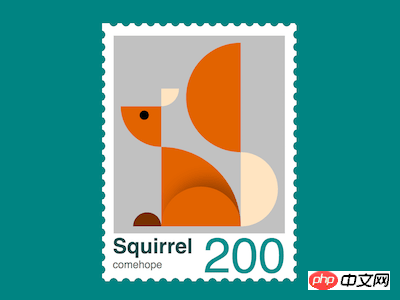
這篇文章帶給大家的內容是關於如何使用CSS的Grid佈局實現小松鼠郵票的效果(附源碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。

每日前端實戰系列的完整原始程式碼請從github 下載:
https://github.com/comehope/front-end-daily-challenges
定義dom,容器表示郵票:
<div> </div>
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: teal;
}設定容器尺寸:
.stamp {
position: relative;
width: 45em;
height: 63em;
font-size: 6px;
padding: 5em;
background-color: white;
}用重複背景繪製出郵票的齒孔:
.stamp {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.stamp::after,
.stamp::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
background:
radial-gradient(circle, teal 50%, transparent 50%),
radial-gradient(circle, teal 50%, transparent 50%);
background-size: 3.5em 3.5em;
}
.stamp::before {
top: 1.5em;
background-repeat: repeat-y;
background-position: -4% 0, 104% 0;
}
.stamp::after {
left: 1.5em;
background-repeat: repeat-x;
background-position: 0 -3%, 0 103%;
}在html 檔案中增加小雞的dom 元素,子元素分別表示耳朵、頭部、身體、尾巴下部、尾巴上部、腿、爪子:
<p> </p><p> </p><p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
設定grid 佈局的行列尺寸:
.squirrel {
display: grid;
grid-template-columns: 11.5em 7em 15.5em 10.5em;
grid-template-rows: 13em 5em 11.5em 22.5em;
background-color: silver;
padding: 2em;
margin-top: -2em;
}畫出扇形的頭部:
.head {
grid-column: 1;
grid-row: 3;
background-color: chocolate;
border-bottom-left-radius: 100%;
}用徑向漸層畫出眼睛:
.head {
background-image: radial-gradient(
circle at 58% 22%,
black 1.4em,
transparent 1.4em
);
}畫出扇形的耳朵:
.ear {
grid-column: 2;
grid-row: 2;
width: 5em;
background-color: bisque;
border-bottom-right-radius: 100%;
}畫出扇形的身體:
.body {
grid-column: 2 / 4;
grid-row: 4;
background-color: chocolate;
border-top-right-radius: 100%;
position: relative;
overflow: hidden;
}用偽元素,透過陰影畫出蜷縮的腿:
.body::before {
content: '';
position: absolute;
width: 100%;
height: 50%;
box-shadow: 2em -2em 4em rgba(0, 0, 0, 0.3);
bottom: 0;
--w: calc((7em + 15.5em) / 2);
border-top-left-radius: var(--w);
border-top-right-radius: var(--w);
}畫出半圓形的小爪子:
.foot {
grid-column: 1;
grid-row: 4;
height: 4em;
width: 8em;
background-color: saddlebrown;
justify-self: end;
align-self: end;
border-radius: 4em 4em 0 0;
filter: brightness(0.8);
}畫出半圓形的尾巴下部:
.tail-start {
grid-column: 4;
grid-row: 4;
--h: calc(22.5em - 1.5em);
height: var(--h);
background-color: bisque;
align-self: end;
border-radius: 0 var(--h) var(--h) 0;
}畫出半圓形的尾巴上部:
.tail-end {
grid-column: 3;
grid-row: 1 / 5;
--h: calc(13em + 5em + 11.5em + 1.5em);
height: var(--h);
background-color: chocolate;
border-radius: var(--h) 0 0 var(--h);
}在dom 中再增加一些文本,包括標題、作者和麵值:
<p> </p><p> <!-- 略 --> </p> <p> <span>Squirrel</span> <span>comehope</span> <span>200</span> </p>
設定標題的文字樣式:
.text {
position: relative;
width: calc(100% + 2em * 2);
height: 6em;
font-family: sans-serif;
}
.text .title {
position: absolute;
font-size: 6em;
font-weight: bold;
color: darkslategray;
}設定作者的文字樣式:
.text .author {
position: absolute;
font-size: 3em;
bottom: -1.2em;
color: dimgray;
}設定面值的文字樣式:
.text .face-value {
position: absolute;
font-size: 14em;
right: 0;
line-height: 0.9em;
color: darkcyan;
}大功告成!
以上是如何使用CSS的Grid佈局實現小松鼠郵票的效果(附源碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!






