如何使用HTML5+css3實作粒子效果文字動畫特效(附完整程式碼)
html5
文字特效
我們在瀏覽web網頁的時候會發現現在的網頁做的越來越美觀,很多動畫特效做的越來越酷,這離不開HTML5和css3的深入開發。今天我們要來分享一款以HTML5和css3為基礎的文字特效-粒子效果文字動畫特效。這篇文章帶給大家的內容是關於如何使用HTML5 css3實現粒子效果文字動畫特效,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
粒子效果文字動畫特效的原理
#當我們拿到一段文字,可以放到ps裡面放大觀察,文字是由一個個很小的顏色不同的像素點繪製出來的,那麼粒子效果文字動畫特效需要做的就是透過降低像素數使像素點變成圓形,再拼湊出文字內容。總的來說就是透過將輸入的資訊轉換為圖片後,讀取圖片的像素訊息,同時粗略的將圖片分塊,遍歷每個區域中的像素點判斷該區塊是否需要畫一個粒子。
實作粒子效果文字動畫特效的步驟
#步驟一:文字轉換為圖片插入canvas
function loadCanvas(value) {
var fontSize = 100,
width = calWordWidth(value, fontSize),
canvas = document.createElement('canvas')
canvas.id = 'b_canvas'
canvas.width = width
canvas.height = fontSize
var ctx = canvas.getContext('2d')
ctx.font = fontSize + "px Microsoft YaHei"
ctx.fillStyle = "orange"
ctx.fillText(value, 0, fontSize / 5 * 4)
getImage(canvas, ctx)
}
function getImage(canvas, ctx) {
var image = new Image()
image.src = canvas.toDataURL("image/jpeg")
image.onload = function()
}登入後複製
步驟二:降低像素數
var imageData = ctx.getImageData(0, 0, this.width, this.height)
var dataLength = imageData.data.length
var diff = 4
var newCanvas = document.getElementById('canvas')
var newCtx = newCanvas.getContext('2d')
for (var j = 0; j < this.height; j += diff) {
for (var i = 0; i < this.width; i += diff) {
var colorNum = 0
for (var k = 0; k < diff * diff; k++) {
var row = k % diff
var col = ~~(k / diff)
let r = imageData.data[((j + col) * this.width + i + row) * 4 + 0]
let g = imageData.data[((j + col) * this.width + i + row) * 4 + 1]
let b = imageData.data[((j + col) * this.width + i + row) * 4 + 2]
if (r < 10 && g < 10 && b < 10) colorNum++
}
if (colorNum < diff * diff / 3 * 2) {
var option = {
x: i,
y: j,
radius: 6,
color: '#fff'
}
var newBubble = new Bubble(option)
newBubble.draw(newCtx)
}
}
}登入後複製
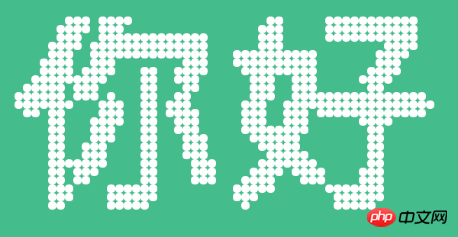
效果如圖所示

css3的色彩線性漸層屬性:幾種色彩之間的平穩過渡(附完整程式碼) #
以上是如何使用HTML5+css3實作粒子效果文字動畫特效(附完整程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















