當下web網頁開發的過程中比較在意的是人機互動與使用者體驗,最直覺的體現在網頁色彩的多元上面。這篇文章帶給大家的內容是關於如何使用css3實現顏色線性漸層屬性,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
手冊推薦:css學習手冊
#使用css3實作線性漸變的簡介
css3中定義了兩種漸變類型:線性漸變和徑向漸層。線性漸層是指兩個或兩個以上顏色之間顯示平穩的過渡的動畫效果,我們一般在css3中使用新增的gradients屬性實現這個效果,我們根據漸變的方向分為從上至下、從右至左和對角漸變,其中預設的方向是從上向下漸變。
使用css3實作線性漸變的原理
#我們需要在css3定義兩個顏色的節點,而這兩個顏色就是需要平穩過渡的顏色,其中一個顏色節點為起點,另外一個顏色節點就是結束點,我們以div背景為例講述background: linear-gradient(direction,colro1,color2);語法的使用。
使用css3實作線性漸變的程式碼
#類型一:漸層方向是從上到下漸層
#<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>渐变(gradients)属性</title>
<style>
div {
width: 400px;
height: 200px;
background: -webkit-linear-gradient(red,blue);
background: -o-linear-gradient(red,blue);
background: -moz-linear-gradient(red,blue);
background: -mos-linear-gradient(red,blue);
background: linear-gradient(red,blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>實現效果

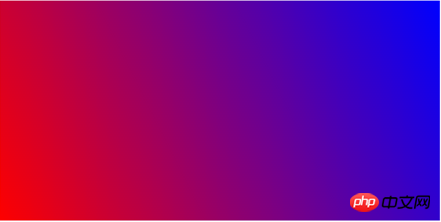
#類型二:漸層方向為由右至左漸層
#<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>渐变(gradients)属性</title>
<style>
div {
width: 400px;
height: 200px;
background: -webkit-linear-gradient(right,red,blue);
background: -o-linear-gradient(right,red,blue);
background: -moz-linear-gradient(right,red,blue);
background: -mos-linear-gradient(right,red,blue);
background: linear-gradient(right,red,blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>實現效果

#類型三:漸層方向為從右下角至左上角漸層
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>渐变(gradients)属性</title>
<style>
div {
width: 400px;
height: 200px;
background: -webkit-linear-gradient(left bottom,red,blue);
background: -o-linear-gradient(left bottom,red,blue);
background: -mos-linear-gradient(left bottom,red,blue);
background: -moz-linear-gradient(left bottom,red,blue);
background: linear-gradient(left bottom,red,blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>實現效果

#相關文章推薦:
1.css如何達到漸層效果? css背景色漸層與文字漸層效果的實作(程式碼實例)
2.css實作多個色彩漸進的小技巧(附程式碼)
3.如何使用CSS3的漸層來實現文字顏色的漸層?
相關影片教學:
1.CSS影片教學-玉女心經版
以上是css3的顏色線性漸層屬性:幾種顏色之間的平穩過渡(附完整程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


