html支援的清單標籤:無序列表、有序列表和定義列表(介紹)
從某種意義上講,不是描述性的文本的其他任何內容都可以認為是清單。例如:人口普查、太陽系、家譜、參觀菜單,甚至你的所有朋友都可以表示為一個清單或清單裡的清單。那麼在html列表樣式有哪些呢?本章帶給大家html支援的清單標籤:無序列表、有序列表和自訂清單(介紹)。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、html無序列表
無序列表是一個沒有順序的清單項目,在各列前面使用●□◇ ◆等符號以示區隔。
html無序列表始於
- 標籤。每個列表項始於
- ;無序列表的type屬性有三個數值可選,這三個選項分別為:disc實心園、circle空心園、square小方塊。 預設屬性是disc實心園。
基本語法:
<ul> <li type="value"> 项目1</li> <li type="value"> 项目2</li> <li type="value"> 项目3</li> </ul>登入後複製value值為項目符號的型別(type型別),無序列表的type型別有:

html無序列表程式碼實例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html---无序列表</title> </head> <body> <ul> <li>默认的无序列表</li> <li>默认的无序列表</li> <li>默认的无序列表</li> </ul> <ul> <li type="circle">添加circle属性</li> <li type="circle">添加circle属性</li> <li type="circle">添加circle属性</li> </ul> <ul> <li type="square">添加square属性</li> <li type="square">添加square属性</li> <li type="square">添加square属性</li> </ul> </body> </html>
登入後複製效果圖:

#也可以使用css list-style-type屬性定義上圖的html無序列表樣式。
二、html有序列表
有序列表是一列按照字母或數字等順序排列的列表項目,注意有序列表的結果是帶有前後順序之分的編號,如果插入和刪除一個列表項,編號會自動調整。
html有序列表始於
- 標籤。每個清單項目始於
- 標籤。
基本語法:
<ol type="value1" start="value2"> <li>项目1</li> <li>项目2</li> <li>项目3</li> </ol>登入後複製value1表示有序列表項目符號的類型(type類型), value2表示項目開始的數值. start是編號開始的數字,如start=2則編號從2開始,如果從1開始可以省略,或是在
- 標籤中設定value="n"改變清單行項目的特定編號,例如
- 。 type=用於編號的數字,字母等的類型,如type=a,則編號用英文字母。使用這些屬性,把它們放在
- 或
- 的初始標籤中。
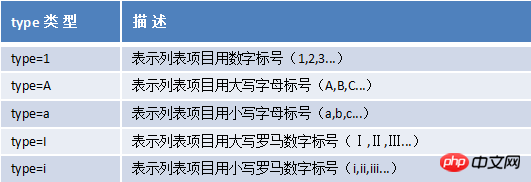
有序列表type類型有:

html有序列表程式碼實例:
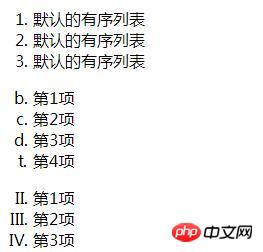
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html---有序列表</title> </head> <body> <ol> <li>默认的有序列表</li> <li>默认的有序列表</li> <li>默认的有序列表</li> </ol> <ol type="a" start="2"> <li>第1项</li> <li>第2项</li> <li>第3项</li> <li value="20">第4项</li> </ol> <ol type="I" start="2"> <li>第1项</li> <li>第2项</li> <li>第3项</li> </ol> </body> </html>登入後複製效果圖:

#同樣也可以使用css list-style-type屬性定義上圖的html有序列表樣式。
三、html自訂清單
自訂清單不只是一列項目,而是項目及其註解的組合。
html自訂清單以
- 標籤開始。每個自訂清單項目以
- 開始。每個自訂清單項目的定義以
- 開始。用於對術語或名詞進行解釋和描述,自訂清單的清單項目前沒有任何項目符號。
基本語法:
<dl> <dt>名词1</dt> <dd>名词1解释1</dd> <dd>名词1解释2</dd> <dt>名词2</dt> <dd>名词2解释1</dd> <dd>名词2解释2</dd> </dl>
登入後複製html自訂清單程式碼實例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html---有序列表</title> </head> <body> <dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl> </body> </html>
登入後複製效果圖:

##四、簡單介紹css list-style-type屬性
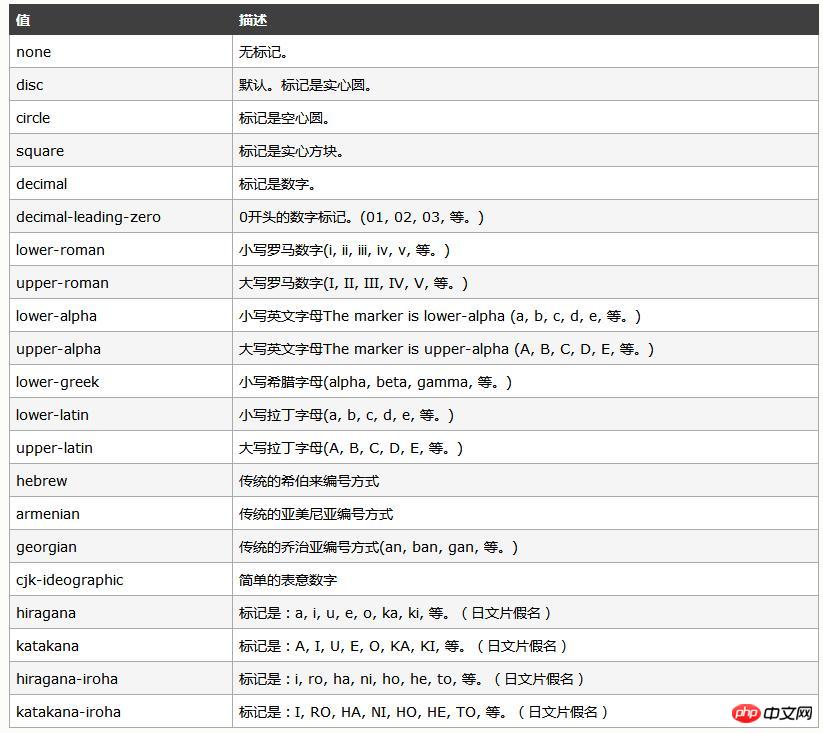
#list-style-type 屬性設定清單項目標記的型別。 可能值為:
- 的初始標籤中。
- 標籤。
以上是html支援的清單標籤:無序列表、有序列表和定義列表(介紹)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)







)