html如何為table表單加邊框
本章跟大家介紹html如何為table表單加邊框。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
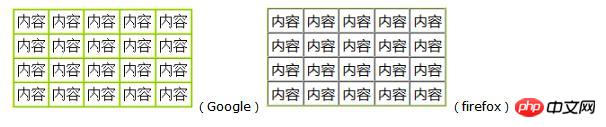
一般來說,在表格加上邊框都會出現不同的問題,以下是在表格加上邊框後展現比較好的方式
<style>
table,table tr th, table tr td { border:1px solid #0094ff; }
table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;}
</style>
<table>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
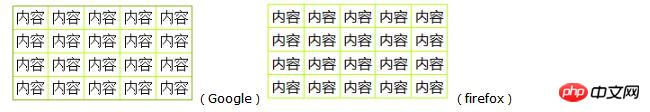
</table>但是根據不同的需要有時我們需要不同的樣式,在這裡我就影響表格邊框的因素,做一些總結和分析
一、