隱藏橫向、顯示縱向捲軸:
4、隱藏全部捲軸:
或更好的方法就是把捲軸的顏色設定為完全透明,這樣既可以實現內容的滾動,又達到不顯示捲軸的目的。
應用程式:
沒有水平捲軸:
#
沒有垂直滾動條
沒有捲軸
自動顯示捲軸
< ;div style="height:100px;width:100px;overflow:auto;">test
自己定義捲軸的顏色,程式碼如下:
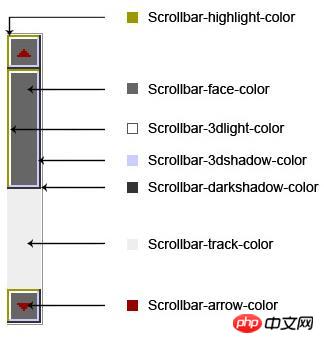
Body {
scrollbar-arrow-color: #f4ae21; /*三角箭头的颜色*/
scrollbar-face-color: #333; /*立体滚动条的颜色*/
scrollbar-3dlight-color: #666; /*立体滚动条亮边的颜色*/
scrollbar-highlight-color: #666; /*滚动条空白部分的颜色*/
scrollbar-shadow-color: #999; /*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: #666; /*立体滚动条强阴影的颜色*/
scrollbar-track-color: #666; /*立体滚动条背景颜色*/
scrollbar-base-color:#f8f8f8; /*滚动条的基本颜色*/
Cursor:url(mouse.cur); /*自定义个性鼠标*/
}以上2項適用與
、以上是如何修改捲軸的預設樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






