這篇文章帶給大家的內容是關於js陣列去重方法的效能測試對比,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、測試模版
#陣列去重是一個老生常談的問題,網路流傳著有各種各樣的解法
為了測試這些解法的性能,我寫了一個測試模版,用來計算數組去重的耗時
// distinct.js
let arr1 = Array.from(new Array(100000), (x, index)=>{
return index
})
let arr2 = Array.from(new Array(50000), (x, index)=>{
return index+index
})
let start = new Date().getTime()
console.log('开始数组去重')
function distinct(a, b) {
// 数组去重
}
console.log('去重后的长度', distinct(arr1, arr2).length)
let end = new Date().getTime()
console.log('耗时', end - start)這裡分別建立了兩個長度為10W 和5W 的陣列
然後透過distinct() 方法合併兩個數組,並去掉其中的重複項
資料量不大也不小,但已經能說明一些問題了
二、Array.filter() indexOf
這個方法的想法是,將兩個數組拼接為一個數組,然後使用ES6 中的 Array.filter() 遍歷數組,並結合indexOf 來排除重複項
function distinct(a, b) {
let arr = a.concat(b);
return arr.filter((item, index)=> {
return arr.indexOf(item) === index
})
}#這就是我被吐槽的那個陣列去重方法,看起來非常簡潔,但實際性能。 。 。

是的,現實就是這麼殘酷,處理長度為15W 的陣列都需要8427ms
#三、雙重for 迴圈
最容易理解的方法,外層迴圈遍歷元素,內層迴圈檢查是否重複
當有重複值的時候,可以使用push(),也可以使用splice()
function distinct(a, b) {
let arr = a.concat(b);
for (let i=0, len=arr.length; i<len; i++) {
for (let j=i+1; j<len; j++) {
if (arr[i] == arr[j]) {
arr.splice(j, 1);
// splice 会改变数组长度,所以要将数组长度 len 和下标 j 减一
len--;
j--;
}
}
}
return arr
}但這種方法佔用的記憶體較高,效率也是最低的

2、 for...of includes()
雙重for迴圈的升級版,外層用for...of 語句取代for 迴圈,把內層迴圈改為 includes ()
先建立一個空數組,當includes() 回傳false 的時候,就將該元素push 到空數組中
#類似的,也可以用indexOf() 來取代includes()
#function distinct(a, b) {
let arr = a.concat(b)
let result = []
for (let i of arr) {
!result.includes(i) && result.push(i)
}
return result
}這種方法和filter indexOf 挺類似
只是把filter() 的內部邏輯用for 迴圈實作出來,再把indexOf 換成includes
##所以時長上也比較接近
# 
五、Array.sort()
首先使用sort() 將陣列進行排序
然後比較相鄰元素是否相等,從而排除重複項
function distinct(a, b) {
let arr = a.concat(b)
arr = arr.sort()
let result = [arr[0]]
for (let i=1, len=arr.length; i<len; i++) {
arr[i] !== arr[i-1] && result.push(arr[i])
}
return result
}這個方法只做了一次排序和一次循環,所以效率會比上面的方法都要高
# 
#六、new Set()
#ES6 新增了Set 這一資料結構,類似數組,但
Set 的成員具有唯一性
基於這個特性,就非常適合用來做陣列去重了
function distinct(a, b) {
return Array.from(new Set([...a, ...b]))
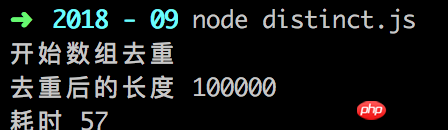
}那使用Set 又要花多久時間處理15W 的資料呢? ###########################喵喵喵? ? ? 57ms ? ?我沒眼花吧? ? ######
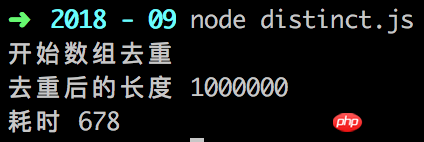
然后我在两个数组长度后面分别加了一个0,在 150W 的数据量之下...

居然有如此高性能且简洁的数组去重办法?!
七、for...of + Object
这个方法我只在一些文章里见过,实际工作中倒没怎么用
首先创建一个空对象,然后用 for 循环遍历
利用对象的属性不会重复这一特性,校验数组元素是否重复
function distinct(a, b) {
let arr = a.concat(b)
let result = []
let obj = {}
for (let i of arr) {
if (!obj[i]) {
result.push(i)
obj[i] = 1
}
}
return result
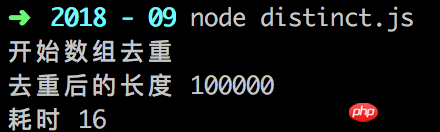
}当我看到这个方法的处理时长,我又傻眼了

15W 的数据居然只要 16ms ??? 比 Set() 还快???
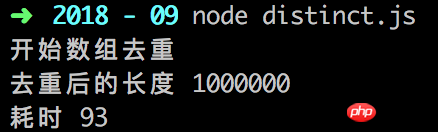
然后我又试了试 150W 的数据量...

以上是js數組去重方法的效能測試對比的詳細內容。更多資訊請關注PHP中文網其他相關文章!






