在頁面佈局中,常用到浮動,那浮動以後的元素還可以居中嗎?這篇文章主要講如何讓一個float:left的元素居中,不知道的小夥伴繼續往下看吧。聽起來很高端大氣上檔次的樣子但是其實試了一下還是很簡單
第一種方法
<style type="text/css">
.box {
float: left;
width: 100px;
height: 100px;
background: lightcoral;
}
</style>
<body>
<div class="box"></div>
</body>現在它所處的位置在頁面的最左邊

我們都知道在浮動的情況下加入margin: 0 auto; 是沒有任何效果的。
那麼我們在box的外面再套一個div 就是給他一個爸爸讓他的爸爸處於頁面的正中央
<style type="text/css">
.con {
position: relative;
float: left;
left: 50%;
background: lightblue;
}
.box {
position: relative;
float: left;
left: -50%;
width: 100px;
height: 100px;
background: lightcoral;
}
</style>
<body>
<div class="con">
<div class="box"></div>
</div>
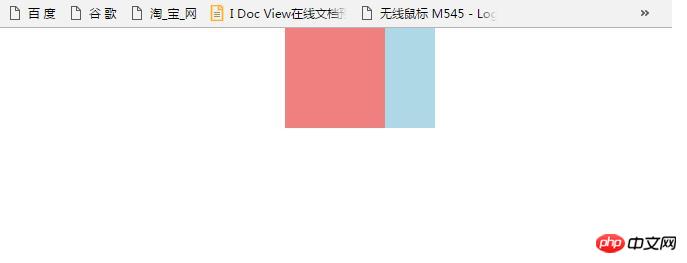
</body>運行代碼我們得到下面的結果

藍色的con為磚紅色box的“爸爸”,從圖上我們可以很清楚的看到, con通過定位往左移了百分之五十。而box透過相對定位,定位在con的-50%的地方,即為正中心。
給子元素相對定位,是想將相對於父元素來定位自己的位置,float:left讓子元素在同一水平線上顯示,left:-50%是因為子元素的整體寬度就是父元素的寬度,left:50%就是讓子元素內容往相對父元素左上那一點往左移動父元素一半的寬度(right:50%是距右邊50%,效果一樣),正好實現子元素內容居中顯示的效果。
這是引用了別人的話,會更清晰。
第二種方法
是使用原生JavaScript寫的
<body>
<div id="con" class="box"></div>
<script type="text/javascript">
var con = document.getElementById('con');
con.style.position = 'relative';
con.style.left = (document.body.offsetWidth - con.clientWidth) / 2 + 'px';
</script>
</body>透過取得螢幕的總寬度減去box本身的寬度除以二便得到了中心的位置。
第三種方法
JQ
<body>
<div class="box"></div>
<script type="text/javascript" src="../js/jquery-1.12.3.js"></script>
<script type="text/javascript">
$('.box').css({
'position' : 'relative',
'left' : ($(window).width() - $('.box').outerWidth()) / 2 + 'px'
})
</script>
</body>和JS的原則是一樣的~
現在只有領悟了三種方法~希望以後能有更多的方法!
以上是你知道怎麼讓一個float:left的元素居中嗎?的詳細內容。更多資訊請關注PHP中文網其他相關文章!


